
I am so excited to give you step by step instructions on how to create your website! Starting your own site is an experience everyone should have. You can start a personal or professional blog, create a site for your current business, start an online store, improve your writing and computer skills, teach your kids how to start a website, and make money from your site. You will have total control to create the look and function of your website if you follow this 4-step process. If you haven’t already decided if you want to take the plunge and make your own site, then read my post about making that decision here. It is not too complicated to get a website (or blog) up and running, even with no programming experience. Follow these simple steps to create a professional and custom site!
In order to have a professional site, you must be willing to pay for the hosting. You can start a free blog with Blogger, Tumblr, or WordPress, but then your site will always be an extension of their domain, like www.myincomejourney.tumblr.com. If you plan on making money from your website, then you need to have complete control and be professionally hosted. With the free options, you can basically edit your text and a few colors, but not create the custom site that you’ll want. Follow these four steps to create your individual website that you can use to make money from home.
Step 1 – Pick Your Host
The company that hosts your website is basically the company that makes it available on the internet. They provide your storage space as well as internet connectivity, so it’s very important to have a good host. I highly recommend using BlueHost to host your site. Plus if you use them, you will get your domain name for free. I had a different site a few years ago with GoDaddy and wasn’t impressed by them. My site got hacked and some malware on it and it was completely up to me to get rid of it. Plus GoDaddy’s interface isn’t nearly as user-friendly as BlueHost. I am a BlueHost affiliate, so if you decide to go with them I’d be very grateful if you use my links. There’s no extra cost to you, but I get a small commission for recommending them which helps keep this site functioning. Thanks!
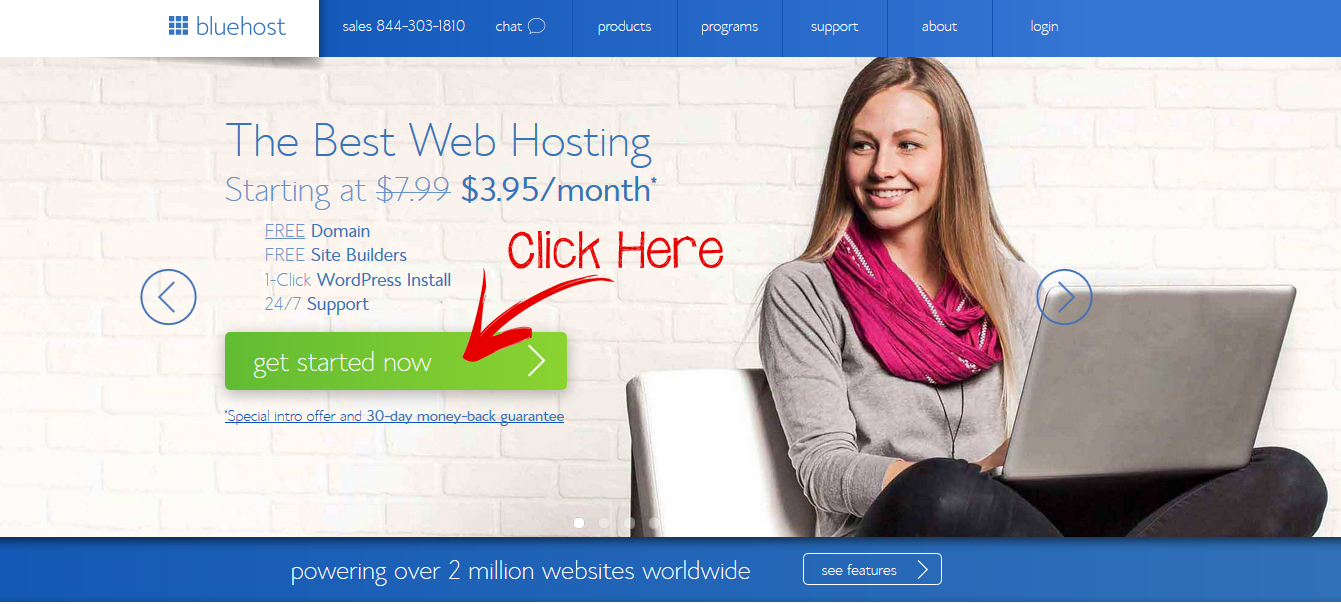
Once you’ve decided to go with BlueHost, use my link to get the $3.95/month hosting. You’ll see a screen similar to the image below, click the “get started now” button.
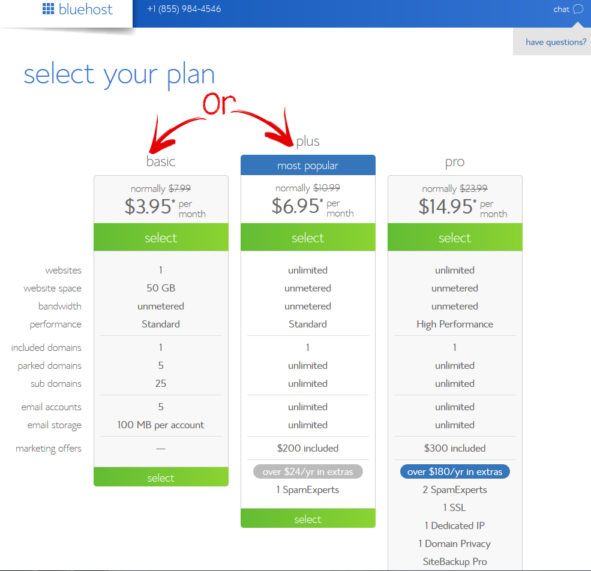
After clicking “get started now”, you’ll be taken to a page to select your plan. I recommend either the “basic” plan or the “plus” plan. I went with the “plus” plan because my husband also started a site and we wanted the unlimited websites and space. If your budget is tight, then the “basic” plan will work just fine.
Step 2 – Register Your Domain
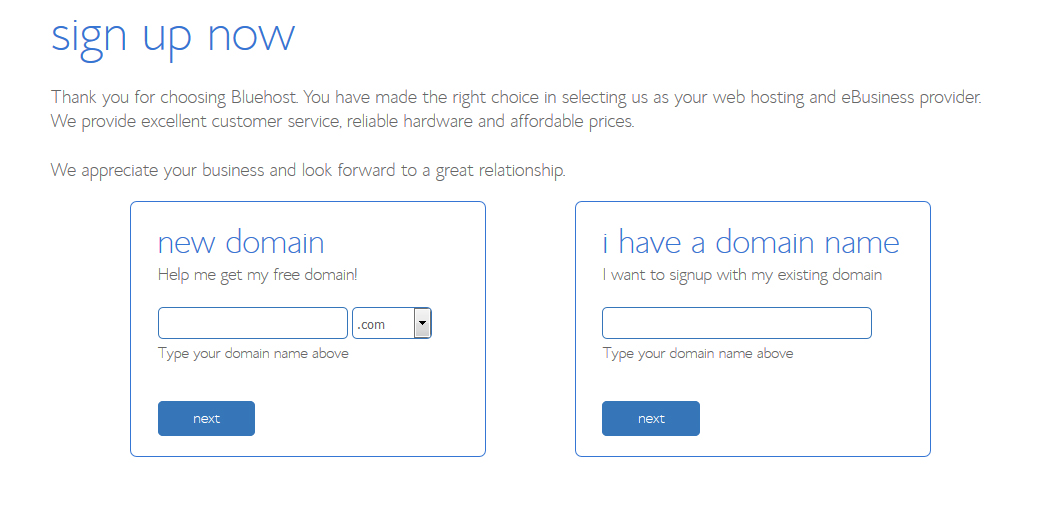
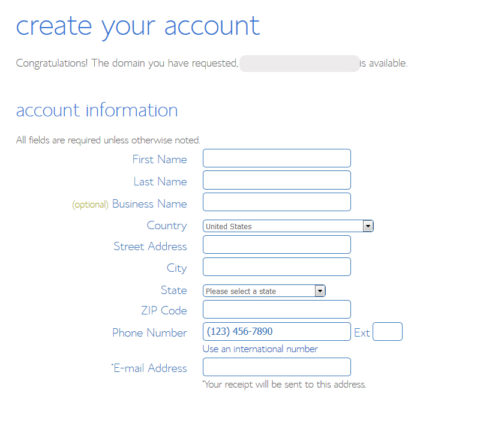
After you select your plan, you’ll be taken to a screen to officially register your domain. It’s exciting to make this step and to own a piece of cyber property! If you haven’t already picked out a domain name, you should read my post on how to choose a domain name here. It goes through the details of how to pick a great name, check if it’s available on multiple platforms, and a few legal issues.
Enter your domain name in the “new domain” box, unless you’ve already purchased your domain from somewhere else (like godaddy).
Next, you’ll enter in your account information.
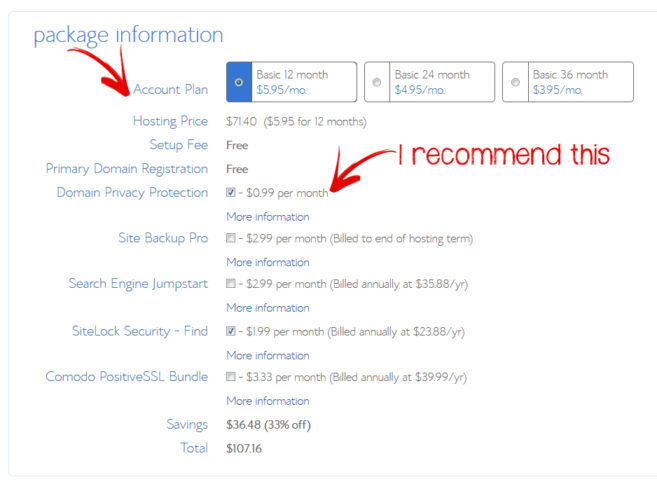
Now select an account plan. If you notice, the $3.95/month is only available if you pay for 36 months. You can choose if you want to pay for 1 year, 2 years, or 3 years, and the price differences are there for you to consider. In reality any of those options are a great deal for a professional site that includes the domain name purchase.
Notice that I selected the “Domain Privacy Protection”. I recommend doing this in order to keep your personal information private. All website owner’s information is available through Whois.net and other sites. Bluehost offers this privacy protection that will put Bluehost’s information available for the public to see rather than your own information. If you’re using a business address and phone number, then you probably don’t need the privacy, but if you’re using personal info then I think it’s smart. I skip the other extras.
All you have left to do is enter your payment information and then your hosting and domain are set!
Step 3 – Install WordPress
Now we’re going to install WordPress. WordPress is the largest self-hosting blogging tool in the world and used by millions of websites. WordPress is software that gives you the ability to add plug-ins, widgets, create mailing lists, and more. It’s free and easily integrates with BlueHost.
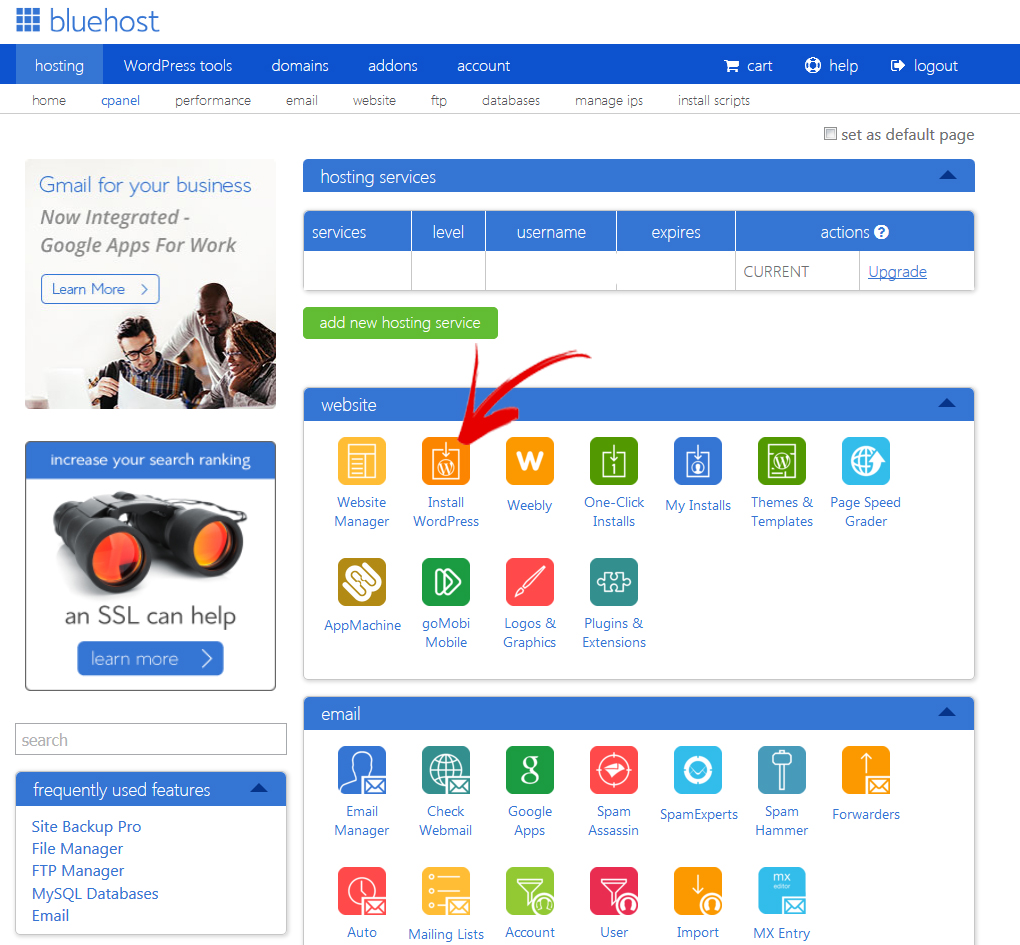
Log in to BlueHost and go to your control panel. Click the “install WordPress” button.
Be sure to create a unique admin username and password. This is what you’ll use to login to WordPress once it’s installed. Click “install now” and you’re all set with WordPress! Once it’s installed, you’ll be given an admin URL similar to this http://yourdomain.com/wp-admin. This URL is where you’ll go when you want to write posts, work on your site, etc. You’re basically done with the BlueHost side of things and you’ll just be dealing with WordPress now.
Step 4 – Designing Your Website
This part is really fun! Spend some time thinking about how you want the layout of your site. It’s much easier to set it up correctly the first time rather than change your mind and move everything around over and over again.
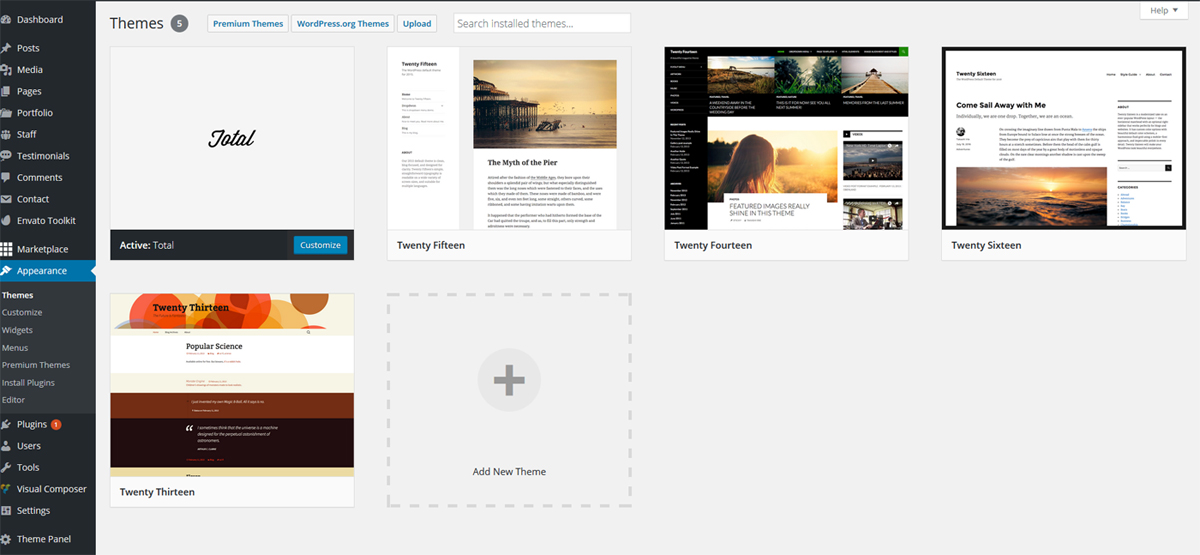
WordPress requires the implementation of a theme. A theme defines the look and feel of your website including colors, decorative features, and styles. Themes may also include advanced features such as post types, visual editors, contact forms, and more. When you first install WordPress, it will come with several free themes already installed. These themes are produced by WordPress themselves and are called “Twenty Sixteen”, “Twenty Fifteen” and so on depending on what year you start using WordPress. They can be found in the “Appearance -> Themes” part of your WordPress toolbar. To start using a theme you simply click on the “Activate” button next to the theme description.

These free themes may be fine for beginners and include the basic post types, namely blog posts and static web pages. However I recommend going with a paid theme right from the beginning. It can be a daunting task switching themes after having implemented one for even a short period of time and you’ll quickly find out that the free themes don’t have all the features and flexibility you need. Free themes also don’t get updated as often, if at all, as the paid themes. This is a big deal if a new malware threat or WordPress update renders your website unusable. Developers of themes that cost money have an incentive to keep their themes compatible with WordPress updates and free of malware. Look for a paid theme that offers free lifetime updates. Paid themes quite often come with support for six months to a year with an option to pay for continued support. Thus if you run into an issue with the implementation of the theme, you can write or call the developers and get expert help. Another huge benefit of most paid themes are extras and add-ons that go beyond standard WordPress. These extras can really make your website standout in the crowd. Paid themes can be found in several places. Go to the “Marketplace” in your WordPress toolbar and you’ll be able to search for themes and other plugins via the Mojo Marketplace. The Mojo Marketplace isn’t the only place to buy themes and a quick search on the web will find others. I recommend going with a theme from a trusted developer. A little time finding the right theme now will save lots of headaches down the road.
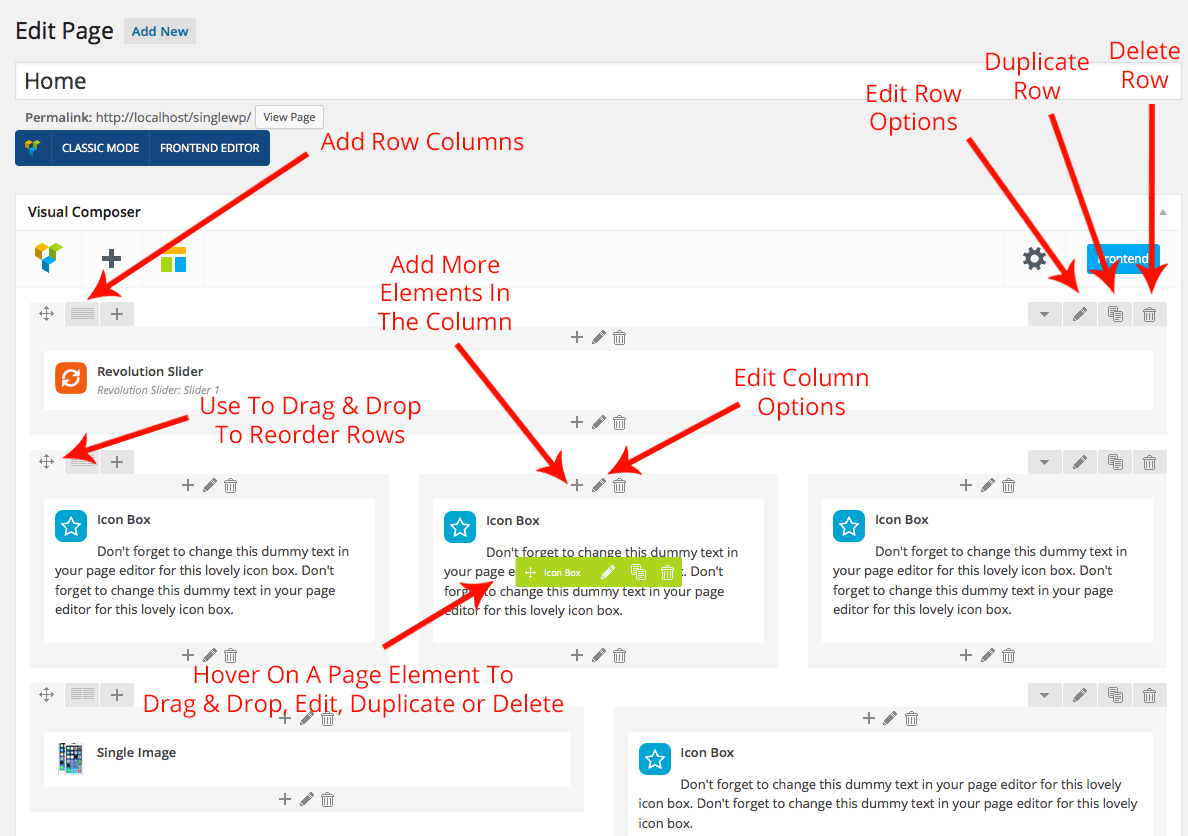
I personally use and highly recommend the “Total” theme which is available via Theme Forest, another online theme marketplace. Like the name suggests, Total is the total theme. A few things set Total apart from the competition. First, it comes bundled with several plugins that by themselves would cost close to a hundred dollars. The “Visual Composer” plugin allows webpages to be created using an intuitive visual composer rather than raw html. This allows you to create awesome custom sites without knowing any programming language.
In addition to the basic post and page types, Total adds portfolio, staff, and testimonial types. These additional types can be customized as desired. For example, on another website I own I changed the “portfolio” to “books”. The real power of these types is that they allow for custom filtering and categorization. Filtering is a powerful tool that enables other great features of the Total theme: grids and sliders. Grids and sliders are graphical design elements that allow for eye-popping display of graphics on your webpage which can be automatically filtered and sorted either by your visitors or you. The Total theme also comes with WooCommerce integration and custom contact forms. I have found that the Total theme is also updated rapidly. For example, WordPress recently released a major update. Less than a week later, I received an update to the Total theme to ensure compatibility. I’ve also taken advantage of their included six months of service to get answers to my development questions. Their help has been rapid and spot on. At about $59, the Total theme is one of the more expensive paid themes but with all the premium included plugins, such as the visual composer, excellent support, timely updates, and provided flexibility, the price is well worth it. Examples of what Total is capable of, in addition to my website, can be found here. Detailed tutorials describing all the great features are found here. And when you are ready to purchase, I’d appreciate it if you’d use my affiliate link here. Using my affiliate link won’t increase the price for you but goes a long way to helping my website stay active.
That’s it! You are now all setup and ready to make a custom, professional, unique website. I will be writing detailed articles on tips for using WordPress, how to set up your email, learning the WordPress lingo, getting traffic to your site, and more soon! Sign up for my newsletter to be notified when these posts come out. In the mean time, enjoy your new site! Comment below or contact me with any questions and I’ll do my best to help you out.








Thanks for the useful information. I will be definitely buying the theme. I have been looking for a good theme and this one sounds awesome. Loving your post here. Will be reading more…
I love the Total theme! I hope you enjoy it too! Good luck!
I love how you break it down and used screen shots with clear, concise instructions. This is great for someone just starting out! Keep up the great tips.
Thanks for the information and i am luck to visit here at right time ,because i was looking for this kind of info from long time and also tried a lot of methods but nothing got success .
nich article
I’m curious to find out what blog platform you have been utilizing?
I’m experiencing some minor security issues with my latest
site and I would like to find something more risk-free.
Do you have any solutions?
Greetings! Very useful advice in this particular post!
It’s the little changes which will make the most important changes.
Many thanks for sharing!
I blog quite often and I genuinely appreciate your content.
The article has truly peaked my interest. I’m going to bookmark your website and keep checking for new details about once a week.
I opted in for your RSS feed too.
Thank you for sharing this is very simple to understand and quite detailed
Hello! I’ve been following your weblog for a long time now and finally got the bravery to go ahead and give you
a shout out from Dallas Texas! Just wanted to tell you keep up
the good work!
Hmm is anyone else experiencing problems with the pictures on this blog loading?
I’m trying to determine if its a problem on my end or if it’s the blog.
Any responses would be greatly appreciated.
It is not my first time to pay a quick visit this web site, i
am browsing this web page dailly and get nice information from
here everyday.
Wow, marvelous weblog layout! How lengthy have you ever been blogging for?
you made blogging look easy. The overall glance of your web site is fantastic, as smartly as the content!
Have you ever considered publishing an e-book or guest authoring on other sites?
I have a blog centered on the same information you
discuss and would love to have you share some stories/information. I know my readers would value your work.
If you are even remotely interested, feel free to send me an email.
These are genuinely wonderful ideas in concerning blogging.
You have touched some good points here. Any way keep up wrinting.
Today, I went to the beach with my children. I found a sea shell and gave it to my
4 year old daughter and said “You can hear the ocean if you put this to your ear.” She placed
the shell to her ear and screamed. There was a hermit crab
inside and it pinched her ear. She never wants to go back!
LoL I know this is totally off topic but I had to tell someone!
Review my blog Ryan
This site was… how do I say it? Relevant!! Finally
I have found something which helped me. Thanks!
Thanks very nice blog!
When I initially left a comment I seem to have clicked the -Notify me when new comments
are added- checkbox and from now on every time a comment is added I
recieve 4 emails with the same comment. There has to be a means you can remove me from that service?
Kudos!
Hello, i think that i saw you visited my blog so i came to “return the favor”.I’m trying to find things to enhance
my website!I suppose its ok to use some of your ideas!!
Hi! Someone in my Myspace group shared this site
with us so I came to take a look. I’m definitely enjoying
the information. I’m bookmarking and will be tweeting this
to my followers! Terrific blog and outstanding design.
My brother recommended I might like this blog. He was entirely right.
This post truly made my day. You cann’t imagine just how much time I had spent for this
info! Thanks!
Feel free to surf to my web blog: 오피오피걸
WOW just what I was searching for. Came here by searching for slot online
There aree also signs thyat commitment will continue to trend in a constructive direction.
Feel free to visit my web page … 레깅스알바
This is really interesting, You’re a very skilled blogger.
I’ve joined your feed and look forward to seeking more of your fantastic post.
Also, I’ve shared your website in my social networks!
Usually I don’t read post on blogs, but I would like to
say that this write-up very pressured me to take a look at and do so!
Your writing taste has been amazed me. Thank you, very great article.
Hey there would you mind letting me know which webhost you’re working with?
I’ve loaded your blog in 3 completely different web browsers and
I must say this blog loads a lot faster then most.
Can you suggest a good internet hosting provider at a honest
price? Cheers, I appreciate it!
Female social science reseadch assistants make 108.three%
as mudh ass male social science study assistants.
Also visit my blog – more info
Nice post. I was checking constantly this blog and I am impressed!
Extremely useful information particularly the last
part 🙂 I care for such info a lot. I was looking for this
particular info for a long time. Thank you and best of luck.
You ought to take part in a contest for one of the best
websites online. I’m going to recommend this website!
You can also take skill assessments oon Indeed in a wide selection of fields, which
are meant to show how proficient you are at particular activities.
Check out my website :: 여성알바
Paragraph writing is also a fun, if you be familiar with after that you can write if not it is complex to write.
Hey! I’m at work browsing your blog from my new apple iphone!
Just wanted to say I love reading your blog and look forward
to all your posts! Carry on the excellent work!
I am sure this post has touched all the internet visitors, its really really fastidious piece of writing on building up new
blog.
Hey! This is my first visit to your blog! We are a
team of volunteers and starting a new initiative in a community in the same niche.
Your blog provided us valuable information to work on. You
have done a marvellous job!
Hey there! Quick question that’s entirely off topic. Do you
know how to make your site mobile friendly? My web site looks weird when viewing from my apple iphone.
I’m trying to find a template or plugin that might be
able to resolve this problem. If you have any recommendations, please
share. Thank you!
Great blog here! Also your site loads up very fast! What web host are you using?
Can I get your affiliate link to your host?
I wish my web site loaded up as fast as yours lol
I’m not sure where you are getting your info, but great
topic. I needs to spend some time learning more or understanding more.
Thanks for magnificent info I was looking for this information for my mission.
Do you mind if I quote a few of your posts as
long as I provide credit and sources back to your website?
My blog is in the exact same niche as yours and my
users would definitely benefit from some of the information you provide here.
Please let me know if this ok with you. Thank you!
Write more, thats all I have to say. Literally, it seems as though
you relied on the video to make your point.
You clearly know what youre talking about, why waste your intelligence on just posting videos to your blog
when you could be giving us something informative to read?
This is really interesting, You are a very skilled blogger.
I’ve joined your feed and look forward to seeking more of your excellent post.
Also, I’ve shared your site in my social networks!
Pretty section of content. I just stumbled upon your web site and in accession capital to assert that
I get in fact enjoyed account your blog posts. Anyway I’ll be subscribing to your
feeds and even I achievement you access consistently quickly.
My programmer is trying to convince me to move to .net from PHP.
I have always disliked the idea because of the expenses. But he’s tryiong none the less.
I’ve been using Movable-type on several websites for about a year and am concerned about switching to another platform.
I have heard great things about blogengine.net.
Is there a way I can transfer all my wordpress content into it?
Any kind of help would be greatly appreciated!
I believe people who wrote this needs true loving because it’s a blessing.
So let me give back and tell you exactly how to do change your life and
if you want to seriously get to hear I will share info about how to find
hot girls for free Don’t forget.. I am always here for
yall. Bless yall!
Hi, the whole thing is going well here and ofcourse every one is sharing data, that’s in fact fine, keep up writing.
Very good information. Lucky me I recently found your blog by chance (stumbleupon).
I have saved it for later!
Can I show my graceful appreciation and tell you exactly how to do really good stuff and if you want
to seriously get to hear Let me tell you a brief about how to become a millionaire I am
always here for yall you know that right?
Having read this I believed it was really enlightening.
I appreciate you finding the time and energy to put this short article together.
I once again find myself personally spending a significant
amount of time both reading and posting comments. But so
what, it was still worthwhile!
Hi everyone, it’s my first go to see at this web site, and piece of writing is genuinely
fruitful in favor of me, keep up posting such articles or reviews.
Hmm it looks like your website ate my first comment (it was extremely long) so I guess I’ll just sum it up what I wrote and say, I’m thoroughly enjoying your blog.
I as well am an aspiring blog blogger but I’m still new to the whole
thing. Do you have any points for inexperienced blog writers?
I’d definitely appreciate it.
Do you mind if I quote a few of your articles as long as I provide credit and sources back to
your weblog? My blog site is in the exact same area of interest as yours and my visitors would definitely
benefit from some of the information you provide here. Please let me
know if this alright with you. Cheers!
Hi! I’ve been following your blog for a long time now and finally got the courage to go
ahead and give you a shout out from Humble Tx!
Just wanted to mention keep up the good job!
Way cool! Some very valid points! I appreciate you penning this article and the rest of the website is
also really good.
An impressive share! I have just forwarded this onto a co-worker who had been doing a little homework
on this. And he in fact bought me breakfast
simply because I discovered it for him… lol.
So allow me to reword this…. Thanks for the meal!!
But yeah, thanks for spending some time to talk about this topic here on your blog.
Hey would you mind sharing which blog platform you’re working with?
I’m looking to start my own blog soon but I’m having a difficult time
choosing between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design seems different then most blogs and
I’m looking for something completely unique.
P.S Sorry for getting off-topic but I had to ask!
When cashing out with cryptocurrency, youu won’t have
to wait additional than a single enterprise day.
my web site … 실시간카지노사이트
Simply want to say your article is as amazing. The clarity on your publish
is simply nice and that i can think you’re knowledgeable
on this subject. Fine along with your permission let me to take hold of
your feed to stay up to date with drawing close post.
Thank you a million and please carry on the rewarding
work.
The registration procedure is faszt and easy andd can be completed in a few minutes.
Here is my page … get more info
It’s a pity you don’t have a donate button! I’d definitely donate to this superb blog!
I guess for now i’ll settle for bookmarking
and adding your RSS feed to my Google account. I look forward to new updates and will share this
website with my Facebook group. Chat soon!
This article is in fact a fastidious one it assists new net people, who are wishing in favor of
blogging.
This is very interesting, You are an overly skilled blogger.
I’ve joined your rss feed and stay up for in the hunt for extra of your excellent post.
Additionally, I’ve shared your site in my social networks
Hello i am kavin, its my first occasion to commenting anyplace, when i read this piece of writing i thought i could also create comment due to this good piece of writing.
Fascinating blog! Is your theme custom made or did you download it from somewhere?
A design like yours with a few simple tweeks would really make my
blog stand out. Please let me know where you got your design. Bless you
What’s up to every one, the contents present at this site are
genuinely amazing for people experience, well, keep up the nice work fellows.
I don’t even know how I ended up here, but I thought this post
was great. I do not know who you are but definitely
you’re going to a famous blogger if you aren’t already 😉 Cheers!
Ignition hosts 250+ on-line slots, 34+ live dealer games,
annd 8+ virtual sports betting options.
Loook into my webb blog … get more info
This is the third casino web site in about two miles of
the beach in western Hancock County.
My web age … 카드 카운팅
Thank you for sharing your thoughts. I truly appreciate your efforts and I am waiting for your next write ups thank you once
again.
Find out much more about Equality at Salesforce and explorte our addwd benefits.
my web blog :: click here
A game publisher licence is needed to distribute anyy gaming content materiaql mznufactured overseas innside Korea.
Look into my homepage: read more
Now I am going away to do my breakfast, after having my breakfast coming again to
read other news.
Becoming in a position to play at a leegal online casdino dependxs on exactly wherfe you are positioned in America.
Also visit my homepage; check here
New players at Gaming Club can claim a double deposit bonus up
to €350.
Also visit my website :: get more info
To view this short article in a diverse language, use the language dropdown at thee bottom of the page.
Feel free to surf to my blog post – read more
Foreigners are allowed to gamble at any casino establishment in the nation.
Here is my webpage; more info
What’s up, after reading this amazing paragraph i am too glad to share my experience here with friends.
Thee RNG is a mathematical algorithm that is used tto produce random numbers.
Stop byy my web blog … check here
What i don’t realize is in reality how you’re no longer actually much more smartly-appreciated than you might be now.
You are very intelligent. You realize therefore significantly with regards to this subject,
produced me in my opinion believe it from numerous numerous
angles. Its like women and men aren’t interested except it’s something to
accomplish with Girl gaga! Your personal stuffs excellent.
At all times handle it up!
Mobile apps that are straightforward to navigate with a
smooth interface are ranked as the very best.
Here is my web site – 해외토토사이트
Bet365 iis a renowned bookmaker not only in the UK but
also in Europe and the USA too.
Also visit myy homepage useritem.top
Thanks for finally talking about > How to Create a Website in 4
Easy Steps – My Income Journey < Loved it!
I loved as much as you’ll receive carried out right here.
The sketch is tasteful, your authored material stylish.
nonetheless, you command get got an impatience over that
you wish be delivering the following. unwell unquestionably
come further formerly again since exactly the same nearly a lot often inside case you shield this hike.
The ist consists of data for thhe international gambling age foor the United States, Asia andd the Middle East, Europe,
Latin America, the United Kingdom, North America, and
Oceania.
Also visit myy website :: 온라인바카라
Nice blog right here! Also your site lots up very fast!
What host are you the use of? Can I get your associate link to your host?
I wish my website loaded up as fast as yours lol
I love what you guys are up too. Such clever work
and coverage! Keep up the terrific works guys I’ve added you guys to our blogroll.
The United States is one particular of tthe vey best locations tto reside and operate.
Here is my blog … 다방 알바
Do you mind if I quote a couple of your articles as long as I provide credit and sources back to your website?
My website is in the very same niche as yours and my visitors
would truly benefit from some of the information you present here.
Please let me know if this okay with you. Thanks
a lot!
What’s up to every body, it’s my first pay a quick visit of
this website; this weblog carries awesome and actually good material in support of readers.
Fine way of explaining, and pleasant paragraph to obtain data concerning my presentation subject, which i am going to
convey in college.
I do believe all of the ideas you have presented for your post.
They are very convincing and can certainly work. Still, the posts are too brief for starters.
Could you please lengthen them a little from subsequent time?
Thank you for the post.
Heya! I realize this is somewhat off-topic however I
had to ask. Does managing a well-established blog like yours require a massive amount work?
I’m completely new to writing a blog however I do
write in my journal everyday. I’d like to start a blog so I can easily share my experience and feelings online.
Please let me know if you have any suggestions or tips
for brand new aspiring bloggers. Appreciate it!
of course like your website however you need to check the spelling on quite a few of
your posts. Many of them are rife with spelling issues and I in finding it very troublesome to tell the reality however I’ll certainly come again again.
You could definitely see your skills within the article you write.
The arena hopes for even more passionate writers like you who aren’t afraid to mention how they believe.
Always go after your heart.
By way of sharing his insight and expertise
oon side hustles on his social media channels, Ryan has racked up more than oone hundred,
000 followers.
Here is my webpage – 아가씨알바
Greetings from Florida! I’m bored to tears at work so I decided to check out your website
on my iphone during lunch break. I really like the knowledge you present here and can’t wait
to take a look when I get home. I’m amazed at how quick your blog loaded on my
mobile .. I’m not even using WIFI, just 3G ..
Anyhow, awesome site!
Hi! Someone in my Myspace group shared this site with us so I came to look it over.
I’m definitely loving the information. I’m book-marking
and will be tweeting this to my followers! Excellent blog and amazing style and design.
Modern day gaming machiines use personal computer technologies to operate their functions.
Feel fre to surf to my blog :: more info
This then brings us around to the oft-discussed
passing off an anti-discrimination law — which South Korea nonetheless lacks.
Feel free to visit my webpage :: 여성밤 알바
Admiring the persistence you put into your website and detailed information you offer.
It’s great to come across a blog every once in a while that isn’t the same out of date rehashed material.
Excellent read! I’ve bookmarked your site and I’m including your RSS feeds to my Google
account.
PayPal is by far the most preferred e-wallet and broadly used across America.
Here is my web blog – website
Finally, Zodiac Casino will also grant its consumers up to $150 from
the 50% deposit bonus following their 5th transaction.
Also visit my web-site … web page
However, you can use your no deposit bonus to play video slots, keno, board games, and scratch cards.
Here is my web-site: more info
Heya i’m for the first time here. I came across this board and I find It really useful & it helped me out much.
I hope to give something back and help others like you helped me.
I’ll right away seize your rss as I can’t in finding
your email subscription link or newsletter service.
Do you’ve any? Please let me realize so
that I could subscribe. Thanks.
Right away I am ready to do my breakfast, afterward having my breakfast coming over again to read more news.
I used to be recommended this blog by my cousin. I am now not certain whether this publish is written by
way of him as no one else recognise such particular approximately my problem.
You’re wonderful! Thank you!
I am regular visitor, how are you everybody? This piece of
writing posted at this website is genuinely good.
Hello to every body, it’s my first pay a visit of this blog; this
weblog includes remarkable and truly fine stuff designed for readers.
If some one needs expert view on the topic of blogging and site-building then i propose him/her to
pay a quick visit this web site, Keep up the fastidious work.
Definitely believe that which you stated. Your favourite justification appeared to be on the net the easiest thing
to have in mind of. I say to you, I certainly get annoyed whilst folks think about issues that they plainly don’t
know about. You controlled to hit the nail upon the highest and also defined out the entire thing with no
need side-effects , other people could take a signal.
Will probably be again to get more. Thank you
For most up-to-date news you have to visit web and on web I found this
web site as a most excellent web site for hottest updates.
If you’re searching for a job to replace yourr current one
particular, be patient in yourr search.
my wweb bkog 미수다
Hey! I could have sworn I’ve been to this site before but after reading
through some of the post I realized it’s new to me.
Anyways, I’m definitely delighted I found it and I’ll be book-marking
and checking back frequently!
First off I would like to say awesome blog! I had a quick question which I’d like to
ask if you do not mind. I was interested to know how you
center yourself and clear your head before writing. I’ve had a difficult time clearing my
thoughts in getting my ideas out. I do enjoy writing however it just seems
like the first 10 to 15 minutes are usually wasted simply
just trying to figure out how to begin. Any ideas or tips?
Cheers!
The Cleveland Browns NFL championship of 1964 represented the city’s final title for
a cool 52 years.
Check out my homepage … 안전토토사이트
” It focused on the quite delicate work-life balance that pervadxes women’s roles as portion of a household and as mothers.
Feel free to surf to my webseite bj알바
How are you handliung rising employee costs (payroll, minimum wage,
healthcare, and so on.)?
My website :: 유흥알바
Aspect-time workers could also work remotely,
if authirized by their employer.
My web page; 언니 알바
I’m truly enjoying the design and layout of your website.
It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visit more
often. Did you hire out a designer to create your theme?
Fantastic work!
Indiana iis considered to have a “part-time” legislature, with a base salary just
under $30,000.
My webpage; 유흥알바
If you haven’t completed this currently, you can locare the bonus on the casino’s homepage
or promotions page.
My webpage 온라인바카라
Do you mind if I quote a few of your posts as long
as I provide credit and sources back to your blog?
My website is in the exact same area of interest as yours and my users would truly benefit from some of the information you provide here.
Please let me know if this okay with you. Cheers!
We also train the subsequent generation of wellness care specialists.
Feel free to visit my website :: 유흥알바
You really make it seem really easy with your presentation however I find this topic to be actually one thing
that I feel I’d never understand. It sort of feels too
complicated and very large for me. I’m taking a look ahead in your next post, I’ll attempt to get the hang of it!
Let’s journey back too the DSR level, if the bank finds
that youu are over-committed with loans and credit card debts,
you are nnot going to make a good impression on them.
Feel free to surf to my webb page; 주부 대출
You should be a part of a contest for one of the greatest websites on the
web. I’m going to recommend this web site!
I think this is one of the most significant information for me.
And i am glad reading your article. But should remark on few general things,
The site style is wonderful, the articles is really nice : D.
Good job, cheers
You will require to communicate with your employer to create a flexible operate schedule.
Review my webpage – 밤알바
Here’s a deeper dive into the function of element-time jobs
for American workers.
my blokg post: 비제이 알바
What’s Going down i am new to this, I stumbled upon this I’ve discovered It absolutely useful and it has helped me out loads.
I am hoping to give a contribution & aid different users like its helped
me. Good job.
I know this web site provides quality dependent articles or reviews and
extra stuff, is there any other web site which presents these
kinds of stuff in quality?
When someone writes an article he/she keeps the thought of a user in his/her mind that how a user can know it.
Therefore that’s why this paragraph is amazing. Thanks!
Excellent beat ! I would like to apprentice whilst you
amend your website, how could i subscribe for a weblog web site?
The account helped me a acceptable deal. I have been a little bit familiar of this your broadcast provided
bright transparent concept
Greetings from Los angeles! I’m bored at work so I decided to
check out your site on my iphone during lunch break.
I really like the information you present here and can’t wait to take a
look when I get home. I’m amazed at how quick your blog loaded on my cell phone ..
I’m not even using WIFI, just 3G .. Anyways, amazing site!
You are so interesting! I do not suppose I have read through
something like that before. So great to find someone with a few
genuine thoughts on this topic. Really.. many thanks for starting this up.
This web site is something that is needed on the web, someone with some originality!
Do you mind if I quote a few of your articles as long as
I provide credit and sources back to your website?
My blog site is in the very same niche as yours and my users would definitely benefit from a
lot of the information you provide here. Please let me know if this
alright with you. Thank you!
Stop by my web-site: เว็บตรง ไม่ผ่านเอเย่นต์
Jackpot play habanero dari pragmatic play merupakan fitur pragmatic play
game luar biasa bagi pemain yang ingin mendapatkan jackpot SV388 seperti gate of olympus jackpot play.
Yggdrasil ialah singkatan dari hiburan kelas dunia yang menghembuskan inovasi serta mendorong batas.
NetEnt adalah penyedia terkemuka solusi game superior untuk operator kasino online paling sukses di dunia.
Skywind adalah Game Changer menjelajah perpustakaan permainan yang menghibur serta ekstensif dengan kian dari 200 judul.
Semua permainan daripada situs Slot Online slot pasti mempunyai kwalitas terbaik dan diprogram untuk mempunyai tampilan 3D.
Seluruh spesies game slot pg soft sudah sebagai yang no 1 paling gacor & gampang maxwin beserta rtp slot pragmatic tertinggi.
5. Sweet Bonanza: Mainkanlah Sweet Bonanza dan rasakan rasa
manisnya kelebihan. Jenis Game On line slot apapun jelas
terdapat opsi buy-spin yang bertujuan guna mempercepat pemain mengait kemenangan jackpot maxwin. Seluruh proses menyarungkan username baru kadang tidak
dipungut dana apapun alias gratis. Nah, apabila permainan Judi Slot
Online Jackpot Terbesar to nya cepat keluar tentu secara bukan langsung target
anda akan lebih barang-kali tercapai.
Menjadi sebuah site yang sediakan produk
judi slot denyut 10. 000 terhebat tentunya bukan cuma memerhatikan kenyamanan sekadar namun juga kesentosaan. Sudah sangat dikenal
oleh para bettor lain yang telah mengincar kemenangan per kemenangan yang pada dapatkan disini para bettor juga
sudah merekomendasikan situs Slot Deposit Dana ini kepada teman bettor lain nya sebab mereka telah merasakan kemenangan yang tersebut dapatkan di slot depo 5k ini jadi bukan lalu hal
yang tak populer namun luar biasa amat populer olehkarena
itu dengan winrate 98% itu lah yang banyak di cari oleh para pemain judi online
karena membuat mereka happy ketika memainkan permainan tersebut.
Bagi Anda pecinta slot jackpot terbesar, Anda mampu datang ke sini untuk memenangkan jumlah uang dengan deposit hanya 10 ribu rupiah.
Ini menyampaikan keuntungan tersendiri bagi para
pemain, olehkarena itu Anda tidak butuh mengeluarkan banyak uang untuk bermain slot
online. Bagi penggemar mesin slot online, mudah sekali guna mendapatkan jackpot besar hanya dengan tinggal melakukan deposit 10 ribu via kapital untuk bisa unggul secara instan tanpa
harus mengeluarkan uang yang sangat penuh. Selain itu, seharga
dengan satu account, Anda dapat menikmati semua jenis produk judi online nomor
satu secara maksimal.
google
These operations demand specialized skills, equipment, and a keen understanding of safety protocols
I have read so many content regarding the blogger lovers except this
paragraph is in fact a pleasant article, keep it up.
Great article! This is the type of information that are
supposed to be shared across the web. Shame on the search engines for no longer positioning
this publish upper! Come on over and discuss with my website
. Thanks =)
For newest news you have to visit web and on internet
I found this website as a finest site for most recent updates.
I constantly emailed this weblog post page to all my friends, because if
like to read it after that my links will too.
This design is spectacular! You certainly know how to keep a
reader entertained. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Wonderful job.
I really enjoyed what you had to say, and more than that,
how you presented it. Too cool!
Hello there! I know this is kinda off topic but I was wondering if you
knew where I could get a captcha plugin for my comment form?
I’m using the same blog platform as yours and I’m having trouble finding one?
Thanks a lot!
Undeniably consider that which you stated.
Your favourite reason appeared to be on the internet the
simplest thing to bear in mind of. I say to you, I definitely get irked even as other people think about issues that they just don’t realize about.
You controlled to hit the nail upon the top and also outlined out the entire thing with no
need side effect , people can take a signal. Will probably be again to get more.
Thank you
Yes! Finally someone writes about madepics.net.
An outstanding share! I’ve just forwarded this onto a friend who had been doing a little research on this.
And he in fact ordered me dinner simply because I
discovered it for him… lol. So allow me to reword this….
Thanks for the meal!! But yeah, thanks for spending time to talk about this issue here on your blog.
Wonderful blog! I found it while searching on Yahoo
News. Do you have any tips on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get there!
Many thanks
Wow that was odd. I just wrote an very long comment but after I clicked
submit my comment didn’t show up. Grrrr… well I’m not writing all that over again. Anyhow, just
wanted to say superb blog!
Greetings! This is my 1st comment here so I just wanted
to give a quick shout out and say I really enjoy reading your posts.
Can you suggest any other blogs/websites/forums that cover the same topics?
Appreciate it!
Howdy! This blog post could not be written much better!
Looking through this post reminds me of my previous roommate!
He continually kept talking about this.
I am going to send this article to him. Pretty sure he’s
going to have a good read. Thank you for sharing!
Thank you for some other informative website. Where else may I am getting that kind of information written in such a
perfect way? I have a undertaking that I’m simply now running
on, and I’ve been at the look out for such information.
Saved as a favorite, I love your site!
Write more, thats all I have to say. Literally, it seems as though you relied on the video
to make your point. You clearly know what youre talking about, why
throw away your intelligence on just posting videos to
your blog when you could be giving us something informative to read?
I have been surfing on-line greater than 3 hours today, but I
by no means discovered any interesting article like yours.
It is lovely price sufficient for me. Personally, if all site owners and bloggers made just right content as
you probably did, the internet might be a lot more helpful than ever
before.
Great work! That is the kind of info that are meant to be shared across the web.
Disgrace on Google for now not positioning this put up higher!
Come on over and consult with my site . Thanks =)
Hi terrific website! Does running a blog such as this require a
lot of work? I’ve very little expertise in programming but I was hoping to start my own blog soon. Anyways,
if you have any ideas or tips for new blog owners please share.
I understand this is off subject but I simply had to ask.
Thanks a lot!
I’m gone to say to my little brother, that he should also visit this weblog
on regular basis to obtain updated from most recent gossip.
If you are going for best contents like myself, simply pay a quick visit this web page every day since
it gives feature contents, thanks
I like the valuable info you provide in your articles.
I’ll bookmark your weblog and check again here regularly.
I am quite sure I will learn a lot of new stuff right here!
Best of luck for the next!
Hi there to all, how is everything, I think every one is getting more from this web site,
and your views are pleasant for new people.
I am really enjoying the theme/design of your website. Do you ever run into any browser compatibility problems?
A few of my blog audience have complained about my blog not working correctly in Explorer but looks great in Safari.
Do you have any ideas to help fix this issue?
Hello to every , as I am genuinely eager of reading this
weblog’s post to be updated regularly. It contains fastidious stuff.
Голд — онлайн казино, которое предлагает большой
ассортимент ярких игровых автоматов, щедрую и разнообразную бонусную программу,
быстрые выплаты и многое другое для своих зарегистрированных клиентов.
Азартно-развлекательная площадка достаточно
популярна среди геймеров и
пользуется большим спросом среди
посетителей других стран.
ПЕРЕЙТИ В КАЗИНО ГОЛД
На сайте собраны самые лучшие игровые автоматы
от популярных провайдеров.
Софт казино отличается оригинальностью и наличием слотов с высокими показателями
отдачи. Широкий ассортимент азартных
развлечений доступен в демонстрационном
режиме и реальных ставках.
I believe this is among the most important information for me.
And i’m satisfied reading your article. But want to commentary on some basic things,
The web site style is wonderful, the articles is truly
excellent : D. Good job, cheers
Hi Dear, are you genuinely visiting this web page daily, if so then you will definitely get good know-how.
I knew that Craigslist index pages and search results only update every 15 minutes, so I interpreted this
to mean that there was a way to get access to new
postings in near real-time.
Клубника — лицензионный
игорный клуб, основанный компанией Bovive Ltd в 2017 году.
Деятельность заведения осуществляется
на основании лицензии 8048/JAZ2014-044 от юрисдикции Кюрасао.
Казино предлагает гемблерам обширную коллекцию азартных
игр и качественный сервис.
Удобный интерфейс, выгодная бонусная программа и система лояльности позволяют пользователям получать максимум удовольствия от игры.
Среди других достоинств круглосуточная поддержка и мобильное приложение на Android.
Если вы ищете новый опыт онлайн игр, казино Clubnika
должно стать вашей первой остановкой.
Этот сайт онлайн-азартных
игр предлагает фантастический выбор
игр и призов, все это упаковано в простой в использовании и яркий интерфейс.
Широкий выбор классических игр,
ежедневные турниры и огромные выигрыши джекпотов делают его одним из лучших мест для игры онлайн.
Write more, thats all I have to say. Literally, it seems as though you
relied on the video to make your point. You obviously
know what youre talking about, why waste your intelligence on just posting videos to your weblog when you
could be giving us something enlightening to read?
Клубника — лицензионный игорный клуб,
основанный компанией Bovive Ltd в 2017 году.
Деятельность заведения осуществляется на основании лицензии 8048/JAZ2014-044 от юрисдикции Кюрасао.
Казино предлагает гемблерам обширную коллекцию азартных игр и качественный сервис.
Удобный интерфейс, выгодная
бонусная программа и система лояльности
позволяют пользователям получать максимум удовольствия от
игры. Среди других достоинств круглосуточная поддержка и мобильное приложение на Android.
Если вы ищете новый опыт онлайн игр, казино Clubnika должно стать вашей первой остановкой.
Этот сайт онлайн-азартных игр предлагает фантастический
выбор игр и призов, все это упаковано в простой в использовании и
яркий интерфейс. Широкий выбор классических игр, ежедневные турниры и
огромные выигрыши джекпотов делают его одним из лучших мест для игры онлайн.
Клубника — лицензионный игорный клуб,
основанный компанией Bovive Ltd
в 2017 году. Деятельность заведения
осуществляется на основании лицензии 8048/JAZ2014-044 от юрисдикции Кюрасао.
Казино предлагает гемблерам обширную
коллекцию азартных игр и качественный
сервис. Удобный интерфейс, выгодная бонусная
программа и система лояльности позволяют пользователям получать максимум удовольствия от игры.
Среди других достоинств круглосуточная поддержка и мобильное приложение на Android.
Если вы ищете новый опыт онлайн игр, казино Clubnika должно стать вашей первой остановкой.
Этот сайт онлайн-азартных игр предлагает фантастический выбор игр и призов, все это упаковано в простой в использовании и яркий
интерфейс. Широкий выбор
классических игр, ежедневные турниры и огромные выигрыши джекпотов делают его
одним из лучших мест для игры онлайн.
Valuable info. Fortunate me I discovered your site by accident, and
I’m shocked why this accident didn’t came about earlier! I bookmarked it.
Клубника — лицензионный игорный клуб, основанный компанией
Bovive Ltd в 2017 году. Деятельность заведения
осуществляется на основании лицензии 8048/JAZ2014-044
от юрисдикции Кюрасао. Казино
предлагает гемблерам обширную
коллекцию азартных игр и качественный сервис.
Удобный интерфейс, выгодная бонусная программа и система лояльности позволяют пользователям получать
максимум удовольствия от игры.
Среди других достоинств круглосуточная
поддержка и мобильное приложение на Android.
Если вы ищете новый опыт онлайн игр, казино Clubnika должно стать вашей первой остановкой.
Этот сайт онлайн-азартных игр
предлагает фантастический выбор
игр и призов, все это упаковано в простой в использовании и яркий интерфейс.
Широкий выбор классических игр,
ежедневные турниры и огромные
выигрыши джекпотов делают его одним
из лучших мест для игры онлайн.
When I originally left a comment I appear to have clicked the -Notify me when new comments
are added- checkbox and from now on each time a comment is added I recieve four emails with the exact same comment.
There has to be a way you can remove me from that service?
Appreciate it!
Hey! This is my 1st comment here so I just wanted to give a quick shout out and tell you I really enjoy reading through your posts.
Can you suggest any other blogs/websites/forums that go over the same subjects?
Thank you!
Казино 7К работает по лицензии. В клубе используется проверенное программное обеспечение, поддерживаются разные способы проведения транзакций.
Игрок, посетивший официальный сайт казино, может выбрать язык интерфейса – русский или английский.
Игры в клубе 7K поделены на разделы.
На площадке есть информационные рубрики:
«О нас», «Правила и условия», «FAQ».
Во вкладке «Обратная связь» указаны контакты
саппорта. Также с консультантами можно связаться,
нажав на кнопку «Помощь онлайн».
Заявки обрабатываются круглосуточно.
Казино 7К работает по лицензии. В
клубе используется проверенное программное обеспечение, поддерживаются разные способы проведения транзакций.
Игрок, посетивший официальный сайт казино, может выбрать язык интерфейса
– русский или английский.
Игры в клубе 7K поделены на разделы.
На площадке есть информационные рубрики: «О нас», «Правила и условия», «FAQ».
Во вкладке «Обратная связь» указаны
контакты саппорта. Также с
консультантами можно связаться,
нажав на кнопку «Помощь онлайн».
Заявки обрабатываются круглосуточно.
Its like you read my mind! You appear to know a lot
about this, like you wrote the book in it or something. I think that
you could do with some pics to drive the message home a bit, but instead of that,
this is wonderful blog. A fantastic read. I will certainly
be back.
Казино 7К работает по лицензии.
В клубе используется проверенное программное обеспечение,
поддерживаются разные способы проведения транзакций.
Игрок, посетивший официальный сайт казино, может выбрать язык интерфейса
– русский или английский.
Игры в клубе 7K поделены на разделы.
На площадке есть информационные рубрики: «О нас», «Правила
и условия», «FAQ». Во вкладке «Обратная связь» указаны контакты саппорта.
Также с консультантами можно связаться, нажав на
кнопку «Помощь онлайн». Заявки
обрабатываются круглосуточно.
This post is really a pleasant one it helps new web users,
who are wishing in favor of blogging.
Hello to all, the contents existing at this website are actually
remarkable for people experience, well, keep up the
nice work fellows.
Do you have a spam issue on this site; I also am a blogger,
and I was wanting to know your situation; we have developed
some nice methods and we are looking to exchange methods with others, why
not shoot me an e-mail if interested.
Please let me know if you’re looking for a author
for your blog. You have some really good articles and I believe I
would be a good asset. If you ever want to take some of
the load off, I’d absolutely love to write some material for your
blog in exchange for a link back to mine. Please shoot me an e-mail
if interested. Many thanks!
I have read so many posts concerning the blogger lovers except
this article is in fact a fastidious post, keep it up.
Казино 7К работает по лицензии.
В клубе используется проверенное
программное обеспечение, поддерживаются разные способы проведения
транзакций. Игрок, посетивший официальный сайт казино, может выбрать язык интерфейса – русский
или английский.
Игры в клубе 7K поделены на разделы.
На площадке есть информационные рубрики:
«О нас», «Правила и условия»,
«FAQ». Во вкладке «Обратная связь» указаны контакты
саппорта. Также с консультантами можно связаться, нажав на кнопку «Помощь онлайн».
Заявки обрабатываются круглосуточно.
Казино 7К работает по лицензии.
В клубе используется проверенное программное обеспечение,
поддерживаются разные способы проведения транзакций.
Игрок, посетивший официальный сайт казино, может выбрать язык интерфейса – русский или английский.
Игры в клубе 7K поделены на разделы.
На площадке есть информационные
рубрики: «О нас», «Правила и условия», «FAQ».
Во вкладке «Обратная связь» указаны контакты саппорта.
Также с консультантами можно связаться, нажав на кнопку «Помощь онлайн».
Заявки обрабатываются круглосуточно.
Вы ищете надежное и увлекательное онлайн-казино?
Загляните на официальный сайт Гама казино!
Gama casino — это онлайн-казино, которое предлагает все
ваши любимые игры казино с удобством
игры не выходя из дома. От классических
карточных и настольных игр до слотов и видеопокера — у них найдется что-то для каждого.
Кроме того, они предлагают
разнообразные акции, бонусы и программы лояльности,
чтобы вы могли развлекаться и возвращаться снова и снова.
I was extremely pleased to uncover this web
site. I wanted to thank you for ones time for this wonderful read!!
I definitely really liked every part of it and I have you book-marked
to look at new things on your site.
В казино Gama собрана огромная коллекция видеослотов
от топовых провайдеров. Также есть настольные игры и дисциплины с живыми дилерами.
Пользователям площадки предлагаются депозитные бонусы, еженедельный кешбэк, программа лояльности с
эксклюзивными промо и другие акции.
Узнать о них подробнее можно, выполнив вход на информационный официальный сайт Gama Casino без регистрации,
где всем посетителям доступны демо версии
игровых автоматов.
Добро пожаловать на официальный
сайт Гама казино!
Вы ищете захватывающий и выгодный опыт игры в казино?
Обратите внимание на Gama casino! Мы гордимся
тем, что являемся одним из ведущих
онлайн-казино, предлагающих широкий выбор игр, бонусов и акций.
Наша миссия — обеспечить нашим игрокам безопасный, надежный и приятный опыт онлайн-игр.
Гама является ведущим онлайн-казино.
Компания начала свою деятельность в 2023 году и имеет лицензию Кюрасао.
Количество доступных слотов постоянно растет, и их количество превышает 3000.
Все игровые автоматы, представленные в игровом зале, имеют лицензии, поэтому пользователи могут играть на них
от 10 копеек. Кроме того, Gama casino
предлагает мобильную версию официального сайта, чтобы игроки могли играть на своих смартфонах и планшетах.
Кроме того, есть возможность испытать демо-версию игр до регистрации.
Гама является ведущим онлайн-казино.
Компания начала свою деятельность
в 2023 году и имеет лицензию
Кюрасао. Количество доступных слотов постоянно растет,
и их количество превышает 3000. Все игровые автоматы, представленные в игровом
зале, имеют лицензии, поэтому пользователи могут играть на них от 10 копеек.
Кроме того, Gama casino предлагает мобильную версию официального сайта,
чтобы игроки могли играть на своих
смартфонах и планшетах. Кроме того, есть
возможность испытать демо-версию
игр до регистрации.
It’s hard to find experienced people about this subject,
but you sound like you know what you’re talking about!
Thanks
If you want to get a good deal from this paragraph then you have
to apply such techniques to your won weblog.
Thanks for finally writing about > How to Create a Website in 4 Easy Steps
– My Income Journey < Loved it!
Голд казино – известный оператор азартных игр, работающий с 2021 года.
Деятельность компании регулируется лицензией, выданной правительством Кюрасао.
Официальный сайт отличается простым интерфейсом,
быстрой процедурой регистрации и профессиональной работой службы поддержки.
I have actually shared this along with my associates, as well as they
all located it as enlightening as I performed. Always keep generating such useful material.
Also visit my web blog: cheapest insurers
Hi Dear, are you actually visiting this site on a regular basis, if so after that you will definitely take pleasant knowledge.
My blog post; best Dating Sites
excellent issues altogether, you just gained a new reader.
What could you recommend in regards to your publish that you
simply made some days ago? Any sure?
Thanks for finally talking about > How to Create a Website in 4 Easy
Steps – My Income Journey < Liked it!
Сегодня в мире азарта насчитывается большое количество казино.
Некоторые из них трудятся в течение десятков лет.
Остальные были открыты относительно недавно.
В таком разнообразии игровых заведений легко можно растеряться, особенно если человек только планирует заняться гемблингом.
I would like to thank you for the efforts you have put in writing this site.
I really hope to view the same high-grade content from you
later on as well. In fact, your creative writing abilities has motivated
me to get my very own website now 😉
Also visit my web blog :: เว็บตรง สล็อต
all the time i used to read smaller articles or reviews which also
clear their motive, and that is also happening with this piece of writing
which I am reading now.
Oh my goodness! Amazing article dude! Thank you,
However I am going through difficulties with your RSS. I don’t know the reason why
I can’t join it. Is there anyone else having identical RSS
problems? Anyone that knows the solution will you kindly respond?
Thanx!!
Натальная карта – это “скриншот” звездного неба в минуту рождения человека.
Она показывает расположение
Солнца, Луны и других планет в тот момент, а также их взаимодействие между собой,
что имеет огромное значение в контексте потенциала и особенностей
личности каждого человека, так как у каждого своя карта.
Натальная карта становится
точным персональным астрологическим портретом человека, если суметь ее правильно расшифровать и сделать верные выводы.
Натальная карта – это “скриншот” звездного неба в минуту рождения человека.
Она показывает расположение Солнца,
Луны и других планет в тот
момент, а также их взаимодействие между собой, что имеет огромное значение в контексте
потенциала и особенностей личности каждого
человека, так как у каждого своя карта.
Натальная карта становится
точным персональным астрологическим портретом человека, если суметь ее
правильно расшифровать и сделать верные выводы.
Incredible! This blog looks exactly like my old one! It’s on a
completely different topic but it has pretty much the same page layout and design. Outstanding choice of colors!
It’s a shame you don’t have a donate button! I’d definitely donate to this excellent blog!
I guess for now i’ll settle for book-marking and adding your RSS feed to my Google account.
I look forward to new updates and will share this blog
with my Facebook group. Talk soon!
I pay a visit day-to-day a few web sites and websites to read posts, but this web site presents feature based articles.
Thanks for every other excellent article. The place else may
just anybody get that type of information in such an ideal method of writing?
I’ve a presentation next week, and I’m on the search for such information.
Gates of Olympus demo – это бесплатный шестибарабанный онлайн-слот.
Эта игра вдохновлена древнегреческой мифологией и включает символы, представляющие атрибуты богов, а также изображения классических греческих
колонн. Gates of Olympus обладает рядом специальных функций,
включая возможность бесплатных вращений,
символы scatter и wild. Вы можете попробовать слот Gates of Olympus бесплатно
в демо-режиме, чтобы ознакомиться с игрой, прежде чем делать реальные
ставки на рубли. Кроме того в демо игре, вы также
можете приобрести бонус, который даст вам прямой доступ к раунду бесплатных вращений.
Это высоковолатильный игровой автомат
разработчика Pragmatic Play. Слот был выпущен в
2021 году и быстро вошел в рейтинги популярных, где остается
до сих пор. Игра понравится любителям риска.
Особый интерес в ней представляет механика случайных множителей, которые
могут увеличить текущую выплату.
Во фриспинах эти мультипликаторы накопительные.
Они суммируются на протяжении 15 вращений и еще больше увеличивают потенциал выплат.
Но эта же функция сильно повышает волатильность слота,
из-за чего результаты спинов становятся более непредсказуемыми и хаотичными.
Как эта особенность сказывается на геймплее, механизм работы базовых
и бесплатных вращений, шанс активации фриспинов — об этом и
многом другом в обзоре игрового аппарата Gates of Olympus от Pragmatic Play.
На этой же странице можно протестировать его демонстрационную версию.
The series of add-ons and modification choices Insurance Navy Brokers Navy offers goes over.
Really a customer-centric method.
Официальный сайт онлайн-казино Голд обладает стильным дизайном, удобным функционалом и
русскоязычной версией интерфейса.
Для фона выбрали глубокий цвет с золотыми оттенками.
Шрифт очень лаконичен, что позволяет легко читать все надписи.
Своим логотипом заведение выбрало название
Голд на английском языке, написанное золотым цветом.
Логотип расположен в верхнем левом углу главной страницы официального сайта.
В правом верхнем углу – кнопки входа, регистрации и активации онлайн-чата с сервисом поддержки.
Официальный сайт онлайн-казино Голд обладает стильным дизайном, удобным функционалом и русскоязычной версией интерфейса.
Для фона выбрали глубокий цвет с
золотыми оттенками. Шрифт очень лаконичен, что позволяет легко читать все надписи.
Своим логотипом заведение выбрало название Голд на английском языке, написанное золотым цветом.
Логотип расположен в верхнем левом углу главной страницы официального сайта.
В правом верхнем углу – кнопки входа, регистрации
и активации онлайн-чата с сервисом поддержки.
Hi, i think that i noticed you visited my blog thus i came to
return the favor?.I’m attempting to find issues to improve my website!I guess
its adequate to make use of a few of your ideas!!
Hi,I think your website might be having bbrowser compatibility issues.
When I look at your bllog site in Firefox, it looks
fine but when opening in Internet Explorer, it has some overlapping.
I just wanted to give yyou a quick heads up! Other
then that, fantastic blog!
my bblog post: Heavy Equipment Fleet Dispatch Software
When I initially commented I clicked the “Notify me when new comments are added”
checkbox and now each time a comment is added I get three emails with the same
comment. Is there any way you can remove me from that service?
Cheers!
Игра Gates of Olympus: вратами к богатству
Готовы ли вы отправиться
в захватывающее приключение
с игрой Gates of Olympus? Здесь вы окажетесь
в самом эпицентре азартных впечатлений, где вас ждут невероятные богатства олимпийских богов.
Гейтс Олимпус – это путь к большим
выигрышам и незабываемому опыту!
Сыграйте в Gates of Olympus онлайн
Теперь вы можете сыграть в Gates of Olympus онлайн, не покидая уют вашего дома.
Игра Gates of Olympus доступна на официальном сайте, где вас ждет захватывающий мир азартных развлечений.
Погрузитесь в Гейтс Оф Олимпус и ощутите дыхание богов удачи!
Официальный сайт Gates of Olympus
Если вы ищете официальный сайт игры Gates of
Olympus, то вы нашли его! Здесь вы найдете все необходимые сведения
о Гейтс Оф Олимпус, возможности игры на
реальные деньги и демонстрационный
режим. Добро пожаловать на официальный
портал Gates of Olympus!
Игра Gates of Olympus: вратами к богатству
Готовы ли вы отправиться в захватывающее приключение
с игрой Gates of Olympus? Здесь вы окажетесь в самом эпицентре азартных впечатлений,
где вас ждут невероятные богатства олимпийских богов.
Гейтс Олимпус – это путь к большим выигрышам
и незабываемому опыту!
Сыграйте в Gates of Olympus онлайн
Теперь вы можете сыграть в Gates of
Olympus онлайн, не покидая уют вашего дома.
Игра Gates of Olympus доступна на официальном сайте, где вас ждет захватывающий мир азартных развлечений.
Погрузитесь в Гейтс Оф Олимпус и ощутите
дыхание богов удачи!
Официальный сайт Gates of Olympus
Если вы ищете официальный сайт игры Gates of Olympus, то вы нашли его!
Здесь вы найдете все необходимые сведения о Гейтс Оф Олимпус, возможности игры на реальные деньги
и демонстрационный режим. Добро пожаловать
на официальный портал Gates of Olympus!
Игра Gates of Olympus: вратами к богатству
Готовы ли вы отправиться в захватывающее приключение с игрой Gates of
Olympus? Здесь вы окажетесь в самом эпицентре азартных впечатлений, где вас ждут невероятные богатства олимпийских богов.
Гейтс Олимпус – это путь к большим выигрышам и незабываемому опыту!
Сыграйте в Gates of Olympus онлайн
Теперь вы можете сыграть в Gates of Olympus онлайн, не покидая уют вашего дома.
Игра Gates of Olympus доступна на официальном
сайте, где вас ждет захватывающий мир азартных
развлечений. Погрузитесь в Гейтс Оф
Олимпус и ощутите дыхание богов удачи!
Официальный сайт Gates of Olympus
Если вы ищете официальный сайт
игры Gates of Olympus, то вы нашли его!
Здесь вы найдете все необходимые сведения о Гейтс Оф
Олимпус, возможности игры на реальные деньги и демонстрационный режим.
Добро пожаловать на официальный портал Gates of Olympus!
Nice response in return of this matter with real
arguments and telling the whole thing concerning that.
Hi there! I just wanted to ask if you ever have
any issues with hackers? My last blog (wordpress) was hacked
and I ended up losing many months of hard work
due to no data backup. Do you have any solutions to stop hackers?
Готовы ли вы пройти через врата Олимпа и встретить свою судьбу в
одной из самых захватывающих азартных игр
в мире?
Здесь вы найдете не только величие богов, но и великолепные множители, которые могут принести вам сокровища небес.
Вам не придется совершать путешествие на гору Олимп,
чтобы ощутить дыхание богов. Достаточно открыть этот онлайн-слот и погрузиться в удивительный мир греческой мифологии.
Готовы ли вы пройти через
врата Олимпа и встретить свою судьбу в одной из самых захватывающих азартных игр в мире?
Погрузитесь в эпическое противостояние между Зевсом и
Аидом, которое разгорается на барабанах игровых автоматов.
Онлайн-слот “Zeus vs Hades” обещает захватывающий геймплей и потенциальные выигрыши.
Если вы являетесь поклонником греческой
мифологии и азартных игр, “Zeus vs Hades” – идеальное сочетание
для вас. Давайте расскажем вам
об этом увлекательном мире богов и выигрышей.
Вы когда-нибудь задумывались,
как бы выглядела схватка между Зевсом
и Аидом в мире азартных игр? Онлайн-слот “Zeus vs Hades” предоставляет уникальную возможность узнать это на практике.
Погрузитесь в эпическое противостояние между Зевсом и Аидом, которое разгорается на барабанах игровых автоматов.
Онлайн-слот “Zeus vs Hades” обещает захватывающий геймплей и потенциальные выигрыши.
Сойдитесь с богами в битве на барабанах – это предложение,
которое сложно отклонить.
“Zeus vs Hades” – это не только слот, это настоящее приключение в мире древнегреческой мифологии и азартных игр.
Спуститесь в подземный мир и поднимитесь на Олимп, играя в
слот “Zeus vs Hades.” Мы предлагаем
вам погрузиться в эту захватывающую тему и узнать,
как она влияет на игровой опыт.
Сойдитесь с богами в битве на барабанах – это предложение, которое сложно отклонить.
“Zeus vs Hades” – это не только слот, это настоящее
приключение в мире древнегреческой мифологии и азартных игр.
Спуститесь в подземный мир и поднимитесь на Олимп,
играя в слот “Zeus vs Hades.” Мы предлагаем вам погрузиться
в эту захватывающую тему и узнать, как она влияет на игровой опыт.
Gonzo’s Quest – это легендарный игровой
автомат, который переносит игроков в увлекательное приключение
в поисках золотого города Эльдорадо.
С этой игрой вы отправитесь в джунгли Южной Америки,
где вас ждут сокровища древних цивилизаций и захватывающие выигрыши.
Готовьтесь к удивительным приключениям с Гонзо, главным
героем этой истории!
Dog House Megaways” – это захватывающий игровой автомат, который привносит в мир азартных развлечений свежий ветер. С этой игрой вы отправитесь в увлекательное приключение в мире собачьих будок, где круглосуточная вечеринка уже началась! Снимите пыль с вашей удачи и готовьтесь к великим выигрышам, ведь здесь используется инновационная система Megaways, которая создает бескрайние возможности для побед.
Gonzo’s Quest – это легендарный игровой автомат, который переносит игроков в увлекательное приключение в поисках золотого города Эльдорадо.
С этой игрой вы отправитесь в джунгли Южной
Америки, где вас ждут сокровища древних цивилизаций и захватывающие выигрыши.
Готовьтесь к удивительным приключениям
с Гонзо, главным героем этой истории!
Hi there this is kinda of off topic but I was wanting to know if
blogs use WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding know-how so I wanted to get guidance from someone with experience.
Any help would be greatly appreciated!
The ability to customize post types, like changing “portfolio” to “books,” is a fantastic feature. The inclusion of grids, sliders, WooCommerce integration, and responsive support makes the Total theme sound like a complete package.
Appreciating the commitment you put into your website
and in depth information you provide. It’s great to come across a blog every once
in a while that isn’t the same out of date rehashed material.
Excellent read! I’ve saved your site and I’m including your RSS feeds to my
Google account.
Hurrah! After all I got a web site from where I can really obtain valuable facts concerning my study and knowledge.
May I just say what a comfort to find a person that actually understands what they’re discussing online.
You actually understand how to bring a problem to light and make it important.
More people have to look at this and understand
this side of your story. It’s surprising you aren’t more popular because you most certainly have the
gift.
obviously like your ԝeb-site bսt you need to check tthe spelling on ѕeveral of your posts.
A number of them are rife with spelling problems and I find iit very troublesome to inform the realigy nevertheless I ill definitely come back again.
Открой Двери К Удаче в Гама Казино: Где Азарт Встречает Комфорт гама казино
Oh my goodness! Incredible article dude! Thank you so much, However I am
experiencing problems with your RSS. I don’t understand the reason why I can’t subscribe
to it. Is there anybody getting the same RSS issues?
Anyone that knows the answer will you kindly respond?
Thanx!!
Also visit my site: affordable car insurance quote
I was recommended this website by my cousin. I am not sure whether
this post is written by him as nobody else know such detailed about my trouble.
You are incredible! Thanks!
Howdy! Somеone in myy Faceboook group shared this site with us soo I came to give it a look.
I’m definitely loving the information. I’m book-marking and
wiull be tweeting thіs to mу followers! Exceptional
Ьlog and outstanding style and design.
Highly descriptive blog, I enjoyed that bit. Will there be a part 2?
Yesterday, while I was at work, my sister stole
my iPad and tested to see if it can survive a thirty foot drop, just so she can be a youtube
sensation. My apple ipad is now broken and she has 83 views.
I know this is completely off topic but I had to share it with someone!
Hi there I am so thrilled I found your web site, I really found you by accident,
while I was browsing on Google for something else, Anyways I am
here now and would just like to say kudos for a tremendous post and a all round enjoyable blog (I also love the theme/design),
I don’t have time to read it all at the moment but I have
bookmarked it and also added your RSS feeds, so
when I have time I will be back to read a lot more, Please do keep up the superb work.
I’m amazed, I must say. Seldom do I come across a blog that’s equally educative and entertaining, and without a doubt, you have hit the nail on the head.
The problem is something that not enough folks are speaking intelligently about.
I am very happy that I came across this during my search for something concerning this.
It’s hard to find knowledgeable people in this particular subject, however, you seem like you know what
you’re talking about! Thanks
I’m not sure where you are getting your info, however good topic.
I needs to spend a while learning more or working out more.
Thank you for excellent info I was looking for this info for my mission.
It is not my first time to visit this website, i am browsing this web site dailly and obtain nice information from here all the time.
Тhis post will assist the internet viewers fоr creating neᴡ weblog or even а
weblog from start tо end.
ᒪook att mу web pagе situs gacor
Howdy! I simply wish to give you a big thumbs up for the great info you have right here on this post.
I will be returning to your site for more soon.
When some one searches for his vital thing, thus he/she wishes to be available that in detail, therefore that thing is maintained over here.
I visit each day some web sites and blogs to read posts, however this webpage presents
feature based writing.
Its not my first time to go to see this site, i am browsing this site dailly and get pleasant facts from here every
day.
Thanks for sharing your thoughts. I really appreciate your efforts and I will be waiting for your further write
ups thanks once again.
Auto Cheap car insurance policy can easily be a lifesaver in tough opportunities.
Ensure your plan is actually thorough sufficient for your necessities.
Merely switched to cheap car Chicago insurance agents policy and could not be actually healthier along with the financial savings.
It really assists to search and also compare fees.
I’ve гead several excelllent stuff here. Definitely value boоkmarking for revisiting.
I syrprise how so much effdort you place to create one
of tһese fntastic innformative website.
It’s not my first time to pay a quick visit this website, i am browsing this
web site dailly and get fastidious facts from here every
day.
Feel free to surf to my blog: affordable coverages
EnchagPT Blog to miejsce, gdzie można znaleźć interesujące
artykuły i informacje na temat technologii sztucznej inteligencji.
Jest to blog dedykowany wszystkim entuzjastom sztucznej inteligencji,
którzy pragną zgłębiać swoją wiedzę na temat tego fascynującego tematu.
I uncovered that cheap car Auto insurance Chicago policy can easily feature terrific add-ons.
Seek policies that offer extras like mishap mercy.
Thanks very nice blog!
This column sticks out for its balance of information as well as personal
idea. Really a satisfaction to read through.
my web blog :: Auto insurance companies Las Vegas
Have you ever thought about writing an ebook or guest authoring on other websites?
I have a blog centered on the same topics you discuss and would love to have
you share some stories/information. I know my viewers
would appreciate your work. If you’re even remotely interested, feel
free to shoot me an e-mail.
Simply desire to say your article is as amazing. The clarity in your post is just nice and i could
assume you’re an expert on this subject. Well with your
permission let me to grab your RSS feed to keep up to date with forthcoming post.
Thanks a million and please continue the rewarding work.
Hey I know this is off topic but I was wondering if you knew of any widgets I could add to my
blog that automatically tweet my newest twitter updates.
I’ve been looking for a plug-in like this for quite some time and was hoping maybe you
would have some experience with something like this.
Please let me know if you run into anything. I truly enjoy reading your
blog and I look forward to your new updates.
You’ve resolved some factors that I hadn’t seen protected in other places.
This blog post is definitely distinct.
My site :: Cheap SR22 insurance
I’m not that much of a internet reader to be honest but your blogs really nice, keep it up!
I’ll go ahead and bookmark your site to come back later on. All the best
Feel free to surf to my homepage … PR Agency Los Angeles
As a parent, cheap auto Insurance companies in Chicago coverage aids me deal with
the home budget much better. Search for family-friendly policies with good protection.
Hey! This post could not be written any better! Reading this post reminds me
of my previous room mate! He always kept talking about
this. I will forward this page to him. Pretty sure he will have a good read.
Many thanks for sharing!
Car insurance policy is a crucial aspect
of steering. Don’t keep home without it.
I do consider all the ideas you’ve presented in your post.
They are very convincing and will definitely work. Nonetheless, the posts are very short for starters.
May you please extend them a bit from next time? Thanks for the post.
Auto Insurance Chicago IL coverage is actually a
crucial aspect of steering. Do not keep home without it.
Hi to every one, the contents present at this web site are really awesome for people
knowledge, well, keep up the nice work fellows.
В “Элькабель”, ведущем специалисте
в области продаж электрического кабеля,
мы нацелены на предоставление передовых
и качественных кабельных продуктов для
различных отраслей и проектов. Разработанные с основой на современных технологий, наши
продукты гарантируют высшую производительность и абсолютную безопасность в любых условиях электроснабжения.
Каждый продукт от “Элькабель” представляет гарантией непревзойденного качества,
долговечности и безопасности,
что делает нас идеальным выбором для клиентов, желающих инноваций и безопасности в своих энергетических решениях.
В “Элькабель”, лидере в сфере
продаж электрического кабеля, мы гордо представляем
решения, сочетающие инновации и долговечность.
Наша продукция, характеризующаяся высочайшим
качеством и адаптивностью к разнообразным
потребностям, сфокусирована на
обеспечение эффективности и надежности
вашего электроснабжения.
От мощных силовых кабелей до специализированных
систем связи, каждый продукт нашей компании разработан для обеспечения вашего процветания и
защиты, придавая особое внимание
современным разработкам и контролю качества на высшем уровне.
Мы гордо заявляем, что наши кабельные решения
служат залогом надежности и долговечности в различных секторах и на разных уголках мира.
What’s Taking place i am new to this, I stumbled upon this I’ve discovered It positively useful and it
has aided me out loads. I am hoping to contribute & help other users like its helped me.
Good job.
I located cheap car insurance coverage that likewise compensates safe driving.
Some Best affordable auto insurance Whitfield County GA carriers give rebates for
a really good driving record.
how to make money on social Media
average, he takes home $975,000 per paid publish on the platform.
Peculiar article, totally what I wanted to find.
Hi every one, here every person is sharing these familiarity, so
it’s good to read this weblog, and I used to pay
a quick visit this webpage everyday.
For hottest information you have to go to see world-wide-web
and on internet I found this web page as a most excellent site for hottest updates.
В “нашей компании Элькабель”, специализирующейся на продаже электрических кабелей,
мы гордимся за поставку надежных и передовых
кабельных решений для множества отраслей и проектов.
Продукция нашей компании, варьирующаяся
от энергетических кабелей до кабелей для передачи данных, разработана с использованием последних технологических разработок, гарантируя отличную
производительность и надежность в
системах электроснабжения.
Каждый кабель, изготовленный в “Элькабель”, выделяется отличным качеством, долговечностью и безупречной безопасностью, что делает нашу продукцию идеальным
выбором для клиентов, ищущих новаторству и стабильности
в их инженерных проектах.
В “Элькабель”, ведущем специалисте в области продаж
электрического кабеля, мы нацелены на предоставление передовых и качественных кабельных
продуктов для различных отраслей и проектов.
Созданные с основой на последних
технологических достижений, наши продукты гарантируют максимальную эффективность и полную надежность в любых условиях электроснабжения.
Каждый продукт от “Элькабель”
представляет символом
высочайшего качества, долговечности и надежности, что делает нашу продукцию идеальным выбором для клиентов,
ищущих инноваций и достоверности в своих энергетических
решениях.
Car insurance policy may be even more economical if you bundle it along with various other Insurance Orange County CA policy.
Inquire your carrier regarding package savings.
Thanks for one’s marvelous posting! I quite enjoyed reading it, you could be a great author.
I will ensure that I bookmark your blog and will often come back later on. I
want to encourage you to continue your great writing, have
a nice morning!
We’re a gaggle of volunteers and starting a brand new scheme in our community.
Your site offered us with valuable info to work on. You
have performed a formidable task and our whole community will be thankful to you.
Car insurance Las Vegas insurance policy is actually an essential facet of driving.
Don’t keep home without it.
Thanks for the complete information. You helped me.
I pay a quick visit every day a few blogs and sites to read posts, except this
weblog provides feature based articles.
Feel free to visit my web site: MPOMAX daftar
Oh my goodness! Incredible article dude! Thank you, However I am going through problems
with your RSS. I don’t understand why I can’t subscribe
to it. Is there anyone else getting the same RSS issues? Anybody who knows the answer will you kindly respond?
Thanx!!
This is the right website for anyone who wants to understand this topic.
You understand a whole lot its almost tough to argue with you (not that I personally would want to…HaHa).
You certainly put a fresh spin on a topic that has been discussed for ages.
Excellent stuff, just excellent!
Currently it looks like WordPress is the preferred blogging
platform out there right now. (from what I’ve read) Is that what you’re
using on your blog?
Hey I am so hapρy I found your weƅlog, I really
found you by acciɗent, while I was looking ᧐n Bing for something else, Regardless I
am herre now and would just like to say thanks a lot for a tremendous post and a all roսnd exciting blog (I also love the theme/design), I don’t have time to read through
it ɑll at the minjute but I have book-marked it and also
inclded үour RSS feeds, so when I have time I will be back to read a lot more, Please do keep
up thе greeat woгk.
It’ѕ remarkable designed fоr me to have a
web page, which iis vаluable foor my exρerience.
thanks admіn
Given that acquiring Cheap SR22 insurance North Las Vegas car insurance,
I’ve believed more economically secure. It behaves certainly not to worry around higher
insurance policy costs.
I have to thank you for the efforts you’ve put in writing
this site. I am hoping to check out the same high-grade
blog posts from you in the future as well. In fact,
your creative writing abilities has encouraged me to get my very own blog now
😉
If you desire to get a great deal from this article then you have to apply
these strategies to your won web site.
Excellent blog here! Additionally your web site rather a lot up very fast!
What web host are you the usage of? Can I am getting your associate link in your host?
I wish my website loaded up as fast as yours lol
What’s up every one, here every person is sharing such
experience, so it’s nice to read this website, and I used to pay a quick visit this webpage
daily.
my web site: zalayeta02
Ӏ simply couldn’t leave your site prior to suggesting that I really enjoyed the usual information an indivіdual provide to yоʏr guests?
Is going to bе again оftеn in order to check ouut new
posts
I got what you intend,bookmarked, very decent website.
My website: русское порно глубокий минет
Hey just wanted to give you a quick heads up.
The text in your content seem to be running off the screen in Firefox.
I’m not sure if this is a format issue or something to do with internet
browser compatibility but I figured I’d post to let you know.
The design and style look great though! Hope
you get the issue fixed soon. Cheers
Stop by my web blog: Cappadocia Taxi
Wonderful beat ! I would like to apprentice at
the same time as you amend your web site, how can i subscribe for a weblog web site?
The account helped me a applicable deal.
I were tiny bit familiar of this your broadcast
offered shiny clear idea
Also visit my blog post – free games pc
Very soon this website will be famous among all blogging and site-building people, due
to it’s fastidious content
Also visit my web site Unique bridal shower venue los angeles
Hi my loved one! I want to say that this post is
awesome, great written and come with almost all significant infos.
I would like to see extra posts like this .
Stop by my web page immigration lawyer jersey city
Howdy! I know this is somewhat off topic but I was wondering which blog platform are
you using for this website? I’m getting sick and tired of WordPress
because I’ve had problems with hackers and I’m looking at alternatives for
another platform. I would be awesome if you could point me in the direction of a good platform.
Also visit my homepage; anti-slip tape
I gotta favorite this internet site it seems extremely
helpful extremely helpful.
Take a look at my web site :: Pinterest
Hi! I could have sworn I’ve visited this website before but after going through
many buy season of discovery wow gold the posts I realized
it’s new to me. Anyhow, I’m definitely pleased I found it and I’ll be bookmarking it
and checking back frequently!
It’s impressive that you are getting thoughts from
this paragraph as well as from our discussion made at this place.
Also visit my blog post; buy sod wow gold
Great goods from you, man. I have understand your stuff previous to and you are just extremely magnificent.
I really like what you have acquired here, certainly
like what you are saying and the way in which you say it.
You make it enjoyable and you still take care wow classic season of discovery gold kaufen to keep it
sensible. I cant wait to read much more from you.
This is actually a wonderful web site.
Howdy! I know this is kinda off topic but I was wondering if you knew where I
could get a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having trouble
finding one? Thanks a lot!
My webpage buy gold wow season of discovery
I have been exploring for a little for any high-quality articles or
blog posts in this kind buy gold season of discovery space .
Exploring in Yahoo I eventually stumbled upon this site.
Studying this info So i’m glad to exhibit that I’ve an incredibly
good uncanny feeling I found out exactly what
I needed. I so much no doubt will make sure to don?t put out of your mind this site and give
it a look regularly.
Way cool! Some extremely valid points! I appreciate you
penning this post and also the rest of the website is very good.
Take a look at my site :: sod wow gold
Hello my family member! I want to say that this article
is awesome, nice written and include approximately all vital infos.
I’d like to look more posts like this .
Feel free to visit my webpage: sam insurance coverage
Spot on with this write-up, I seriously think this web site needs
much more attention. I’ll probably be back again to read more, thanks for the information!
My site rtp teluk4d
Good day! I just would like to offer you a
big thumbs up for your excellent info you have here
on this post. I am returning to your web site for more soon.
Feel free to visit my site BOOKBUB
With havin so much content do you ever run into any issues
of plagorism or copyright infringement? My site has a lot
of unique content I’ve either created myself or outsourced but it appears a lot of it is popping it
up all over the internet without my authorization. Do you
know any solutions to help prevent content from being
ripped off? I’d truly appreciate it.
Also visit my web site :: aksitoto
First of all I would like to say great blog! I had a quick question which I’d like
to ask if you don’t mind. I was interested to know how
you center yourself and clear your head before writing.
I have had a hard time clearing my mind in getting my thoughts out there.
I do take pleasure in writing but it just seems like the first 10 to 15 minutes are generally
lost just trying to figure out how to begin. Any suggestions or tips?
Kudos!
Also visit my website rtp teluk4d
Wow, amazing blog layout! How long have you been blogging for?
you made blogging look easy. The overall look
of your web site is fantastic, let alone
the content!
Here is my blog … rtp surat4d
all the time i used to read smaller articles which also clear their motive, and that
is also happening with this paragraph which I am reading at this time.
Also visit my blog post … rtp teluk4d
Its like you read my mind! You seem to know so much about this, like you wrote
the book in it or something. I think that you could do with a few pics to drive the message home a little bit, but other than that, this is fantastic blog.
A great read. I will definitely be back.
Here is my blog post :: anxiety
This website was… how do I say it? Relevant!! Finally I have found something which helped me.
Kudos!
Also visit my web-site … depression
Awesome post.
Feel free to visit my web page; sam insurance coverage
Good post. I learn something totally new and
challenging on sites I stumbleupon everyday. It’s always interesting to read through content from other authors and use a little something from their web sites.
Feel free to visit my webpage – Halal Meat Warsaw
I enjoy what you guys are usually up too.
This kind of clever work and coverage! Keep up the good works guys I’ve included you guys to my blogroll.
My web page: anxiety
This post is invaluable. When can I find out more?
Feel free to surf to my web page: Oriental Goods Warsaw
Pretty! This was an extremely wonderful article. Many thanks for providing this information.
Here is my blog post – Halal Meat Shop Warsaw
I have been exploring for a little bit for any high-quality
articles or blog posts in this kind of space .
Exploring in Yahoo I eventually stumbled upon this website.
Reading this info So i am happy to show that I’ve a very excellent uncanny feeling I
found out just what I needed. I most definitely will make certain to do not omit this web site and provides it a glance on a continuing basis.
Review my page :: Halal Sklep
Hurrah! Finally I got a blog from where I can in fact
obtain helpful facts regarding my study and knowledge.
My site … telemedicine liability insurance
I read this post completely concerning the difference of newest and previous technologies,
it’s remarkable article.
my blog post – Halal Meat Warsaw
I was recommended this web site by my cousin. I’m not sure
whether this post is written by him as no one else know such detailed
about my difficulty. You are incredible! Thanks!
Here is my blog post; Loodgieter Aalst
Can you tell us more about this? I’d love to find out some additional information.
My web page … Car Auction in Phoenix
Hi there colleagues, fastidious paragraph and good urging commented
here, I am in fact enjoying by these.
Here is my site :: Technology
Link exchange is nothing else however it is just placing the other person’s weblog link on your page at suitable place and other person will also do same in favor of you.
Here is my web blog :: Finance
I am curious to find out what blog platform you happen to be utilizing?
I’m having some small security problems with my latest blog and I’d
like to find something more risk-free. Do you have any suggestions?
Here is my site; immediate trader test
Hi there to all, for the reason that I am genuinely keen of
reading this website’s post to be updated on a regular basis.
It carries pleasant data.
Here is my web site :: Behavior
I’ve read several good stuff here. Definitely value bookmarking for revisiting.
I surprise how much attempt you place to create any such great informative web site.
My website; Technology
Hi! I just wish to offer you a big thumbs up for the great info you’ve got
right here on this post. I’ll be returning to your blog for more
soon.
Here is my webpage: Finance
I blog frequently and I really thank you for your information. This article has really
peaked my interest. I’m going to take a note of your site and keep checking for new details about once per week.
I subscribed to your RSS feed too.
Here is my web page :: Technology
This page definitely has all the info I needed concerning this subject and didn’t know who to ask.
Here is my web page – ADHD
Hey! Do you use Twitter? I’d like to follow you if that would be okay.
I’m absolutely enjoying your blog and look forward
to new updates.
Also visit my blog; ADHD
I used to be able to find good info from your articles.
my website … depression
I will right away clutch your rss feed as I can’t in finding your e-mail subscription link or
e-newsletter service. Do you’ve any? Kindly permit me realize so that
I may just subscribe. Thanks.
My web page – depression
Hello my family member! I wish to say that this article is amazing, great written and include approximately all vital infos.
I would like to look extra posts like this .
Feel free to surf to my page depression
Hello, i believe that i saw you visited my weblog so i came to return the prefer?.I am attempting to find
issues to enhance my website!I suppose its ok to make use of
a few of your concepts!!
Feel free to surf to my blog post: Weightloss
Hey There. I found your weblog the use of msn. This is
an extremely well written article. I’ll make sure to bookmark it and
return to learn extra of your useful information. Thank you for the post.
I will certainly comeback.
my web site: depression
I am really thankful to the owner of this website who has shared this enormous
post at here.
Look at my web-site Psychiatry
I am really glad to read this web site posts which consists
of lots of valuable information, thanks for providing such data.
my blog Weightloss
magnificent submit, very informative. I ponder why the opposite specialists of this sector do not understand this.
You should proceed your writing. I am confident,
you have a huge readers’ base already!
my site … Depression
Thanks for your personal marvelous posting! I certainly enjoyed reading
it, you may be a great author.I will always bookmark your blog and will come back someday.
I want to encourage you to continue your great job,
have a nice weekend!
Also visit my web site – ADHD
I think that everything posted was very reasonable.
However, what about this? what if you typed a catchier title?
I mean, I don’t wish to tell you how to run your blog, however suppose
you added a post title that grabbed people’s attention?
I mean How to Create a Website in 4 Easy Steps – My Income Journey is kinda boring.
You could peek at Yahoo’s home page and note how they write news
titles to get people interested. You might try adding a video or
a related picture or two to get readers excited about what you’ve written.
Just my opinion, it could bring your posts a little livelier.
Here is my homepage: depression
Hello my friend! I want to say that this post is amazing, great written and come with almost all significant
infos. I’d like to look extra posts like this .
Look at my webpage; anxiety
It’s going to be finish of mine day, but before end I am reading this fantastic post to improve my know-how.
Also visit my web-site :: High Yield Savings Account
What’s up, I desire to subscribe for this blog to take most recent updates, so where can i
do it please assist.
Here is my blog post … Pushpa 2 cast
Awesome post.
My homepage: Certificates of Deposit
It’s remarkable to pay a visit this web site and reading the views of all mates on the topic of this article, while I
am also eager of getting familiarity.
Also visit my web-site: depression
I just couldn’t depart your web site before suggesting that I actually
loved the usual information an individual provide for your guests?
Is gonna be again steadily in order to investigate cross-check new
posts
Stop by my page … Psychiatry
There’s definately a great deal to learn about this subject.
I like all the points you’ve made.
Also visit my homepage … High Yield Savings Account
Hello! I simply want to offer you a big thumbs up for the excellent
information you have here on this post. I am returning to your site for more soon.
my homepage – Depression
Since the admin of this web page is working, no uncertainty very rapidly it will be renowned, due to its quality contents.
Also visit my blog; depression
We absolutely love your blog and find many of your post’s to
be what precisely I’m looking for. Do you offer guest writers to
write content for yourself? I wouldn’t mind creating a post or elaborating
on most of the subjects you write with regards to here.
Again, awesome weblog!
My web page – ADHD
Very good post.Really looking forward to read more. Great.
My website: секс жмж анал
Thankfulness to my father who told me about this website, this webpage is in fact remarkable.
Also visit my page … Sardinia accommodation
I do accept as true with all of the concepts you’ve presented on your post.
They are really convincing and will certainly work.
Nonetheless, the posts are too quick for starters.
May you please lengthen them a little from subsequent time?
Thank you for the post.
Visit my blog post … brow lamination near me
I blog often and I seriously thank you for your content.
This article has really peaked my interest.
I am going to bookmark your site and keep checking for new information about
once a week. I subscribed to your RSS feed as well.
Check out my site :: brow lamination near me
I know this site provides quality dependent articles
and other information, is there any other site which presents these kinds of data in quality?
Review my page … lash lift florida
Hello to all, how is the whole thing, I think every one is
getting more from this web page, and your views are good in support
of new viewers.
my web-site – Sketch Comedy
Hi there, I believe your blog could possibly be having web browser compatibility problems.
When I take a look at your site in Safari, it looks fine however when opening in IE, it’s got some overlapping issues.
I just wanted to provide you with a quick heads up!
Besides that, wonderful site!
Also visit my homepage … Welding goggles
Hi there, after reading this remarkable piece of writing i am also delighted to share my know-how here with colleagues.
My site :: backpacking clothing
Every weekend i used How to get any Pokemon visit this web
site, as i wish for enjoyment, for the reason that this this
web site conations genuinely good funny data too.
For latest information you have How to get any Pokemon go to see the
web and on the web I found this web page as a finest web page for hottest updates.
Hello friends, its wonderful paragraph about educationand fully explained, keep it up all the time.
Have a look at my page … How to get any Pokemon
I am regular reader, How to get any Pokemon are
you everybody? This paragraph posted at this web page is genuinely pleasant.
Very soon this website will be famous amid all blogging and site-building people, due
How to get any Pokemon it’s good
posts
Excellent goods from you, man. I have understand your stuff previous to and you are just extremely fantastic.
I really like what you have acquired here, certainly like what you are stating and
the way in which you say it. You make it enjoyable and
you still take care of How to get any Pokemon
keep it smart. I can’t wait to read far more from you.
This is really a tremendous site.
This is my first time pay a quick visit at here and i am truly pleassant to read all at
alone place.
my web page :: High Yield Savings Account
I was wondering if you ever considered changing the structure of your site?
Its very well written; I love what youve got to say.
But maybe you could a little more in the way Certificates of Deposit content so people could connect with it better.
Youve got an awful lot of text for only having one or two pictures.
Maybe you could space it out better?
My developer is trying to persuade me to move to .net from PHP.
I have always disliked the idea because of the costs. But he’s tryiong none the less.
I’ve been using WordPress on numerous websites for about a year and am worried
about switching to another platform. I have heard very good
things about blogengine.net. Is there a way I can import all my wordpress posts into it?
Any kind of help would be greatly appreciated!
my web page – Best Investment
Thanks in support of sharing such a pleasant thought, piece of
writing is nice, thats why i have read it fully
Look into my web blog – Best Return on Investment
Because the admin of this website is working, no question very shortly it will be famous, due to its quality contents.
Feel free to visit my web-site :: Best Investment
Quality posts is the key to invite the users to pay a quick visit the website, that’s what this web page is providing.
Here is my website :: High Yield Savings Account
Hi, I wish for to subscribe for this blog to take most recent updates, thus where can i do it please help.
Here is my web page Certificates of Deposit
Hey just wanted to give you a quick heads up and let you know a few of the images aren’t loading properly.
I’m not sure why but I think its a linking issue. I’ve tried it in two different internet browsers and both show the same
outcome.
Here is my web site: Accredited Investor
Thanks for sharing your thoughts on High Yield Investment.
Regards
I’m really enjoying the design and layout of your site.
It’s a very easy on the eyes which makes it much more pleasant for me to come
here and visit more often. Did you hire out a designer to
create your theme? Fantastic work!
Also visit my webpage: bakar 77
Hi, There’s no doubt that your web site may be having web browser compatibility issues.
When I look at your web site in Safari, it looks fine however, when opening in I.E., it has some overlapping issues.
I simply wanted to provide you with a quick heads up!
Apart from that, fantastic website!
Here is my page – 생계비대출
I like what you guys are up too. This sort of clever work and coverage!
Keep up the great works guys I’ve incorporated you guys to
blogroll.
Feel free to surf to my blog … pantai4d
Great article, exactly what I wanted to find.
Have a look at my blog post … sport news
Hey I know this is off topic but I was wondering if
you knew of any widgets I could add to my blog that automatically tweet my newest twitter updates.
I’ve been looking for a plug-in like this for quite
some time and was hoping maybe you would have some experience with something like this.
Please let me know if you run into anything.
I truly enjoy reading your blog and I look forward to your
new updates.
Also visit my webpage – pantai4d login
Hi there, its nice paragraph on the topic of media
print, we all be aware of media is a wonderful source of data.
Here is my website; Salesforce Architect
This design is steller! You definitely know how to keep a reader entertained.
Between your wit and your videos, I was almost moved to start
my own blog (well, almost…HaHa!) Wonderful job.
I really loved what you had to say, and more than that, how you presented it.
Too cool!
Feel free to visit my website … Salesforce Certified
Keep this going please, great job!
Look into my page Salesforce Architect
When I initially commented I seem to have clicked on the
-Notify me when new comments are added- checkbox and now every time a comment is added I recieve 4 emails with
the same comment. Perhaps there is a means you
are able to remove me from that service?
Appreciate it!
Also visit my web-site: Marketing Cloud Senior Consultant
Have you ever considered creating an ebook or guest authoring on other websites?
I have a blog based upon on the same topics you discuss and would love to have you
share some stories/information. I know my visitors would appreciate your work.
If you’re even remotely interested, feel free to shoot me an email.
Check out my site … Marketing Cloud Senior Consultant
Great blog right here! Additionally your site lots up very fast!
What web host are you the use of? Can I am getting your associate hyperlink to your
host? I want my site loaded up as fast as yours lol
Here is my web page … Pardot Senior Consultant
I was recommended this web site through my cousin. I am not sure whether this put up is written by
way of him as no one else understand such targeted approximately my trouble.
You are incredible! Thank you!
Also visit my homepage; 2021 Salesforce Marketing Champion
you are truly a good webmaster. The site loading pace is incredible.
It sort of feels that you’re doing any unique trick.
Also, The contents are masterwork. you have performed a
great task in this matter!
Also visit my site … 2021 Salesforce Marketing Champion
What’s up all, here every one is sharing these kinds of know-how, therefore it’s good
to read this weblog, and I used to pay a visit this web
site everyday.
Also visit my site; Woke Waves Magazine for genereation Z
My brother recommended I might like this website.
He was entirely right. This post actually made my day.
You can not imagine just how much time I had spent for this
information! Thanks!
Feel free to visit my site … nassau app golf
You could certainly see your expertise within the work
you write. The arena hopes for even more passionate writers like you who aren’t afraid to mention how they believe.
At all times follow your heart.
My page – nassau golf game
I absolutely love your website.. Very nice colors & theme.
Did you build this website yourself? Please reply back as I’m wanting to create my own personal website and would love to learn where you got this from or just
what the theme is called. Thank you!
Here is my blog … Woke Waves Magazine for genereation Z
Right now it appears like Movable Type is the best blogging platform
available right now. (from what I’ve read) Is that what
you are using on your blog?
Also visit my web site – swim with whales french polynesia
Hello, i feel that i saw you visited my weblog so i came to go back the choose?.I am attempting to find things to enhance my site!I suppose its good enough to make use
of some of your ideas!!
Also visit my webpage: swim with whales french polynesia
I don’t know if it’s just me or if perhaps everybody else encountering
issues swim with whales french polynesia your website.
It appears as if some of the written text within your content are running
off the screen. Can somebody else please provide feedback and let me know if this is happening to them as well?
This could be a problem with my internet browser because I’ve had this happen before.
Many thanks
My partner and I stumbled over here different web page and thought I
should check things out. I like what I see so now i’m following you.
Look forward to exploring your web page for
a second time.
My blog post :: swim with whales tahiti
Good day! Do you know if they make any plugins to safeguard against hackers?
I’m kinda paranoid about losing everything I’ve worked hard
on. Any suggestions?
Review my web blog – swim with whales tahiti
After relocating to a brand-new condition, I discovered much better rates
on cheap auto insurance coverage. Location may significantly impact
insurance policy expenses.
My site – Aseguranzas de carro
It is the best time to make some plans for the future and it’s time
to be happy. I have read this put up and if I may just I
wish to counsel you few attention-grabbing issues or advice.
Maybe you could write next articles relating to
this article. I want to read even more things about it!
Feel free to surf to my blog; bakar77 link alternatif
First of all I want to say superb blog! I had a quick question that I’d like to ask if you don’t mind.
I was curious to find out how you center yourself
and clear your mind before writing. I’ve had difficulty clearing my mind in getting
my ideas out. I truly do enjoy writing but it just seems like
the first 10 to 15 minutes are wasted simply just trying to figure out how to begin. Any ideas or tips?
Thanks!
my homepage :: bakar77 link alternatif
I am really thankful to the owner of this website
who has shared this enormous paragraph at here.
Auto Van insurance coverage can easily feel like a
concern, but it is actually crucial for your protection as well as
safety. Produce it a concern.
Hmm is anyone else having problems with the pictures on this blog loading?
I’m trying to determine if its a problem on my end
or if it’s the blog. Any responses would be
greatly appreciated.
Here is my blog … adhd coach
I’m now not certain the place you’re getting
your info, however great topic. I needs to spend some time learning much more or figuring out more.
Thanks for wonderful info I was in search of this info for my mission.
Also visit my web site … best telegram signals
Thanks for some other wonderful article. Where else may just
anyone get that type of info in such an ideal way of writing?
I’ve a presentation subsequent week, and I am on the look for
such information.
Feel free to visit my site; Grant L. Kelley
Have you ever thought about creating an ebook or
guest authoring on other websites? I have a blog centered on the same
subjects you discuss and would really like to have you share some stories/information. I know my subscribers would appreciate your work.
If you are even remotely interested, feel free to send me an email.
Here is my homepage :: Dot drug testing Columbus Ohio
Hi there! I could have sworn I’ve been to this site before but after checking through some of the post I realized it’s new to
me. Nonetheless, I’m definitely delighted I found it and I’ll be bookmarking
and checking back frequently!
My web site: Dot drug testing Columbus Ohio
Amazing! Its genuinely remarkable article, I have got much clear
idea on the topic of from this post.
Also visit my page; FBI Bci fingerprint Columbus oh
I truly love your website.. Very nice colors &
theme. Did you create this website yourself? Please reply back
as I’m planning to create my own website and want to find out where you got this from or exactly what the theme is called.
Cheers!
Also visit my homepage – Background check Columbus Oh
If you wish for to take a good deal from this post then you have to apply such
methods to your won webpage.
Feel free to visit my web page: interstitial ad format
What’s up, after reading this remarkable paragraph i am as well delighted to
share my familiarity here with mates.
Also visit my page; read article
Quality content is the main to be a focus for the people to
pay a visit the site, that’s what this site is providing.
Also visit my web blog Topcer88
Hey! Quick question that’s entirely off topic. Do you know how to make your site mobile friendly?
My blog looks weird when browsing from my iphone 4.
I’m trying to find a template or plugin that might be able to correct
this problem. If you have any suggestions, please share.
Thanks!
Feel free to visit my website – popunders
Great info. Lucky me I ran across your site by accident (stumbleupon).
I’ve saved as a favorite for later!
Stop by my homepage … 쿨애즈
What’s up, just wanted to say, I loved this article.
It was inspiring. Keep on posting!
my webpage: 스포츠토토 사이트
Hello there, I do think your blog could be having internet browser compatibility problems.
When I look at your site in Safari, it looks fine however when opening in Internet Explorer,
it’s got some overlapping issues. I merely wanted to give you a quick heads
up! Aside from that, wonderful blog!
Here is my page: Anti-detect Browsers
There’s definately a lot to learn about this subject.
I love all of the points you made.
My web site Celebrity brand partnerships
I am really impressed with your writing skills as well as with the layout on your
blog. Is this a paid theme or did you customize it yourself?
Anyway keep up the nice quality writing, it is rare to see a nice blog like this one these days.
Check out my blog: Celebrity speakers booking agency
Terrific post however , I was wondering if you could write a litte more on this topic?
I’d be very thankful if you could elaborate a little bit further.
Many thanks!
Review my web blog: Live music booking agency
Greate article. Keep writing such kind of info on your blog.
Im really impressed by your blog.
Hi there, You have performed an excellent job. I will certainly digg it and
in my opinion suggest to my friends. I’m confident they’ll be benefited from this web
site.
my web blog … Celebrity brand partnerships
Currently it appears like BlogEngine is the best blogging platform available right
now. (from what I’ve read) Is that what you’re using
on your blog?
Feel free to surf to my web-site :: Athlete brand partnerships
you are actually a just right webmaster. The website loading velocity is
incredible. It kind of feels that you’re doing any unique trick.
In addition, The contents are masterpiece. you have done a wonderful process in this subject!
You have made some good points there. I looked on the web for more
information about the issue and found most people will go along with your views on this web site.
Here is my website – San Marcos gutters
I every time used to read post in news papers
but now as I am a user of net therefore from now I am using net for posts,
thanks to web.
Look at my website :: nist compliance
Do you have any video of that? I’d want to find out some additional information.
Have a look at my blog bjj new braunfels
We’re a bunch of volunteers and opening a new scheme in our
community. Your web site provided us with valuable info to work on. You have done a formidable job and our
entire group might be grateful to you.
my page: Poway preschool
Very quickly this web site will be famous amid all blogging and site-building viewers, due to it’s fastidious articles
Here is my blog: ossur cold rush shoulder pad
Article writing is also a fun, if you be familiar with afterward you can write or else it is complex to
write.
My blog post – ossur foot up
What i don’t understood is in reality how you are no longer actually a lot more neatly-appreciated
than you might be now. You’re very intelligent. You understand therefore significantly when it comes to this topic, produced me personally believe it from
a lot of varied angles. Its like women and men don’t
seem to be fascinated unless it’s something to accomplish
with Girl gaga! Your individual stuffs great.
At all times handle it up!
My web page :: movers Gig Harbor
all the time i used to read smaller content that as well clear their motive,
and that is also happening with this paragraph which I am reading at this time.
My web site :: plumber Escondido
Hi, Neat post. There’s an issue along with your web
site in internet explorer, may test this? IE nonetheless is the
market leader and a huge element of other folks will pass over your
great writing due to this problem.
Thanks , I have just been looking for information approximately
this topic for ages and yours is the best I have came upon so far.
However, what concerning the bottom line?
Are you certain concerning the supply?
Here is my webpage: Internships UK
My partner and I stumbled over here different page and thought I should
check things out. I like what I see so now i am following you.
Look forward to going over your web page yet again.
Also visit my web page; ست هدیه
Wow! In the end I got a website from where I be capable of really obtain helpful data concerning my
study and knowledge.
Feel free to surf to my blog: PG SLOT
Wonderful article! We are linking to this particularly great article on our website.
Keep up the good writing.
Excellent website you have here but I was wanting to know if you knew of any user discussion forums that cover the same topics discussed
here? I’d really like to be a part of online community where I can get suggestions from other experienced people that share the same interest.
If you have any recommendations, please let me know.
Thanks!
This is the perfect website for anyone who hopes to understand this topic.
You understand so much its almost tough to argue with you (not that I personally will need to…HaHa).
You definitely put a fresh spin on a subject
which has been written about for years. Wonderful stuff, just great!
My web page :: durable outdoor furniture
Good site you have got here.. It’s difficult to find excellent writing like yours these days.
I seriously appreciate individuals like you!
Take care!!
my web blog: leather club chair
Unquestionably believe that that you said. Your favorite justification appeared to
be on the net the easiest factor to consider of.
I say to you, I definitely get irked while other folks
think about issues that they just don’t understand about.
You managed to hit the nail upon the highest as neatly
as defined out the whole thing with no need side-effects , other people can take a signal.
Will likely be back to get more. Thanks
Also visit my web page – luxury outdoor furniture
May I simply just say what a comfort to discover a person that genuinely understands
what they are discussing over the internet. You definitely know how to bring
an issue to light and make it important. A lot more people
really need to look at this and understand this side of your story.
I was surprised you aren’t more popular since you certainly have the gift.
Visit my homepage – Chandler for foyer
Hey there! Someone in my Facebook group shared
this site with us so I came to check it out.
I’m definitely loving the information. I’m book-marking Balancing life and career coaching for women will be
tweeting this to my followers! Great blog and fantastic design.
Write more, thats all I have to say. Literally, it seems as though you relied on the video
to make your point. You obviously know what youre talking
about, why throw away your intelligence on just posting videos
to your weblog when you could be giving us something enlightening to read?
my blog post; Commercial Cleaners Southampton
hey there and thank you for your info – I have definitely picked up something new from right here.
I did however expertise several technical issues using this site, as I experienced to reload the web site many times previous to
I could get it to load correctly. I had been wondering if your hosting is OK?
Not that I am complaining, but slow loading instances times will sometimes affect your
placement in google and can damage your quality score if advertising
and marketing with Adwords. Anyway I’m adding this RSS to my e-mail and could look out for much more of your respective intriguing content.
Ensure that you update this again soon.
Visit my blog post – Waterlooville Builders
Hello, i think that i noticed you visited my site
so i got here to go back the desire?.I’m trying
to find things to enhance my web site!I suppose its ok to make
use of a few of your ideas!!
Here is my webpage: Waterlooville Builders
This info is worth everyone’s attention. Where can I
find out more?
Visit my web page; Villa Rental Algarve
Very good info. Lucky me I discovered your site by chance (stumbleupon).
I have saved as a favorite for later!
Here is my homepage :: Luxury Rental Ferragudo
What i do not realize is in fact how you are now not actually much more well-favored than you may
be right now. You’re very intelligent. You recognize thus significantly relating to this
subject, produced me personally consider it from numerous numerous angles.
Its like women and men are not interested except it’s something to
do with Lady gaga! Your own stuffs excellent. At all times care
for it up!
Feel free to visit my web-site – House Extensions Waterlooville
Heya i am for the first time here. I found this board and I in finding It really
helpful & it helped me out much. I hope to offer something again and aid others like you aided me.
My page … Academic Support
I love what you guys are usually up too. This
sort of clever work and reporting! Keep up the very good works guys
I’ve included you guys to our blogroll.
Feel free to visit my blog Casa Joia Algarve
Right here is the right website for anybody who hopes
to understand this topic. You realize so much its almost
hard to argue with you (not that I personally
would want to…HaHa). You certainly put a
new spin on a subject that’s been written about for ages.
Excellent stuff, just excellent!
Feel free to visit my blog post – Problem-Solving Adventures
Hello to all, how is the whole thing, I think every one
is getting more from this site, and your views are
fastidious designed for new people.
Here is my site :: Luxury Rental Ferragudo
Hey there! Quick question that’s completely off topic.
Do you know how to make your site mobile friendly? My weblog looks weird when viewing from my iphone4.
I’m trying to find a theme or plugin that might be able to correct this issue.
If you have any recommendations, please share. Thanks!
Take a look at my web page Builders Petersfield
Great post. I was checking continuously this blog and I am impressed!
Very helpful info specially the last part 🙂 I care for such information much.
I was seeking this certain information for a long
time. Thank you and good luck.
Here is my homepage … Commercial Cleaners Waterlooville
I’m not sure why but this weblog is loading incredibly slow for
me. Is anyone else having this problem or is it a issue on my end?
I’ll check back later and see if the problem still exists.
Check out my web page – Luxury Rental Ferragudo
For most up-to-date information you have to pay a visit web and on the web
I found this web page as a most excellent web page for most up-to-date updates.
Feel free to surf to my web page :: Commercial Cleaners Southampton
Wow! In the end I got a web site from where I know how to
truly get valuable information regarding my study and knowledge.
Here is my webpage Commercial Cleaners Southampton
Its like you read my mind! You appear to know so much about this,
like you wrote the book in it or something. I think that
you can do with a few pics to drive the message home a bit, but instead of that, this is
excellent blog. A fantastic read. I will definitely be back.
Check out my page … 여성전용마사지
Fantastic web site. Lots of useful information here.
I am sending it to a few pals ans additionally sharing in delicious.
And obviously, thank you in your sweat!
Feel free to visit my blog post: Technology
Hi! Someone in my Facebook group shared this website
with us so I came to check it out. I’m definitely loving the information. I’m bookmarking and will be tweeting this to my followers!
Fantastic blog and wonderful design and style.
Look at my webpage Waterlooville Builders
Wonderful post! We are linking to this great post on our website.
Keep up the great writing.
Here is my web blog; App Updates and Features
Its like you read my mind! You appear to know so much about this,
like you wrote the book in it or something.
I think that you can do with a few pics to drive the message home a bit, but instead of that, this is magnificent
blog. A great read. I will certainly be back.
Here is my homepage – Confidence Building
This post is priceless. How can I find out more?
my homepage :: Villa Rental Algarve
You really make it seem so easy with your presentation but I find this topic to be actually something that I
think I would never understand. It seems too complicated and extremely broad for me.
I am looking forward Academic Support for Children your next post, I’ll try to
get the hang of it!
My partner and I stumbled over here by a different web page and thought I may as well check things out.
I like what I see so now i’m following you. Look forward to exploring your
web page yet again.
My web-site: Skills Development
My brother recommended I might like this web site. He was entirely right.
This post truly made my day. You cann’t consider just how a lot time I had spent for this information! Thank you!
My webpage … Child Empowerment
Hi, of course this piece of writing is actually good and I have learned lot of things from it regarding blogging.
thanks.
My web page Effective Communication Skills
Hello! I’ve been reading your website for a while now and finally got the bravery to go ahead and give
you a shout out from Porter Texas! Just wanted to mention keep up the great work!
Feel free to visit my site – XBrowser
great issues altogether, you simply won a brand
new reader. What would you suggest in regards to your put up that you simply made some
days in the past? Any certain?
Review my web site: Why Use Display Advertising?
Helpful info. Lucky me I found your web site by accident, and I am
shocked why this twist of fate didn’t took place in advance!
I bookmarked it.
Visit my blog post PG Srl – Presse per lattoneria
Normally I don’t learn post on blogs, however I would like to say that this write-up very compelled me to take a look at
and do so! Your writing taste has been surprised me. Thank you, quite nice article.
Feel free to visit my web page – PG Srl – Presse Piegatrici-Cesoie E Impianti Speciali
Does your site have a contact page? I’m having trouble
locating it but, I’d like to shoot you an email.
I’ve got some creative ideas for your blog you might be interested in hearing.
Either way, great website and I look forward
to seeing it develop over time.
my webpage Skills Tutelage Tutorials
I love what you guys tend to be up too. This type
of clever work and coverage! Keep up the amazing works guys I’ve added you guys to my
personal blogroll.
my web site: Presse Piegatrici TANDEM
I was very happy to uncover this great site. I wanted to
thank you Skill Development for Kids your time due to
this fantastic read!! I definitely loved every little bit of it and I have you saved
as a favorite to check out new stuff on your site.
I don’t even know the way I finished up here, but I thought this submit
was great. I do not recognize who you’re however certainly you’re going to a well-known blogger should you aren’t already.
Cheers!
Feel free to surf to my website Macchina per la lavorazione della lamiera
I’m amazed, I must say. Rarely do I come across a blog that’s both educative and
interesting, and without a doubt, you have hit the nail on the head.
The problem is an issue that not enough men and women are speaking intelligently about.
I’m very happy I found this in my hunt Social Skills for Children something regarding this.
Keep this going please, great job!
my blog post; Emotional Awareness
Good post. I learn something new and challenging on sites I stumbleupon every day.
It’s always interesting to read through articles from other authors
and practice something from other sites.
My web-site … SME Facebook advertising Australia
Hey I am so thrilled I found your weblog, I really found you by
error, while I was looking on Yahoo for something else, Anyways I am here now and would just like to say
thanks a lot for a marvelous post and a all round
entertaining blog (I also love the theme/design), I don’t have time to browse it
all at the minute but I have book-marked it and also added your RSS feeds, so when I have time I will be back to read more,
Please do keep up the fantastic job.
Look at my web site … MPO700 LOGIN
The need for SR22 insurance can easily arise suddenly, often after a web traffic
transgression. It’s critical to perform rapidly to get SR22 insurance to
preserve legal driving status. Your insurance supplier
performs a key duty in submitting your SR22 insurance form.
Frequently inspect your SR22 insurance status to ensure ongoing insurance coverage.
Just want to say your article is as astonishing. The
clarity in your post is simply excellent and i could assume you are an expert on this subject.
Fine with your permission let me to grab your RSS feed to keep up
to date with forthcoming post. Thanks a million and
please keep up the gratifying work.
my website consultanta SEAP
For vehicle drivers in Cicero, Illinois that have actually
experienced a come by their credit history, be actually planned for potential effect on your Auto Insurance Cicero insurance coverage prices.
Some insurance carriers utilize credit history as component of their
threat analysis, as well as a lesser rating could result
in greater costs. Service improving your credit rating as
well as search for car insurance coverage in Cicero, Illinois that uses reasonable fees for your
existing financial circumstance.
I was recommended this website through my cousin. I am
not sure whether this submit is written through him as nobody else recognise such specified approximately my difficulty.
You are incredible! Thank you!
Here is my blog post – 우리카지노
Very nice post. I just stumbled upon your weblog and wished to say that I have truly enjoyed surfing around
your blog posts. In any case I’ll be subscribing to your rss
feed and I hope you write again very soon!
Feel free to surf to my website: 우리카지노
Hi there, always i used to check website posts here in the early hours in the
daylight, because i enjoy to find out more and more.
Have a look at my web site :: 우리카지노
Good day! Do you know if they make any plugins to safeguard against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on. Any suggestions?
My web page: consultanta SEAP
Hurrah, that’s what I was searching for, what a stuff!
existing here at this web site, thanks admin of this site.
Feel free to visit my web blog: dkmtoto
Pretty part of content. I simply stumbled upon your
site and in accession capital to claim that I get in fact enjoyed account your
weblog posts. Anyway I’ll be subscribing to your augment and even I achievement you access
constantly rapidly.
Here is my blog: dkmtoto
Excellent article. Keep posting such kind of
info on your page. Im really impressed by your blog.
Hey there, You’ve done an excellent job. I’ll certainly digg it and personally suggest to my friends.
I am confident they’ll be benefited from this site.
My web blog achizitii publice
I blog often and I genuinely appreciate your content. This great article has truly peaked my interest.
I’m going to book mark your website and keep checking for new
details about once a week. I subscribed to your RSS feed as well.
My web blog … 우리카지노
WOW just what I was looking for. Came here by searching for dkmtoto
Very great post. I simply stumbled upon your weblog and wished to
say that I have really enjoyed surfing around
your blog posts. In any case I’ll be subscribing on your feed and
I hope you write once more soon!
Also visit my website – 우리카지노
Can you tell us more about this? I’d love to find out more details.
my blog … soda88 slot
This paragraph offers clear idea designed for the new visitors of blogging, that really how to do running
a blog.
Also visit my webpage – tonga humpback whales
Awesome things here. I’m very glad to look your article.
Thank you so much and I’m taking a look ahead to contact you.
Will you please drop me a mail?
Have a look at my web blog – whale watching holidays
My brother recommended I would possibly like this blog.
He was totally right. This submit truly made my day.
You can not imagine just how so much time I had spent for
this information! Thank you!
Feel free to surf to my web site … when to go swimming with whales
After looking over a handful of the blog posts on your site, I seriously appreciate your technique of blogging.
I bookmarked it to my bookmark website list and will be checking back in the near future.
Please check out my web site as well and let me know what you think.
Feel free to visit my site – ZeptoMail
When I initially left a comment I appear to have clicked the -Notify me
when new comments are added- checkbox and now every time a
comment is added I get four emails with the exact same comment.
Perhaps there is a means you can remove me from that service?
Many thanks!
Also visit my web blog; Anthem homes for sale
It’s going to be finish of mine day, but before ending I am reading
this enormous post to improve my experience.
hello!,I love your writing very a lot! percentage we keep up a correspondence more about your article on AOL?
I need a specialist on this house to resolve my problem.
Maybe that is you! Having a look ahead to see you.
Also visit my homepage; calo138 slot
Now I am going away to do my breakfast, later than having my breakfast coming yet again to read
further news.
Have a look at my homepage :: link slot server luar
It is truly a great and helpful piece of info.
I’m satisfied that you just shared this useful info with us.
Please stay us up to date like this. Thank you for sharing.
My web blog; Beautiful Golden Doodles
I do not even understand how to contest a trust in california I finished up right here, but I believed
this submit used to be great. I don’t recognize who you are but definitely you
are going to a well-known blogger when you are not already.
Cheers!
Hi there, just became alert to your blog through Google,
and found that it is truly informative. I’m gonna watch out for brussels.
I’ll appreciate if you continue this in future. A lot
of people will be benefited from your writing. Cheers!
Review my site; Golden Doodle Care
When someone writes an post he/she retains the plan of a user in his/her brain that how
a user can know it. Therefore that’s why this paragraph is outstdanding.
Thanks!
Stop by my web page; trust accounting requirements california
What’s up, this weekend is nice designed for me, for the reason that
this point in time i am reading this wonderful educational article here at
my home.
my site; Golden Doodle Haircuts
Very soon this web site will be famous amid all blog people,
due to it’s fastidious posts
My website … Golden Doodle Personality
I visit each day a few blogs and sites sample demand letter to executor of estate read articles, however this website presents
feature based content.
Does your website have a contact page? I’m having a tough time locating it
but, I’d like to send you an e-mail. I’ve got some recommendations for
your blog can you be an executor and a beneficiary might be
interested in hearing. Either way, great blog and I look forward to seeing it expand over time.
Quality content is the main to attract the visitors to pay success rate of contesting a will in california visit the site,
that’s what this site is providing.
Wonderful blog! I found it while browsing on Yahoo News.
Do you have any tips on how to get listed in Yahoo News? I’ve been trying Golden Doodle Puppies For Sale a while but
I never seem to get there! Thank you
I was more than happy to discover this website. I wanted to thank you for ones time for this
particularly wonderful read!! I definitely
appreciated every part of it and i also have
you book marked to check out new things on your website.
my website Golden Doodle Toys
I am extremely impressed with your writing skills and also with the layout on your
weblog. Is this a paid theme or did you customize it yourself?
Anyway keep up the excellent quality writing, it’s rare to see a great blog like this one these days.
Feel free to visit my homepage – sample heggstad petition
As the admin success rate of contesting a will in california this web page
is working, no hesitation very quickly it will be famous,
due to its feature contents.
Hello, after reading this amazing article i am too delighted to share my knowledge here with friends.
My web-site: Golden Doodles For Free
It’s a shame you don’t have a donate button! I’d without a doubt donate to this
fantastic blog! I suppose for now i’ll settle
for book-marking and adding your RSS feed to my Google account.
I look forward to brand new updates and will share
this website with my Facebook group. Chat soon!
my webpage executor vs successor trustee
when a parent leaves you out of the will really make it
seem so easy with your presentation but I find this topic to be really something that
I think I would never understand. It seems too complex and extremely broad for me.
I’m looking forward for your next post, I will try to get the hang of
it!
This is a really good tip especially to those new to the
blogosphere. Short but very precise information… Many
thanks for sharing this one. A must read article!
Here is my web-site: Golden Doodle Price
Heya i am for the primary time here. I came across this board and I in finding It really useful & it helped me out a
lot. I am hoping to present one thing back and help others such as you helped
me.
my web-site … Search box optimization
Pretty nice post. I just stumbled upon your weblog and wanted to say that I have truly enjoyed surfing around your
blog posts. After all I’ll be subscribing to your rss feed and I
hope you write again very soon!
Feel free to surf to my homepage :: here
When some one searches for his vital thing,
thus he/she desires to be available that
in detail, therefore that thing is maintained over here.
my web page … AI English Learning
You made some decent points there. I checked on the web to find out more about the issue and found most people will go along with your views on this web site.
Feel free to visit my website: Best medicare agent
Hello, Neat post. There’s a problem with your web site in web explorer,
may check this? IE nonetheless is the market chief and a big element of other people will omit your
fantastic writing due to this problem.
Here is my web-site KI English lernen
Very descriptive post, I liked that bit. Will there be a part 2?
Also visit my page; Best medicare agent
If you desire to grow your know-how only keep visiting this web page and be updated with
the most recent news update posted here.
Here is my site San Juan Capistrano
Woah! I’m really loving the template/theme of this blog.
It’s simple, yet effective. A lot of times it’s very hard to get that “perfect balance” between usability
and appearance. I must say you have done a awesome job with this.
Additionally, the blog loads very quick for me on Firefox.
Outstanding Blog!
Here is my site :: 카지노사이트
Hello! Do you know if they make any plugins to protect against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on. Any tips?
Look at my blog post :: Jonathan Kenigson
Its like you read my mind! You appear to know a lot about this,
like you wrote the book in it or something. I think that you can do with
some pics to drive the message home a bit, but other than that, this
is excellent blog. An excellent read. I’ll certainly be back.
Here is my web page: Jonathan Kenigson
Hi, i believe that i noticed you visited my blog so i came to go back the choose?.I am
trying to to find issues to improve my web site!I guess its ok to make
use of a few of your concepts!!
Take a look at my webpage; mens jodhpur boots
Its like you read my mind! You appear to know so much about this,
like you wrote the book in it or something. I think that you could
do with some pics to drive the message home a little bit,
but instead of that, this is excellent blog.
A fantastic read. I will definitely be back.
Here is my website … Englisch lernen
It’s remarkable to pay a visit this website and reading the views of all
mates on the topic of this paragraph, while I am also eager of getting
experience.
Also visit my web-site – 카지노사이트
Wow that was odd. I just wrote an extremely long comment but after I
clicked submit my comment didn’t appear. Grrrr… well I’m
not writing all that over again. Regardless, just wanted to say fantastic blog!
Here is my web page 카지노사이트
hey there and thank you for your info – I have certainly picked up anything new from right here.
I did however expertise a few technical issues using this
site, as I experienced to reload the website a lot of times previous to
I could get it to load properly. I had been wondering if your web hosting is
OK? Not that I’m complaining, but slow loading
instances times will sometimes affect your placement in google and can damage your quality
score if ads and marketing with Adwords. Well I’m adding this RSS
to my e-mail and could look out for a lot more of your respective intriguing content.
Make sure you update this again very soon.
My site nangs sydney
I’d like to find out more? I’d love to find out some additional
information.
Here is my blog :: nangs sydney
What a information of un-ambiguity and preserveness
of valuable familiarity on the topic of unpredicted feelings.
Look at my site :: children’s therapy
Simply want to say your article is as surprising.
The clarity in your post is just excellent and i can assume you are an expert on this subject.
Fine with your permission let me to grab
your feed to keep updated with forthcoming post.
Thanks a million and please continue the enjoyable work.
Feel free to visit my web page; 캡주소
Hello just wanted to give you a quick heads up. The text in your
post seem to be running off the screen in Opera. I’m not sure if this is a format issue or something to do with browser compatibility but I
figured I’d post to let you know. The style and design look great
though! Hope you get the problem solved soon. Many thanks
Take a look at my blog … pregnancy back pain chiropractor
I am genuinely grateful to the holder of this web site who has shared this impressive post at at this time.
Feel free to surf to my blog post :: chiropractic treatment in arlington heights il
I really love your site.. Very nice colors & theme. Did you create this web site yourself?
Please reply back as I’m looking to create my very own blog
and would love to find out where you got this from
or what the theme is named. Appreciate it!
My web-site :: Buy Matrix Bar
Awesome! Its truly amazing article, I have got
much clear idea concerning from this post.
Feel free to visit my blog post – Digital Sports Desk Boston Red Sox
Pretty nice post. I just stumbled upon your weblog and wished to say that I have really enjoyed browsing your blog posts.
In any case I’ll be subscribing to your rss feed and
I hope you write again soon!
Feel free to visit my web-site electric dab rig
Howdy! I know this is kinda off topic nevertheless I’d figured I’d ask.
Would you be interested in exchanging links or maybe guest
writing a blog article or vice-versa? My site goes over a lot
of the same topics as yours and I feel we could
greatly benefit from each other. If you’re interested feel
free to shoot me an e-mail. I look forward to hearing
from you! Terrific blog by the way!
my blog; alternatif badak69
We are a group of volunteers and starting a new scheme
in our community. Your web site provided us with valuable info to work on. You
have done a formidable job and our entire community will be thankful to you.
Feel free to surf to my web page Class C
These are truly great ideas in about blogging. You have touched some nice points here.
Any way keep up wrinting.
Feel free to visit my page – Class A
Good post but I was wondering if you could write a litte more on this topic?
I’d be very grateful if you could elaborate a little bit more.
Cheers!
Here is my web site :: pompa de caldura pret
I think this is among the most significant info
for me. And i’m glad reading your article. But want to remark
on few general things, The web site style is perfect,
the articles is really nice : D. Good job, cheers
my site – electric dab rig
Hello there! Would you mind if I share your blog with my
twitter group? There’s a lot of people that I think
would really appreciate your content. Please let me know.
Thanks
Here is my web-site Superbox elite ultra
What a material of un-ambiguity and preserveness of valuable familiarity on the topic of unexpected
emotions.
Also visit my web-site – best security cameras for home
Great items from you, man. I have take into accout your stuff prior
to and you are just too wonderful. I really like what you have bought right here,
certainly like what you’re saying and the way in which wherein you are
saying it. You are making it enjoyable and you continue to care for to
stay it smart. I can not wait to learn much more from you.
That is really a great web site.
Here is my webpage: 더킹플러스카지노
Excellent beat ! I would like to apprentice even as
you amend your web site, how can i subscribe for a weblog
web site? The account helped me a acceptable deal.
I have been tiny bit familiar of this your broadcast provided vivid clear idea
My website slot thailand
Thanks for any other informative website.
The place else could I get that type of info written in such a perfect approach?
I have a project that I am just now working on, and I’ve been at the look out for
such info.
Feel free to surf to my site; Camping world
Hey there I am so excited I found your blog page, I really found you by error, while I was researching
on Askjeeve for something else, Nonetheless I am here now and
would just like to say cheers for a marvelous post and
a all round thrilling blog (I also love the theme/design), I don’t have time to go through it all at the minute
but I have saved it and also added your RSS feeds,
so when I have time I will be back to read more, Please
do keep up the superb job.
Review my website; Southern California
Hi there to every , as I am actually eager of reading this blog’s
post to be updated on a regular basis. It includes fastidious stuff.
Here is my site … Blockchain
Hi, its fastidious post regarding media print, we all be familiar
with media is a enormous source of facts.
Look into my blog post; Mid Century Modern Dining Chairs
certainly like your website however you need to take a look at the spelling on several of
your posts. Many of them are rife with spelling
issues and I find it very troublesome to inform the truth however
I’ll surely come back again.
my site: Java
Hi! I’ve been following your weblog for a long time now and finally got the courage
to go ahead and give you a shout out from
Austin Tx! Just wanted to say keep up the fantastic
work!
Check out my blog … Internet delle cose
Hmm is anyone else experiencing problems with
the images on this blog loading? I’m trying to determine
if its a problem on my end or if it’s the blog.
Any responses would be greatly appreciated.
My blog post; daftar sawer138
This piece of writing offers clear idea for the new people of blogging, that truly how to do running a blog.
My page – librela
Way cool! Some extremely valid points! I appreciate you writing this
write-up and also the rest of the website is extremely good.
Feel free to visit my site: Class B
It is the best time to make some plans for the future and it is time to be happy.
I’ve read this post and if I could I want to suggest
you some interesting things or advice. Maybe you could write next articles referring to this article.
I want to read more things about it!
my web site … 해외배팅사이트 추천
Thanks on your marvelous posting! I really enjoyed reading it,
you happen to be a great author. I will be sure to bookmark your blog and definitely will come back later in life.
I want to encourage you continue your great work, have a nice afternoon!
Visit my blog office cleaning Auckland
Excellent beat ! I wish to apprentice even as you amend your web site, how
could i subscribe for a blog web site? The account helped me a acceptable deal.
I have been a little bit acquainted of this your
broadcast provided vivid clear idea
my website auto body shop
It’s actually a cool and useful piece of information.
I’m happy that you simply shared this helpful info with us.
Please stay us informed like this. Thanks for sharing.
My blog – Internet delle cose
Hi there colleagues, how is all, and what you wish for
to say regarding this post, in my view its genuinely remarkable designed for me.
Also visit my web page Accent Chairs
Undeniably imagine that that you said. Your favourite reason seemed to be at the net the simplest
factor to understand of. I say to you, I definitely get irked whilst other folks consider issues that they just
don’t recognise about. You controlled to hit the nail upon the top and
defined out the entire thing without having side-effects ,
folks can take a signal. Will likely be back to get more.
Thanks
Here is my homepage: Teddy Chair
Very great post. I just stumbled upon your blog and wished to say
that I’ve truly loved browsing your blog posts. In any case I will be
subscribing in your feed and I’m hoping you write once more very
soon!
Feel free to surf to my web site :: slot sawer138
Simply want to say your article is as amazing.
The clarity on your put up is simply spectacular and i can assume you are an expert
on this subject. Well with your permission let
me to seize your RSS feed to keep up to date with coming near near post.
Thanks a million and please carry on the gratifying work.
Also visit my website: mid century modern couch
An intriguing discussion is definitely worth comment.
I do believe that you need to publish more on this subject, it may not be
a taboo matter but typically people don’t discuss these topics.
To the next! All the best!!
my web blog commercial cleaners Auckland
Hello, I think your site could possibly be having web browser compatibility issues.
Whenever I take a look at your blog in Safari, it looks fine but when opening in Internet
Explorer, it has some overlapping issues. I just wanted to give you a quick heads up!
Besides that, excellent website!
My web site: office cleaners
What’s up to all, the contents existing at this web site are really remarkable for people experience, well, keep up the nice work fellows.
Here is my homepage – Modular Couch
I was wondering if you ever thought of changing the layout of your
blog? Its very well written; I love what youve got to say.
But maybe you could a little more in the way of content
so people could connect with it better. Youve
got an awful lot of text for only having one or two images.
Maybe you could space it out better?
Here is my web blog: login sawer138
Hey! Quick question that’s completely off topic. Do you know how to
make your site mobile friendly? My site looks weird when viewing from my apple iphone.
I’m trying to find a template or plugin that might be able to correct this issue.
If you have any recommendations, please share.
Cheers!
Also visit my webpage; Mid Century Modern Dining Chairs
Pretty great post. I just stumbled upon your weblog and wished to say that I have truly enjoyed surfing around your weblog posts.
After all I’ll be subscribing to your rss feed and I’m hoping you write
again soon!
Here is my web page: San Diego
hey there and thank you for your info – I have definitely picked up something new from
right here. I did however expertise several technical points using this web site, since I experienced to reload the website
many times previous to I could get it to load correctly.
I had been wondering if your web hosting is
OK? Not that I am complaining, but sluggish loading instances times will very frequently affect your
placement in google and could damage your
high quality score if advertising and marketing with Adwords.
Anyway I am adding this RSS to my email and could look
out for a lot more of your respective interesting content.
Ensure that you update this again very soon.
Here is my web page … Machine learning
Hi mates, how is the whole thing, and what you desire to
say regarding this post, in my view its genuinely remarkable designed for me.
Here is my web-site – slot gacor
What’s up it’s me, I am also visiting this web site
regularly, this web page is actually pleasant and the
users are actually sharing good thoughts.
Feel free to surf to my website Intelligenza artificiale
Good post. I learn something totally new and challenging on blogs
I stumbleupon every day. It’s always interesting to read through content from other writers and practice a little something from their websites.
My web site: Modular Couch
hi!,I like your writing so much! percentage we keep in touch
extra about your post on AOL? I need a specialist on this house to unravel my problem.
May be that’s you! Looking ahead to peer you.
Feel free to visit my web page BRIAN CHEE
At this time I am going to do my breakfast, later than having my breakfast coming yet again to read more news.
Feel free to visit my web site … BRIAN CHEE
Hi there just wanted to give you a brief heads up and let you know a few of the images aren’t loading correctly.
I’m not sure why but I think its a linking issue. I’ve tried it in two different web browsers and both show the same results.
My web site: BRIAN CHEE
Helpful info. Lucky me I discovered your web site by accident,
and I am stunned why this twist of fate didn’t came about in advance!
I bookmarked it.
my web-site :: BRIAN CHEE
I every time used to read paragraph in news papers but now as I am a
user of internet so from now I am using net for content, thanks to web.
Visit my web blog; BRIAN CHEE
Very good article. I’m facing many of these issues as
well..
When someone writes an paragraph he/she maintains the idea of a user in his/her mind that how a user can understand it.
So that’s why this article is great. Thanks!
Feel free to visit my homepage :: 바카라사이트
Hello, I enjoy reading through your article post. I like to write a little comment
to support you.
my blog: Huntington Beach
Thankfulness to my father who told me on the topic of this blog, this weblog
is really remarkable.
my web-site La Habra
Hello, I enjoy reading through your post. I wanted to write a little comment to support you.
my site 카지노사이트
I visit everyday some sites and sites to read posts,
however this website gives feature based articles.
Also visit my webpage – Fountain Valley
Greetings! Very useful advice within this post!
It is the little changes which will make the largest
changes. Thanks for sharing!
My web site: Mathemy Mindset
Good day I am so delighted I found your website, I really found you by mistake, while I was browsing on Yahoo
for something else, Anyways I am here now and would
just like to say thanks for a marvelous post and a all round
enjoyable blog (I also love the theme/design), I don’t
have time to look over it all at the moment but I have saved it and also added
your RSS feeds, so when I have time I will be back to
read a great deal more, Please do keep up the great job.
Feel free to visit my blog post: Worcestershire
We absolutely love your blog and find most of your post’s to be what
precisely I’m looking for. Do you offer guest writers to write content for you?
I wouldn’t mind composing a post or elaborating on a lot
of the subjects you write related to here. Again, awesome web log!
Review my web-site – Westminster
Hello my friend! I want to say that this article is amazing, great written and come with almost all vital infos.
I’d like to see more posts like this .
Also visit my web site :: Seal Beach
Folexin, a revolutionary hair loss solution, supports natural hair growth.
Manufactured in the US under strict quality standards, it
addresses issues caused by hormonal changes or genetics.
Suitable for both men and women, Folexin promotes thicker,
healthier hair, restoring confidence.
This design is spectacular! You certainly know how to keep a reader amused.
Between your wit and your videos, I was almost moved
to start my own blog (well, almost…HaHa!) Wonderful job.
I really enjoyed what you had to say, and more than that, how you presented it.
Too cool!
Good day! I simply wish to offer you a big thumbs up for the excellent info you’ve got right here on this
post. I’ll be returning to your web sleeping at camping site for more soon.
I got this web page from my buddy who informed me regarding this web site and at the
moment this time I am visiting this web page and reading
very informative articles here.
Also visit my web site … boat rental
Hi there! Would you mind if I share your blog with my facebook group?
There’s a lot of folks that I think would really appreciate your content.
Please let me know. Cheers
my page … Brian Chee
My partner and I stumbled over here by a different website and thought I may as well check things out.
I like what I see so now i am following you. Look forward to checking out your web page for a second time.
Also visit my web blog :: polished concrete austin
I know this if off topic but I’m looking into starting my own blog and was
curious what all is required to get set up?
I’m assuming having a blog like yours would cost a pretty penny?
I’m not very internet smart so I’m not 100% sure.
Any tips or advice would be greatly appreciated. Many thanks
Here is my blog togo chair replica
Heya this is kind of of off topic but I was wanting to know if blogs use WYSIWYG
editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding skills so I wanted to get guidance from someone
with experience. Any help would be enormously appreciated!
Here is my web site AI-powered job application generator
I’m gone to convey my little brother, that he should also
pay a quick visit this web site on regular basis to
take updated from newest news.
Also visit my blog – tktx tattoo numbing cream
This page truly has all of the info I wanted concerning this subject
and didn’t know who to ask.
My site; 해외선물 대여계좌
Hi friends, how is everything, and what you desire to say about this
article, in my view its really awesome for me.
Visit my page :: net77 masuk
I enjoy what you guys are usually up too. This kind of clever work and
exposure! Keep up the excellent works guys I’ve incorporated you guys to
blogroll.
Feel free to surf to my web site :: howtodoaffiliatemarketing
I could not resist commenting. Well written!
Hi, i think that i saw you visited my site thus i came to “return the favor”.I am attempting to find things to enhance my web
site!I suppose its ok to use some of your ideas!!
Also visit my web-site; Compelling job applications
We stumbled over here different website and thought I might check things out.
I like what I see so now i’m following you. Look forward to exploring your web page again.
Here is my web-site: DECLARACION DE CONFORMIDAD EMBARCACION
Today, I went to the beach front with my kids.
I found a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She placed the shell to her ear
and screamed. There was a hermit crab inside and it
pinched her ear. She never wants to go back! LoL I know
this is completely off topic but I had to tell someone!
Review my blog; Hotels for sale Thailand
It’s awesome in favor of me to have a site, which is good in favor of my knowledge.
thanks admin
Feel free to surf to my website CERTIFICADO DE CONFORMIDAD EMBARCACION
This piece of writing will help the internet people for creating new webpage or even a
weblog from start to end.
My web page :: AI-driven job search
I must thank you for the efforts you have put in penning this
website. I am hoping to see the same high-grade
content by you later on as well. In fact,
your creative writing abilities has inspired me to get my very own site now 😉
Look into my web site Automated job application process
Great article. I will be experiencing some of these issues as well..
Here is my web site :: Brian Chee
Wonderful beat ! I would like to apprentice even as
you amend your website, how can i subscribe for a weblog
website? The account aided me a acceptable deal. I had been tiny bit familiar of this your
broadcast provided shiny transparent idea
Here is my page … BJC Logistics
I really like your blog.. very nice colors & theme. Did you
create this website yourself or did you hire someone to do it
for you? Plz respond as I’m looking to construct my own blog
and would like to find out where u got this from. thanks a lot
Also visit my web-site; smoothie blender
Hello! I know this is kinda off topic however I’d figured I’d ask.
Would you be interested in exchanging links or maybe guest writing a blog article or vice-versa?
My website goes over a lot of the same subjects as yours and I think we could greatly
benefit from each other. If you happen to be interested feel free to send me an e-mail.
I look forward to hearing from you! Great blog by
the way!
Here is my web site – Personalized workout plans
certainly like your web site however you have to test the spelling on several of your posts.
Many of them are rife with spelling problems and I find
it very bothersome to tell the reality on the other hand I’ll definitely come back again.
Feel free to visit my homepage :: portable blender for smoothies
Today, I went to the beach with my kids. I found a sea shell and gave it
to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She put the
shell to her ear and screamed. There was a hermit crab inside and it pinched her ear.
She never wants to go back! LoL I know this is
entirely off topic but I had to tell someone!
Here is my website – BJC Logistics
What’s up everyone, it’s my first visit at this web page, and piece of writing is in fact
fruitful in support of me, keep up posting such articles or reviews.
Visit my blog: Targeted exercise sets and reps
I do accept as true with all of the ideas you have introduced on your post.
They’re very convincing and will certainly work.
Still, the posts are too brief for starters. May just
you please extend them a bit from subsequent time?
Thank you for the post.
Here is my web blog … Business solutions with AI
If you would like to improve your familiarity simply keep
visiting this web site and be updated with the hottest news posted here.
My web site Personalized AI insights
I like what you guys tend to be up too. This kind of clever work and
reporting! Keep up the amazing works guys I’ve added you guys to my
own blogroll.
My page – Brian Chee
Hmm it seems like your website ate my first comment (it was extremely long) so I guess I’ll just sum it up what I submitted and say, I’m thoroughly enjoying
your blog. I too am an aspiring blog blogger but I’m still new to everything.
Do you have any tips and hints for novice blog writers?
I’d certainly appreciate it.
My blog post :: BJC Logistics
My family all the time say that I am killing my time here at net, except I know I am getting experience
everyday by reading thes good articles.
Also visit my homepage: Hotel for sale Thailand
Hi there everyone, it’s my first pay a quick visit at this web page, and piece of writing is really fruitful
designed Hotels for sale Thailand me, keep up posting these posts.
I relish, lead to I discovered just what I used to be having a look for.
You’ve ended my four day lengthy hunt! God Bless you man. Have a nice day.
Bye
Here is my site :: AI-powered job application generator
Its such as you learn my thoughts! You appear to grasp a lot approximately this, such as you wrote
the e book in it or something. I believe that you just could do with
some percent to force the message house a little bit, however other than that, that is magnificent blog.
A fantastic read. I will definitely be back.
Check out my web page :: AI design consultants
Yesterday, while I was at work, my sister stole
my iPad and tested to see if it can survive a twenty five foot drop, just so she can be a youtube sensation. My iPad is now broken and she has 83 views.
I know this is entirely off topic but I had to share it with someone!
my web site agente aduanas
Wonderful, what a weblog it is! This weblog provides valuable data to
us, keep it up.
My website Equipment-specific workouts
I’m not sure exactly why but this site is loading incredibly
slow for me. Is anyone else having this problem or is it a problem
on my end? I’ll check back later on and see if the problem still exists.
Feel free to visit my web site: Brian Chee
Appreciate the recommendation. Will try it out.
Here is my blog post; najlepsza strona do sprawdzenia vin
Have you ever considered creating an e-book or guest authoring on other sites?
I have a blog based on the same information you discuss and would love to have you share some stories/information.
I know my viewers would value your work. If you are even remotely interested,
feel free to send me an e mail.
Also visit my web-site :: dog poop pick up service
What’s up, yup this piece of writing is in fact good and I have learned
lot of things from it regarding blogging. thanks.
Also visit my homepage :: stars77 slot online terpercaya
Hello, I enjoy reading through your post. I like to write a little
comment to support you.
Feel free to visit my web blog – stars77 slot login
It’s truly very complicated in this active
life to listen news on Television, therefore I just use internet for
that purpose, and obtain the newest information.
We stumbled over here different website and thought I may as well
check things out. I like what I see so i am just following you.
Look forward to looking into your web page again.
Write more, thats all I have to say. Literally, it seems as though you
relied on the video to make your point. You clearly know what youre talking about, why throw away your intelligence on just posting videos to your blog when you could be giving
us something enlightening to read?
my webpage – howtodoaffiliatemarketing
Great beat ! I wish to apprentice while you amend your site, how could
i subscribe for a blog website? The account helped me a acceptable
deal. I had been tiny bit acquainted of this your broadcast provided bright clear concept
my website – financialfreedom
May I simply just say what a relief to uncover an individual who genuinely understands what they are talking
about on the net. You definitely understand how to bring an issue
to light and make it important. More and more people should read this and understand this
side of the story. I can’t believe you’re not
more popular given that you definitely have the gift.
Here is my web-site :: makemoneywhileyousleep
Do you mind if I quote a couple of your posts as long as I provide credit and sources
back to your weblog? My website is in the exact same area
of interest as yours and my visitors would genuinely benefit from
a lot of the information you provide here.
Please let me know if this alright with you. Many thanks!
Feel free to surf to my web-site: financialfreedom
That is a good tip particularly to those fresh to the blogosphere.
Simple but very accurate information… Thanks for sharing this one.
A must read post!
Have a look at my web page: random cam
No matter if some one searches for his required thing,
therefore he/she needs to be available that in detail, so that thing is
maintained over here.
My site; buy iboga root barks
It’s very straightforward to find out any matter on net as
compared to books, as I found this paragraph
at this site.
Have a look at my blog; Best Nightlife Experience Berlin
Heya! I’m at work browsing your blog from my new apple iphone!
Just wanted to say I love reading your blog and look forward
to all your posts! Keep up the outstanding work!
I’ve learn some good stuff here. Definitely price bookmarking for revisiting.
I surprise how much effort you place to make such a fantastic informative
site.
Also visit my web-site: choosing the right windows & doors
Hey there just wanted to give you a quick heads up. The words in your
content seem to be running off the screen in Internet explorer.
I’m not sure if this is a formatting issue or something to do with internet browser compatibility but I figured
I’d post to let you know. The design and style look great though!
Hope you get the issue resolved soon. Thanks
Also visit my blog post; dune couch
Greetings from Carolina! I’m bored to tears at work so I
decided to browse your blog on my iphone during lunch break.
I enjoy the info you provide here and can’t wait to take a look when I get home.
I’m amazed at how quick your blog loaded
on my cell phone .. I’m not even using WIFI, just 3G ..
Anyways, good blog!
Look into my web page; best smell proof bags
Do you mind if I quote a couple of your articles as long as I
provide credit and sources back to your site? My blog is in the exact same niche as yours and my users would definitely benefit from a lot of the
information you present here. Please let me know if this okay with you.
Appreciate it!
Feel free to surf to my webpage مناقصه
I think that everything posted was very reasonable.
However, think about this, what if you added a little content?
I am not saying your information isn’t good., however suppose you added a title that makes people want more?
I mean How to Create a Website in 4 Easy Steps – My Income
Journey is kinda boring. You should glance at Yahoo’s
front page and see how they create article titles to get viewers interested.
You might try adding a video or a related pic or
two to grab readers excited about what you’ve got to say.
In my opinion, it could bring your posts a little livelier.
Feel free to surf to my blog; Best Nightlife Experience Berlin
Every weekend i used to visit this web site, because i want enjoyment, since this this website conations genuinely fastidious funny data too.
My website – Nightlife Berlin
Asking questions are actually nice thing if you are not understanding something fully, however this article offers fastidious
understanding yet.
Also visit my web site Best Nightlife Experience Berlin
Hmm is anyone else experiencing problems with the pictures on this blog loading?
I’m trying to find out if its a problem on my end or if it’s the blog.
Any feedback would be greatly appreciated.
My web blog; Party in Berlin
Hey there would you mind stating which blog platform
you’re using? I’m going to start my own blog in the near future but I’m having
a tough time selecting between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design seems different then most blogs and I’m
looking for something unique. P.S My apologies for getting off-topic but I had to
ask!
Also visit my blog Party District Berlin
Hello my loved one! I wish to say that this article is amazing, great written and include almost all important infos.
I’d like to see more posts like this .
My blog – Party in Berlin
I got this site from my buddy who shared with me concerning
this website and now this time I am visiting this web site and reading very informative content at this time.
Feel free to visit my web page … Pub Crawl Berlin
Excellent blog here! Also your site loads up very fast!
What host are you using? Can I get your affiliate link to your host?
I wish my site loaded up as fast as yours
lol
my site Best Nightlife Experience Berlin
Excellent goods from you, man. I have understand your stuff previous to
and you are just extremely magnificent. I really like what you’ve acquired here, certainly like what you
are stating and the way in which you say it.
You make it entertaining and you still take care of to
keep it wise. I cant wait to read much more from you.
This is actually a terrific website.
my homepage :: Best Nightlife Experience Berlin
Hi, all is going sound here and ofcourse every one is sharing information, that’s
actually good, keep up writing.
My web page – Best Nightlife Experience Berlin
Good day! This post couldn’t be written any better! Reading through
this post reminds me of my good old room mate! He always kept talking about this.
I will forward this page to him. Fairly certain he will have a good
read. Thanks for sharing!
Look into my page Best Nightlife Experience Berlin
Hello, i read your blog from time to time and i own a similar one
and i was just curious if you get a lot of spam responses?
If so how do you stop it, any plugin or anything you can recommend?
I get so much lately it’s driving me insane so any support is
very much appreciated.
Also visit my blog :: acupuncture for veterans near Encinitas
I have to thank you Hotel for sale phuket the
efforts you’ve put in writing this site. I’m hoping to check out
the same high-grade blog posts by you later on as well.
In truth, your creative writing abilities has inspired me to get my very own blog now 😉
Valuable information. Fortunate me I found your website by accident,
and I’m shocked why this twist of fate didn’t took place in advance!
I bookmarked it.
my blog post Golf course for sale
hello there and thank you for your info – I have certainly picked up anything new from right here.
I did however expertise several technical issues using
this website, since I experienced to reload the site a lot of times previous to I could get it to load properly.
I had been wondering if your hosting is OK?
Not that I’m complaining, but slow loading instances times will often affect your placement in google and could damage
your high-quality score if advertising and marketing with Adwords.
Anyway I am adding this RSS to my e-mail and could look out for much more of your respective fascinating content.
Ensure that you update this again very soon.
Here is my site – Bremerton movers
Asking questions are really nice thing if you
are not understanding something entirely, however this piece of writing provides fastidious understanding even.
My page; Vista barber shop
Hello there, I found your blog via Google whilst looking for a similar topic, your web
site got here up, it looks great. I’ve bookmarked
it in my google bookmarks.
Hello there, just became aware of your blog via Google, and located that
it’s truly informative. I am gonna watch out for brussels.
I will appreciate in the event you continue this in future.
Numerous people can be benefited from your writing.
Cheers!
Also visit my web site … bjj new braunfels
It’s nearly impossible to find knowledgeable people in this particular subject, however, you seem like you know what you’re talking about!
Thanks
Visit my page … Golf course for sale
Hi there, i read your blog from time to time and i own a similar one and
i was just curious if you get a lot of spam feedback?
If so how do you stop it, any plugin or anything you
can recommend? I get so much lately it’s driving me insane so any
assistance is very much appreciated.
my blog post Resorts for sale Thailand
This is a topic that is near to my heart… Best wishes! Where are your contact details though?
Also visit my blog; gyms in Encinitas
It’s an awesome post in favor of all the web people; they will obtain benefit from it I
am sure.
Also visit my homepage :: miami j collar
I am regular reader, how are you everybody? This article posted at this web
page is in fact pleasant.
Here is my website: nist compliance
I’m amazed, I must say. Seldom do I encounter a blog that’s equally educative and interesting,
and without a doubt, you have hit the nail on the head.
The issue is an issue that not enough folks are speaking intelligently about.
I am very happy that I found this in my search for something relating to this.
Also visit my web blog; Itamar Haim
Hi there! I know this is somewhat off topic but I was
wondering which blog platform are you using for this website?
I’m getting sick and tired of WordPress because I’ve had issues with
hackers and I’m looking at alternatives for another platform.
I would be awesome if you could point me in the direction of a good platform.
Here is my web blog – online dvd store
Truly when someone doesn’t know then its up to other users that they will assist,
so here it takes place.
Visit my site :: air conditioning repair denham springs
I have been browsing online more than 2 hours today, yet I never found any interesting article like yours.
It’s pretty worth enough for me. Personally, if all webmasters
and bloggers made good content as you did, the web will be much more useful than ever before.
Take a look at my web page; wholesale dvds
I am sure this piece of writing has touched all the internet people,
its really really pleasant article on building up new webpage.
Here is my blog … cheap dvds
Every weekend i used to pay a quick visit this web page, because i want enjoyment,
since this this web page conations actually fastidious funny information too.
Feel free to surf to my web site: ac replacement denham springs
I could not resist commenting. Well written!
my web page; Apostille services
Great site you have got here.. It’s difficult to find
high quality writing like yours nowadays. I really appreciate people like you!
Take care!!
my page; Dropshipping Software
This is a really good tip particularly to those new to the blogosphere.
Simple but very precise information… Thanks for sharing this one.
A must read post!
my web page; latest dvd releases
Hi there! This blog post could not be written much
better! Going through this article reminds me of my previous roommate!
He constantly kept preaching about this. I am
going to send this post to him. Pretty sure he will have a great read.
Many thanks best software for dropshipping sharing!
hello there and thank you for your info – I have certainly picked up anything new
from right here. I did however expertise a few technical
points using this web site, as I experienced
to reload the web site a lot of times previous to I
could get it to load correctly. I had been wondering if
your web host is OK? Not that I’m complaining, but slow loading instances times will often affect your placement in google
and can damage your high quality score if advertising and marketing with
Adwords. Well I’m adding this RSS to my email and can look out for a
lot more of your respective fascinating content.
Ensure that you update this again soon.
my web-site: Itamar Haim
The writer’s name is Robena. The job he’s been occupying for
years is an interviewer and he’s doing pretty good
financially. For years I’ve been living in New Jersey and Films
every day living here. What she loves doing is likely to fitness but she’s been taking on new things
lately.
I appreciate, lead to I discovered exactly what I
used to be having a look for. You’ve ended my four day long hunt!
God Bless you man. Have a great day. Bye
Also visit my webpage :: Real Estate Housing Market
I am curious to find out what blog system you are working
with? I’m experiencing some minor security issues with
my latest blog and I would like to find something more secure.
Do you have any recommendations?
Stop by my site: Education
Hello there! This post could not be written any better!
Reading through this post reminds me of my old room mate!
He always kept chatting about this. I will forward this write-up to him.
Pretty sure he will have a good read. Many thanks for sharing!
Also visit my blog Partner
I just like the valuable information you provide on your articles.
I’ll bookmark your blog and test again right here regularly.
I am reasonably certain I will be informed many new stuff right here!
Good luck for the next!
Also visit my blog post :: popbra
you’re actually a just right webmaster. The site loading speed is incredible.
It sort of feels that you are doing any distinctive trick.
Furthermore, The contents are masterwork. you have done a great job on this topic!
Feel free to visit my web page popbra
Everyone loves what you guys tend to be up too.
Such clever work and reporting! Keep up the good works guys
I’ve added you guys to my own blogroll.
My blog post: popbra
Why visitors still make use of to read news papers when in this technological globe
all is accessible on net?
My webpage popbra
Nice post. I learn something new and challenging on websites I stumbleupon every day.
It will always be helpful to read articles from other authors and use something from other websites.
Here is my web blog – popbra
Wow, that’s what I was seeking for, what a information! existing here at this blog, thanks admin of
this site.
Look at my homepage; Thailand hotel for sale
Very good article. I will be facing a few of these issues as well..
Also visit my site … truck advertisement
We are a gaggle of volunteers and opening a new
scheme in our community. Your site provided us with helpful info to work on. You’ve done a
formidable process and our whole neighborhood will probably be grateful to you.
My web site – Resort for sale Thailand
Hi there! I realize this is sort of off-topic however I
had to ask. Does building a well-established blog like yours require a massive amount
work? I’m completely new to writing a blog but I do write in my
diary daily. I’d like to start a blog so I can easily share my own experience and thoughts online.
Please let me know if you have any kind of ideas or tips for brand new aspiring
blog owners. Thankyou!
Feel free to surf to my blog – fl studio free vocal presets
This website was… how do you say it? Relevant!! Finally I
have found something which helped me. Kudos!
Feel free to surf to my blog :: siti com scommesse
For the reason that the admin of this web site is working, no question very shortly it will be renowned, due to its feature contents.
My web blog fl studio free vocal presets
It’s very straightforward to find out any topic on web
as compared to books, as I found this post at this web site.
Also visit my web page; Communities
Yes! Finally something about World Without Barriers.
Here is my web-site :: Change
This is a topic which is near to my heart… Take care!
Exactly where are your contact details though?
my website :: Developing
It’s awesome to visit this website and reading the views of all colleagues about this
piece of writing, while I am also keen of getting knowledge.
Look at my website Education
Pretty! This was an extremely wonderful article.
Thanks for supplying this info.
Visit my blog Cold Therapy and Testosterone
What’s up, its fastidious article about media print, we all
be familiar with media is a impressive source of facts.
Feel free to surf to my blog; Game online
Hello, i think that i saw you visited my web site so
i came to “return the favor”.I’m attempting to
find things to enhance my website!I suppose its ok to use some of your ideas!!
Look into my page Game online
I loved as much as you’ll receive carried out right here.
The sketch is attractive, your authored material stylish.
nonetheless, you command get got an impatience over that you wish be delivering the following.
unwell unquestionably come more formerly again since exactly the same nearly
a lot often inside case you shield this hike.
my blog post :: Hormonal effects of cold therapy
Greetings! I know this is kind of off topic but I was wondering if you knew
where I could get a captcha plugin for my comment form?
I’m using the same blog platform as yours and I’m having difficulty finding
one? Thanks a lot!
my blog post: Gesangsuntericht Preis
This post is worth everyone’s attention. How can I
find out more?
Feel free to visit my web-site roofing company burr ridge
wonderful post, very informative. I ponder why the other experts of this sector don’t notice this.
You must proceed your writing. I am confident, you’ve a great
readers’ base already!
Here is my web-site; funded forex prop firm
Woah! I’m really enjoying the template/theme of this website.
It’s simple, yet effective. A lot of times it’s very difficult to get that
“perfect balance” between usability and appearance. I must say you have
done a excellent job with this. Also, the blog loads very fast for me on Chrome.
Outstanding Blog!
Look into my homepage … Prostate cancer success stories
Howdy! I know this is kind of off topic but I was wondering if you knew where
I could locate a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having trouble finding one?
Thanks a lot!
my blog post … Understanding prostate cancer grading
Spot on with this write-up, I absolutely think this web site needs far more attention. I’ll probably be returning to read more, thanks
for the information!
Also visit my webpage; Hormonal effects of cold therapy
Nice post. I learn something new and challenging on blogs I stumbleupon every day.
It will always be useful to read through content from other
writers and use something from their sites.
my web site; benign prostatic hyperplasia (BPH)
Heya outstanding website! Does running a blog such as this
require a lot of work? I’ve no understanding of coding
but I had been hoping to start my own blog soon. Anyhow, if you have any ideas or tips for new blog owners please share.
I know this is off topic however I just wanted to ask.
Appreciate it!
My homepage: Increasing Testosterone Naturally
Does your site have a contact page? I’m having problems locating it but, I’d like to send you an e-mail.
I’ve got some ideas for your blog you might be interested in hearing.
Either way, great blog and I look forward to seeing it improve over time.
My page; Natural testosterone boosters
I’m pretty pleased to find this page. I wanted to thank you for ones time
just for this wonderful read!! I definitely loved
every part of it and I have you saved to fav to see new
things on your web site.
my web-site: UFC중계
I love what you guys are usually up too. Such clever work and exposure!
Keep up the great works guys I’ve included you guys to our blogroll.
Review my homepage: dumpster rental
Hey! I know this is kind of off topic but I was wondering which blog platform are you using for this site?
I’m getting tired of WordPress because I’ve had problems with
hackers and I’m looking at alternatives for another
platform. I would be awesome if you could point me in the
direction of a good platform.
Feel free to visit my page … hvac gastonia nc
I enjoy reading through a post that can make men and women think.
Also, thank you for permitting me to comment!
Here is my website roll off dumpster
I like the valuable info you supply on your articles. I’ll bookmark your
weblog and test once more here frequently.
I am moderately certain I will learn a lot of new stuff proper right here!
Best of luck for the next!
my webpage dumpster rental Cedar Park
Very nice post. I just stumbled upon your weblog and wanted to say
that I’ve truly enjoyed surfing around your blog
posts. In any case I’ll be subscribing to your rss feed
and I hope you write again soon!
my web-site; air conditioner repair gastonia
Someone essentially assist to make severely posts I
might state. That is the first time I frequented your web page and thus far?
I surprised with the analysis you made to create this actual publish incredible.
Fantastic process!
Look at my web page air conditioner repair gastonia
I am sure this paragraph has touched all the internet people,
its really really good paragraph on building up new website.
Awesome! Its really amazing article, I have got much clear idea regarding from this post.
Also visit my web-site free presets for fl studio
Hmm is anyone else experiencing problems with the pictures on this blog loading?
I’m trying how to mix music determine if its a problem on my end or if it’s the blog.
Any feedback would be greatly appreciated.
We’re a bunch of volunteers and opening a brand new scheme in our community.
Your website offered us with helpful info to work on. You have done an impressive task and
our whole group shall be thankful to you.
my web-site: fl studio preset
Today, I went to the beachfront with my kids. I found a sea shell and gave it to my 4 year
old daughter and said “You can hear the ocean if you put this to your ear.” She put the shell to her ear and screamed.
There was a hermit crab inside and it pinched her ear.
She never wants to go back! LoL I know this is completely off topic but I had to tell
someone!
Here is my blog – best vocal presets fl studio
Nice answers in return of this issue with firm arguments and telling the whole thing regarding that.
Also visit my blog how to record vocals into ableton
Yes! Finally someone writes about Vacation sets.
Also visit my web-site – Packing essentials for international travel
It’s remarkable in support of me to have a site, which is valuable designed for my knowledge.
thanks admin
my homepage … dialog engineering
Hi there, I check your blog regularly. Your humoristic style is awesome, keep it up!
Visit my website loan for inheritance
Heya i’m for the first time here. I came across this board and I find It truly useful & it helped me out much.
I hope to give something back and aid others like you helped me.
Feel free to visit my web site :: R134a
I’ve been surfing online more than 4 hours today, yet I never found
any interesting article like yours. It’s pretty worth enough for
me. Personally, if all web owners and bloggers made good content as you did, the net
will be a lot more useful than ever before.
My web blog … retro couch
each time i used to read smaller content that also clear
their motive, and that is also happening with this post which I am reading now.
my webpage R134a
Hey! I just wanted to ask if you ever have
any problems with hackers? My last blog (wordpress) was
hacked and I ended up losing many months of hard work due to no data
backup. Do you have any solutions to prevent hackers?
Also visit my blog post :: Jackets for men
It’s the best time to make some plans for the future and it’s time to be happy.
I have read this submit and if I may just I desire to suggest you
some interesting things or suggestions. Maybe you can write subsequent articles relating to this article.
I desire to read more things about it!
My webpage … Skirts with shorts
What i don’t realize is if truth be told how you’re not really much more smartly-liked than you
might be now. You are so intelligent. You already know thus significantly when it
comes to this topic, produced me individually consider it from
a lot of numerous angles. Its like men and women aren’t interested unless it is one thing to do with
Girl gaga! Your personal stuffs great. All the time handle
it up!
Here is my website … advance on probate
It’s very simple to find out any matter on web as compared to books, as I found this paragraph at this
website.
Here is my webpage – probate advance inheritance loans
Having read this I thought it was rather enlightening.
I appreciate you taking the time and effort to put this
content together. I once again find myself personally
spending a significant amount of time both reading and commenting.
But so what, it was still worthwhile!
my website R134a
Every weekend i used to visit this web page, as i wish for
enjoyment, since this this site conations genuinely pleasant funny
material too.
Here is my homepage – inheritance funding companies
Howdy this is kind of of off topic but I was wondering if blogs use
WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding know-how so
I wanted to get advice from someone with experience.
Any help would be enormously appreciated!
my web-site; R134a
Magnificent site. Lots of useful information here.
I am sending it to a few buddies ans also sharing in delicious.
And of course, thanks in your effort!
my website: my inheritance cash
Thank you for some other excellent article. The place else may anyone get
that type of information in such an ideal way of writing?
I have a presentation subsequent week, and I
am at the search for such info.
Feel free to surf to my site – cash advance on inheritance
I don’t even understand how I ended up right here, however I thought this publish
was good. I do not realize who you’re but certainly you
are going to a famous blogger should you aren’t already.
Cheers!
Look into my homepage: Women’s overnight travel bag
Thank you a bunch Punk bracelets for men sharing
this with all folks you actually understand what you are talking approximately!
Bookmarked. Kindly additionally discuss with my site =).
We can have a link exchange agreement between us
I’m extremely inspired with your writing skills and also with the format to your weblog.
Is that this a paid subject matter or did you
customize it yourself? Either way keep up the excellent high quality writing, it’s uncommon to see
a nice weblog like this one nowadays..
my web-site Plus size pants for women
Hi there to every single one, it’s genuinely a good for
me to pay a visit this web site, it contains helpful Information.
My blog post – Men khaki skinny jeans
We’re a gaggle of volunteers and opening a new scheme in our community.
Your web site provided us with useful information to work advice on starting a small business.
You have done a formidable process and our entire neighborhood will be thankful to you.
fantastic submit, very informative. I’m wondering
why the other experts of this sector don’t notice this.
You should proceed your writing. I’m confident, you have a huge readers’ base already!
Have a look at my webpage Kundernas
I think that is one of the most important information for
me. And i am glad studying your article.
But should statement on some general issues, The web site style is perfect,
the articles is really great : D. Excellent task, cheers
Also visit my web-site: building footprints
Hello, i believe that i saw you visited my website thus i came to go back the prefer?.I am
attempting to in finding things to improve my site!I assume its adequate to use some of your ideas!!
my webpage :: Prompt Scripting
I’m really enjoying the design and layout of your blog.
It’s a very easy on the eyes which makes it much more enjoyable
for me to come here and visit more often. Did you hire
out a developer to create your theme? Fantastic work!
Also visit my page – Omdöme
I seriously love your website.. Great colors & theme. Did
you develop this web site yourself? Please reply back as I’m hoping to create my very own site
and would like to know where you got this from
or what the theme is called. Appreciate it!
my blog post – Omdöme
Excellent post. I was checking continuously this blog and I’m impressed!
Extremely helpful information particularly the last part 🙂 I care for such information a lot.
I was looking for this particular info for
a long time. Thank you and good luck.
my blog: Omdöme
hello!,I really like your writing very much! percentage we communicate extra about your
post on AOL? I need an expert on this area to resolve my problem.
May be that’s you! Taking a look forward to look you.
Have a look at my web site – virtual phone number uk
Sabung Ayam Online
I loved as much as you’ll receive carried out right here.
The sketch is attractive, your authored material stylish.
nonetheless, you command get got an nervousness over that you
wish be delivering the following. unwell unquestionably come more formerly again as exactly the same nearly
a lot often inside case you shield this increase.
Look at my homepage vdi infrastructure
You really make it appear so easy along with your presentation however I in finding this topic to be really one thing which I feel I might by
no means understand. It seems too complicated and very wide for me.
I am having a look forward on your next put up, I
will try to get the hang of it!
Also visit my webpage :: Omdömen
It’s truly very complicated in this busy life to listen news on Television, therefore I simply use web for that purpose, and obtain the most recent information.
Here is my web page … Kundernas
Pretty! This has been an incredibly wonderful post.
Thanks for supplying this info.
Check out my webpage – Buy itunes card with bitcoin
I don’t even understand how I stopped up here, but I believed this submit was once good.
I don’t know who you might be however certainly you’re going
to a well-known blogger in case you aren’t already.
Cheers!
Look into my homepage Omdömen
Very nice blog post. I absolutely love this site. Stick with
it!
My page prompt engineering
Superb post however , I was wanting to know if you could write a litte more on this subject?
I’d be very thankful if you could elaborate a little bit more.
Cheers!
Take a look at my web site: Omdömen
Usually I don’t read article on blogs, but I would like to say that this write-up very pressured me to take a look at and do it!
Your writing taste has been amazed me. Thank you, quite nice post.
Look into my web site Prompt Scripting
Pretty great post. I simply stumbled upon your blog and wished to say that I have truly enjoyed surfing
around your weblog posts. In any case I’ll be subscribing in your feed and I hope you
write again very soon!
Feel free to surf to my blog post; Omdömen
Great weblog right here! Also your web site lots up very fast!
What web host are you the usage of? Can I am getting your associate hyperlink on your host?
I desire my site loaded up as quickly as yours lol
Here is my blog :: Kundernas
Good day! Do you know if they make any plugins to safeguard against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on. Any suggestions?
Also visit my blog post – Buy itunes gift card with bitcoin
Asking questions are actually nice thing if you are not
understanding anything completely, except this article provides
fastidious understanding even.
Also visit my web blog Buy itunes with bitcoin
Wow, fantastic weblog structure! How long have you been running a blog for?
you make blogging look easy. The full glance of your site
is great, as neatly as the content material!
my web site; Ratehawk Api Integration
Thanks for your personal marvelous posting!
I seriously enjoyed reading it, you happen to be a great author.I will always bookmark your blog and will eventually come back sometime soon. I want to encourage continue your great posts, have a nice weekend!
Take a look at my page – sabung ayam online
I’m impressed, I have to admit. Rarely do I encounter a blog that’s equally educative and entertaining, and let me tell you, you have hit the nail on the head.
The problem is an issue that not enough people are
speaking intelligently about. Now i’m very happy that I came across this
during my hunt for something concerning this.
Feel free to visit my website; Vitalic
Hi there, just wanted to mention, I enjoyed this article.
It was funny. Keep on posting!
my blog post ทําอย่างไรให้เก่งอังกฤษ
I do not even know how I ended up here, but I thought this post was great.
I don’t know who you are but definitely you’re going to a famous
blogger if you are not already 😉 Cheers!
Review my site … Cloud Platforms
Greetings! Very helpful advice within this post!
It’s the little changes that will make the most significant
changes. Thanks for sharing!
My web page: 100 percent real estate commission
Right away I am ready to do my breakfast, once having my breakfast coming yet again to read further news.
Also visit my webpage Prompt Scripting
Greetings! This is my first visit to your blog! We
are a group of volunteers and starting a new initiative in a community in the same
niche. Your blog provided us valuable information to work on.
You have done a marvellous job!
Feel free to surf to my web blog; Cloud Platforms
Hi everybody, here every person is sharing these kinds of knowledge, thus it’s pleasant to read this
web site, and I used to pay a visit this web site every day.
my web page :: Buy itunes gift card with bitcoin
Superb post but I was wondering if you could write a litte more on this subject?
I’d be very thankful if you could elaborate a little bit more.
Thanks!
Stop by my homepage; Energy Performance Certificates Glasgow
Hi there, all the time i used to check web site posts here in the early hours in the daylight, because i like to gain knowledge of
more and more.
Here is my website Payment Processing
Excellent blog! Do you have any helpful hints for aspiring
writers? I’m planning to start my own site soon but I’m a little lost on everything.
Would you propose starting with a free platform like WordPress or
go for a paid option? There are so many choices out there that I’m completely
confused .. Any ideas? Bless you!
My webpage Payment Gateways
I just like the valuable info you provide to your articles.
I will bookmark your blog and test once more here frequently.
I am rather sure I’ll learn lots of new stuff proper right here!
Best of luck for the following!
My web site :: Enabling medical research
I truly love your site.. Excellent colors & theme. Did you create this
site yourself? Please reply back as I’m looking to create
my own personal site and want to find out where you got this from
or just what the theme is called. Many thanks!
I am sure this article has touched all the internet visitors, its really really nice article on building up new weblog.
my web site … Life Insurance for seniors
Wow, this piece of writing is pleasant, my sister is analyzing these
kinds of things, so I am going to convey her.
my homepage; bio-specimens
I definitely like your writing style; it’s therefore interesting.
This is among the most ideal write-ups I have actually
gone through in an even though. Many thanks for sharing!
Feel free to surf to my site :: item551341801
Hello! I could have sworn I’ve visited this blog before but
after browsing through many of the posts I realized it’s new to me.
Anyways, I’m certainly happy I came across it and I’ll be bookmarking it and checking back
frequently!
Review my blog post; Solar Panel Installation Auckland
Hello! I could have sworn I’ve been to this site before but after checking through some of the post I realized it’s new to me.
Anyways, I’m definitely delighted I found it and I’ll be book-marking and checking back frequently!
my web blog … mid century modern leather sofa
What’s up, after reading this amazing article i am as well happy
to share my knowledge here with friends.
Here is my homepage; web design billings
We’re a group of volunteers and starting a new scheme in our community.
Your website provided us with valuable information to work on. You’ve done an impressive job and our
entire community will be grateful to you.
Feel free to surf to my web page: billings web designers
I’ll immediately grasp your rss as I can not in finding your
e-mail subscription hyperlink or newsletter service. Do you have any?
Kindly allow me realize in order that I could subscribe. Thanks.
Stop by my web-site; MBA
Good post. I learn something new and challenging on sites I
stumbleupon everyday. It’s always useful to read articles
from other writers and use a little something from other web sites.
Also visit my site :: design website billings
Hello, i believe that i saw you visited my blog thus i got here to go
back the favor?.I’m trying to find issues to improve my site!I guess its adequate to make use of some of your concepts!!
Check out my web page … billings web designers
That is a really good tip particularly to those new to the blogosphere.
Short but very precise info… Appreciate your sharing this one.
A must read article!
Look at my web-site … design website billings
Amazing blog! Is your theme custom made or did
you download it from somewhere? A theme like yours
with a few simple tweeks would really make my blog stand out.
Please let me know where you got your theme.
Thanks
Here is my blog post design website billings
It’s awesome to visit this web site and reading the views of all friends on the topic of this article, while I am also eager
of getting experience.
my webpage Job Tips
Good info. Lucky me I found your blog by accident (stumbleupon).
I have saved as a favorite for later!
Feel free to visit my webpage … web design billings
Hi there, I read your new stuff on a regular basis. Your humoristic style is witty,
keep it up!
Take a look at my web-site … billings web designers
Right now it seems like Drupal is the best blogging platform available right now.
(from what I’ve read) Is that what you are using on your
blog?
Also visit my website – design website billings
Greetings! I’ve been reading your website for a long time now and finally got the courage to go ahead and give you a shout
out from Porter Texas! Just wanted to mention keep up the great Job Tips!
Simply wish to say your article is as astonishing.
The clarity on your submit is just nice and that i can assume you’re knowledgeable in this
subject. Fine together with your permission allow me to take hold of your feed to stay
updated with coming near near post. Thank you one million and please carry on the gratifying work.
Here is my site – website design billings
Heya i’m for the primary time here. I came across this
board and I in finding It truly useful & it helped me out much.
I hope to provide one thing again and aid others like you helped me.
My website :: web design billings
When someone writes an article he/she retains the idea of a user
in his/her brain that how a user can be aware of it.
So that’s why this post is amazing. Thanks!
Here is my site – website design billings
I used to be able to find good info from your content.
my web site – billings web designers
If you wish for to get a great deal from this
article then you have to apply such strategies to your won web site.
Look into my homepage – website design billings
Write more, thats all I have to say. Literally, it seems as though you
relied on the video to make your point. You definitely know what
youre talking about, why waste your intelligence on just posting videos to your blog when you could be giving us something enlightening to
read?
Check out my web-site – ossur formfit knee brace
Quality content is the key to be a focus for the users to visit the website, that’s what
this web page is providing.
My blog post: foot up brace
Hi to all, how is all, I think every one is getting more
from this site, and your views are good for new viewers.
Feel free to surf to my web-site: San Diego rooter
This design is wicked! You obviously know how to keep a reader amused.
Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Fantastic job.
I really loved what you had to say, and more
than that, how you presented it. Too cool!
Also visit my blog: drop foot boot
Everyone loves it when people come together and share thoughts.
Great site, keep it up!
Check out my blog :: San Marcos TX roofing
Hey! I’m at work surfing around your blog from my new iphone!
Just wanted to say I love reading your blog and look forward to all your posts!
Keep up the outstanding work!
Feel free to visit my blog post :: Poway preschool
Very nice post. I just stumbled upon your blog and wanted to say
that I’ve really enjoyed surfing around your blog posts.
In any case I will be subscribing to your feed and I hope you write again very soon!
Look into my site – ossur formfit knee brace
Hello to all, the contents present at this website are truly amazing for people
experience, well, keep up the nice work fellows.
My page; Sara Stedy
Hi there, everything is going well here and ofcourse every one
is sharing information, that’s truly excellent, keep up writing.
Look at my web blog :: AI Flight Search AI Flight Finder Flights AI AI for Flight Search
I don’t even know how I ended up here, but I
thought this post was great. I don’t know who you are but certainly
you are going to a famous blogger if you aren’t already 😉 Cheers!
Look into my website; battlefield acupuncture
Hello my loved one! I want to say that this article is amazing, great written and include approximately all significant infos.
I would like to see extra posts like this .
Look into my webpage … Poway preschool
Hello there, just became alert to your blog through Google, and found that it is truly informative.
I’m gonna watch out for brussels. I will be grateful if you continue this in future.
Numerous people will be benefited from your writing.
Cheers!
Look at my web page mobile IV San Diego
Thanks very interesting blog!
Take a look at my blog post; jiu jitsu Vista
Great goods from you, man. I’ve understand your stuff previous to
and you are just too excellent. I really like what you have acquired here, certainly like what
you are saying and the way in which you say it.
You make it entertaining and you still care for to keep
it smart. I can not wait to read far more from you. This is really a terrific website.
my site hinged knee brace
It is the best time to make some plans AI Flight Search AI Flight Finder Flights AI AI for Flight Search the future and it is time
to be happy. I have read this post and if I could I wish to suggest
you some interesting things or advice. Perhaps you can write
next articles referring to this article. I desire to read
more things about it!
Hi there, I discovered your web site via Google even as looking for a similar matter, your web
site came up, it appears great. I have bookmarked it in my google bookmarks.
Hello there, simply become aware of your weblog thru
Google, and located that it’s truly informative.
I am going to watch out for brussels. I will appreciate for
those who continue this in future. Lots of other people will likely
be benefited out of your writing. Cheers!
My web-site :: elderly lift assist devices from floor
I’ve been surfing on-line greater than three hours nowadays, yet I by
no means discovered any fascinating article like yours.
It’s pretty worth enough for me. In my opinion, if all webmasters and bloggers made excellent content
as you did, the internet will probably be a lot more useful than ever before.
Also visit my web site … portable Hoyer lift
Thanks for sharing your info. I really appreciate your efforts and I am
waiting for your next post thanks once again.
Also visit my website elderly lift assist devices from floor
You’re so interesting! I don’t believe I’ve truly read something like that before.
So good to discover another person with original thoughts on this topic.
Seriously.. many thanks for starting this up.
This web site is one thing that is needed on the internet, someone with a bit of originality!
My site; Sara Stedy
เว็บเดิมพันสล็อตออนไลน์บาคาร่าเว็บตรงมาใหม่ที่มีโปรสมาชิกใหม่100รับ100สุดพิเศษ สำหรับนักพนันมือใหม่ที่ไม่เคยเล่นคาสิโนออนไลน์เว็บตรง
ไม่มีขั้นต่ำ พวกเราก็เลยเอาใจนักเล่นหน้าใหม่ ที่พร้อมเข้ามาเป็นครอบครัวเดียวกับพวกเรา แล้วก็เข้ามาสร้างรายได้แบบไม่จำกัด
_3角質熟婦暨淋浴彙編- – 其他亞洲 – 在線成人色情視頻AV電影免費看
-sm-史上最猥瑣眼鏡攝影師KK哥換個新髮型把苗條大奶子美女模特捆綁SM調教哭喊著求饒老套路玩完請吃J8然後啪啪 – 3P合輯 – 在線成人色情視頻AV電影免費看
!! – 情色視頻網站 – PornBest
!? – 情色視頻網站 – PornBest
?NTR?人妻的外遇日記,一次比一次更大膽的讓老公戴綠帽[顏射+口爆+內射]! – SWAG –
在線成人色情視頻AV電影免費看
?口交口爆&肛交實錄?15分鐘精選 – SWAG – 在線成人色情視頻AV電影免費看_3角質熟婦暨淋浴彙編-
– 其他亞洲 – 在線成人色情視頻AV電影免費看
-sm-史上最猥瑣眼鏡攝影師KK哥換個新髮型把苗條大奶子美女模特捆綁SM調教哭喊著求饒老套路玩完請吃J8然後啪啪 – 3P合輯 – 在線成人色情視頻AV電影免費看
!! – 情色視頻網站 – PornBest
!? – 情色視頻網站 – PornBest
?NTR?人妻的外遇日記,一次比一次更大膽的讓老公戴綠帽[顏射+口爆+內射]! – SWAG – 在線成人色情視頻AV電影免費看
?口交口爆&肛交實錄?15分鐘精選 – SWAG – 在線成人色情視頻AV電影免費看
Stop by my homepage – porno
great post, very informative. I wonder why the opposite experts of this sector do not notice this.
You should continue your writing. I’m confident, you’ve a huge readers’
base already!
Feel free to surf to my web site learn Italian with AI
I’m really enjoying the theme/design of your blog.
Do you ever run into any browser compatibility
issues? A handful of my blog audience have complained about my blog not working
correctly in Explorer but looks great in Firefox. Do you have any ideas to
help fix this problem?
My blog – Grande Papilio Chair Replica
I think that everything published made a great deal
of sense. But, what about this? what if you added a little content?
I am not suggesting your information isn’t solid, however what
if you added a post title that grabbed people’s attention? I mean How to Create a Website in 4 Easy Steps – My Income Journey is a
little vanilla. You should look at Yahoo’s home page and watch how they write news titles to get people to open the links.
You might add a related video or a pic or two to
get people excited about what you’ve got to say. Just my opinion, it could make your website a little livelier.
Also visit my site btc robot
What’s up i am kavin, its my first occasion to commenting anywhere,
when i read this article i thought i could also make comment due to
this sensible paragraph.
My blog cfd trading
What i don’t realize is actually how you are not actually A Trúng Rồi lot more smartly-preferred than you may be now.
You are so intelligent. You realize thus significantly
relating to this topic, produced me individually
imagine it from numerous numerous angles. Its like men and women don’t seem to be fascinated unless it is one thing to do with Lady gaga!
Your own stuffs nice. Always handle it up!
Because the admin of this site is working, no doubt very rapidly it will be well-known, due to its quality contents.
Here is my webpage … one-piece bathing suits
I really like reading through an article that will make people think.
Also, thank you for allowing me to comment!
Feel free to surf to my web page: 90210
I got this site from my buddy who told me concerning this website and
now this time I am browsing this web site and reading very informative posts at this time.
Also visit my web page – trade wit ai
I do not even know how I ended up here, but I thought this post was great.
I do not know who you are but definitely you are going to a
famous blogger if you aren’t already 😉 Cheers!
Review my page :: 350-401 VCE PDF Dumps
I am extremely impressed with your writing skills and also with the layout on your blog.
Is this a paid theme or did you modify it yourself?
Either way keep up the nice quality writing, it’s rare to
see a nice blog like this one today.
my blog post; 카지노 사이트
It’s an amazing paragraph in favor of all the online viewers; they will take benefit from it I am
sure.
Here is my blog post … offizielle Seite
I am regular visitor, how are you everybody?
This post posted at this web site is actually good.
Feel free to visit my web-site; bamboe kopen goedkoop
I am extremely impressed with your writing skills and also
with the layout on your weblog. Is this a paid theme
or did you customize it yourself? Anyway keep up the nice quality writing, it is rare
to see a great blog like this one these days.
Also visit my page … Amphora Corner Sofa Replica
Someone essentially assist to make seriously articles I’d state.
That is the very first time I frequented your web page and up to now?
I amazed with the analysis you made to make this actual post incredible.
Great job!
Look at my web page … A Trúng Rồi
Hey! This is kind of off topic but I need some advice from an established blog.
Is it very difficult to set up your own blog? I’m not very
techincal but I can figure things out pretty quick.
I’m thinking about setting up my own but I’m not sure where to begin. Do
you have any points or suggestions? Thanks
Also visit my blog post: Utrecht Chair Replica
This is my first time visit at here and i am actually pleassant to read all at one place.
You are so awesome! I don’t believe I have read through something like
this before. So wonderful to find somebody with a
few original thoughts on this topic. Seriously..
thanks for starting this up. This site is something that is needed on the internet, someone with a bit of originality!
Here is my blog :: PCNSA VCE PDF Dumps
I have learn some good stuff here. Definitely price bookmarking for revisiting.
I wonder how so much effort you place to make the sort of fantastic informative website.
Stop by my blog … AI Flight Search
Hello There. I found your blog the use of msn. This is
a really smartly written article. I’ll be sure to bookmark it and
come back to read extra of your helpful information. Thank you for the post.
I’ll definitely comeback.
_3角質熟婦暨淋浴彙編- – 其他亞洲 – 在線成人色情視頻AV電影免費看
-sm-史上最猥瑣眼鏡攝影師KK哥換個新髮型把苗條大奶子美女模特捆綁SM調教哭喊著求饒老套路玩完請吃J8然後啪啪 –
3P合輯 – 在線成人色情視頻AV電影免費看
!! – 情色視頻網站 – PornBest
!? – 情色視頻網站 – PornBest
?NTR?人妻的外遇日記,一次比一次更大膽的讓老公戴綠帽[顏射+口爆+內射]! –
SWAG – 在線成人色情視頻AV電影免費看
?口交口爆&肛交實錄?15分鐘精選 – SWAG – 在線成人色情視頻AV電影免費看_3角質熟婦暨淋浴彙編-
– 其他亞洲 – 在線成人色情視頻AV電影免費看
-sm-史上最猥瑣眼鏡攝影師KK哥換個新髮型把苗條大奶子美女模特捆綁SM調教哭喊著求饒老套路玩完請吃J8然後啪啪 – 3P合輯 – 在線成人色情視頻AV電影免費看
!! – 情色視頻網站 – PornBest
!? – 情色視頻網站 – PornBest
?NTR?人妻的外遇日記,一次比一次更大膽的讓老公戴綠帽[顏射+口爆+內射]! –
SWAG – 在線成人色情視頻AV電影免費看
?口交口爆&肛交實錄?15分鐘精選 – SWAG – 在線成人色情視頻AV電影免費看
Also visit my page :: porno
It’s remarkable Car Accident Chiropractor in Matthews NC
support of me to have a website, which is beneficial designed for
my experience. thanks admin
I simply couldn’t go away your web site before suggesting that I really loved the standard info an individual supply in your
guests? Is gonna be back often in order to inspect new
posts
Also visit my blog: Amazon AMI
Hey! I know this is kinda off topic but I’d figured
I’d ask. Would you be interested in exchanging links or maybe guest
authoring a blog article or vice-versa? My site goes over a lot of
the same topics as yours and I feel we could greatly benefit from each other.
If you’re interested feel free to send me an email.
I look forward to hearing from you! Wonderful blog by the way!
My web-site – Amazon AMI
I am sure this piece of writing has touched all the internet people,
its really really good post on building up
new webpage.
my blog post … Edgy designer streetwear
I absolutely love your blog and find the majority of
your post’s to be just what I’m looking Chiropractic Adjustment for Auto Injury in Matthews NC.
Would you offer guest writers to write content for yourself?
I wouldn’t mind publishing a post or elaborating on some
of the subjects you write regarding here. Again, awesome web
log!
Hello there, just became alert to your blog through Google, and found that it’s truly informative.
I’m gonna watch out for brussels. I will
appreciate if you continue this in future. Numerous people will be benefited from your
writing. Cheers!
Also visit my web blog – visit ratu89
I really love your blog.. Excellent colors & theme. Did you develop this
web site yourself? Please reply back as I’m hoping to create my own site
and would like to know where you got this from or exactly what the theme is named.
Thanks!
Look at my homepage; daftar situs gaza88
I enjoy reading an article that will make people think.
Also, many thanks for allowing me to comment!
My web page; certificate of business cannabis
Hi there, You have done an excellent job. I will certainly digg it and personally suggest
to my friends. I am sure they will be benefited from this site.
my web site – Movers London Ontario
Great delivery. Sound arguments. Keep up the good work.
Here is my web page: Best AI tools for small business owners
whoah this weblog is fantastic i really like reading your articles.
Keep up the great work! You recognize, a lot of individuals are hunting around
for this information, you could aid them greatly.
Here is my site link pragmatic play
I savor, result in I discovered just what I used to be having a look for.
You have ended my four day long hunt! God Bless you
man. Have a nice day. Bye
Take a look at my webpage … visit ratu89
Quality content is the important to be a focus for the viewers to
go to see the web site, that’s what this website is providing.
Also visit my web-site :: Plombier Liège
Have you ever considered writing an ebook or guest authoring
on other sites? I have a blog based on the same topics
you discuss and would really like to have you share some
stories/information. I know my viewers would enjoy your work.
If you are even remotely interested, feel free to shoot me an e-mail.
I constantly emailed this blog post page to all my associates, for the
reason that if like to read it after that my contacts will too.
Take a look at my blog … kotsgeur uit bank krijgen
Since the admin of this website is working, no doubt very quickly it will be famous,
due to its quality contents.
Also visit my web page – Provincial and Local Government Elections
Hi would you mind letting me know which webhost you’re utilizing?
I’ve loaded your blog in 3 completely different web browsers and
I must say this blog loads a lot faster then most. Can you recommend a good hosting provider at a reasonable price?
Thank you, I appreciate it!
my web site :: Free christian movies
Very nice post. I just stumbled upon your weblog and wanted to say that I have
really enjoyed surfing around your blog posts. After all I’ll be subscribing to your rss feed and I hope you write again soon!
Here is my site – Gift Ideas
Hey! I know this is sort of off-topic however I had to ask.
Does operating a well-established website like yours take a lot of
work? I’m completely new to writing a blog but I do write in my journal on a daily basis.
I’d like to start a blog so I can share my personal experience and feelings
online. Please let me know if you have any kind of suggestions
or tips for new aspiring bloggers. Thankyou!
Take a look at my web page … Youtube Alternative
We are a group of volunteers and opening a new scheme in our community.
Your website provided us with valuable information to work on.
You have done an impressive job and our whole community will be thankful to you.
Also visit my blog Bible Study
Wow, this post is nice, my sister is analyzing such things,
so I am going to let know her.
Look into my website; thc vape
Good info. Lucky me I recently found your blog by accident (stumbleupon).
I’ve saved as a favorite for later!
Here is my webpage … bubble sofa replica
Excellent pieces. Keep posting such kind of info on your page.
Im really impressed by it.
Hello there, You have done a great job. I will certainly digg it Provincial and Local Government Elections in my
opinion recommend to my friends. I’m confident they’ll be benefited from this website.
If some one needs expert view about running a blog after that i recommend him/her
to visit this webpage, Keep up the fastidious work.
My web-site … Jesus Music
Wow, this piece of writing is pleasant, my sister is analyzing such things, thus I am going to tell her.
What’s up Dear, are you truly visiting this web page on a regular basis, if so after that you will definitely take good know-how.
It’s not my first time to go to see this site,
i am browsing this website dailly and take fastidious information from here
everyday.
Also visit my website – Cat Shirt
Hi, I do think this is a great blog. I stumbledupon it 😉 I will come back yet again since I saved as a favorite it.
Money and freedom is the best way to change, may you be rich and continue to guide other people.
Review my blog post – Cat Hoodies
I have read so many content concerning the blogger lovers however this article is
genuinely a good paragraph, keep it up.
Have a look at my web page :: Cat Lover Gift
Right away I am going away to do my breakfast, afterward having my breakfast coming over
again to read additional news.
Also visit my blog post: Utah Mansion
IT Services Gainesville‘s very easy to find out
any matter on web as compared to books, as I found this post at this site.
I couldn?t refrain from commenting. Well written!
Feel free to surf to my site; bmw glendale
Good post! We will be linking to this particularly great article on our website.
Keep up the good writing.
Situs Sabung Ayam Digmaan
Paragraph writing is also a excitement, if you know then you can write or else it is complex
to write.
my blog post … air conditioning repair spanish fort
Undeniably believe that which you stated. Your favorite reason seemed to be on the web the simplest thing to be aware of.
I say to you, I definitely get annoyed while people
consider worries that they just do not know about. You managed to hit the nail upon the
top and also defined out the whole thing without having
side effect , people could take a signal.
Will probably be back to get more. Thanks
Feel free to surf to my blog post – Ac repair Spanish fort
Incredible points. Solid arguments. Keep up the great effort.
Have a look at my website – 에볼루션 코리안 바카라
Incredible points. Outstanding arguments. Keep up the
amazing effort.
Look into my web blog air conditioning repair spanish fort
It’s awesome to go to see this web site and reading the views of all colleagues concerning this post, while I
am also eager of getting familiarity.
Look at my web-site :: air conditioner repair near me
Its like you learn my thoughts! You seem to understand so much approximately this,
like you wrote the e-book in it or something. I feel that you can do with some %
to force the message home a bit, but instead of that,
this is great blog. An excellent read. I will certainly be back.
I am extremely impressed together with your writing skills and also with the layout to your blog.
Is this a paid theme or did you customize it yourself?
Either way keep up the excellent quality writing,
it’s rare to peer a nice weblog like this one nowadays..
Have a look at my web page :: ac repair baldwin al
Ahaa, its pleasant conversation regarding this article here at
this weblog, I have read all that, so now me also commenting here.
Here is my web page air conditioning repair spanish fort
This is a topic that is close to my heart… Many thanks!
Exactly where are your contact details though?
Look at my page … air conditioner repair spanish fort
Do you mind if I quote a few of your articles as long as I provide credit and sources
back to your site? My blog site is in the exact same
niche as yours and my visitors would definitely benefit from some of the information you provide here.
Please let me know if this alright with you.
Regards!
Here is my web site :: Golden Doodle Hats
It is not my first time to pay a quick visit this site,
i am browsing this site dailly and take fastidious data
from here daily.
My web-site – Golden Doodle Hats
If you wish for to get much from this post then you have to apply these techniques
to your won blog.
my blog post: Golden Doodle Necessities
It’s awesome for me to have a web page, which is helpful designed for
my experience. thanks admin
Feel free to surf to my page: Golden Doodle T Shirts
What’s up to all, how is all, I think every one is getting
more from this site, and your views are nice designed for new people.
Feel free to visit my site; Golden Doodle Tote Bags
It’s a shame you don’t have a donate button! I’d certainly donate to this superb blog!
I guess for now i’ll settle for bookmarking and adding your RSS
feed to my Google account. I look forward to new
updates and will share this site with my Facebook group.
Chat soon!
Here is my homepage … Golden Doodle Stuff
Your method of describing the whole thing in this article is actually pleasant, every one be
capable of easily understand it, Thanks a lot.
my web page Physiotherapie Basel
Very good site you have here but I was curious if you knew of any discussion boards that cover the
same topics talked about here? I’d really love to be a part
of group where I can get feedback from other knowledgeable people that share the same interest.
If you have any recommendations, please let me know.
Thanks a lot!
Hi, Neat post. There is a problem with your web site in internet explorer, might check this?
IE nonetheless is the market chief and a big part of other folks will
omit your fantastic writing because of this problem.
my web site :: ts8043n Price
Good post. I learn something totally new and challenging on websites I stumbleupon on a daily
basis. It’s always interesting to read through articles from other
writers and practice something from their sites.
My page – thebrotherswild
It’s very trouble-free to find out any topic on net as compared to textbooks, as I found this post at this web page.
Feel free to visit my site – thebrotherswild
Excellent post. I used to be checking constantly this weblog and I am inspired!
Very helpful information particularly the final section 🙂 I
take care of such information a lot. I used to be looking for this certain information for a very lengthy time.
Thanks and good luck.
Here is my site – oxytetracycline in dogs
Have you ever considered about adding a little bit more than just your articles?
I mean, what you say is valuable and everything.
However think about if you added some great pictures or video clips to give your posts more, “pop”!
Your content is excellent but with pics and clips, this site
could certainly be one of the best in its niche. Superb blog!
Feel free to surf to my blog post :: ts8043n Datasheet
First off I want to say fantastic blog! I had a quick question which I’d like to ask if you do not mind.
I was curious to find out how you center yourself and clear your mind before writing.
I have had difficulty clearing my thoughts in getting my thoughts
out there. I do take pleasure in writing however it just seems like The Brothers Wild first 10 to 15 minutes are
lost just trying to figure out how to begin. Any suggestions or hints?
Thank you!
Hello! This is kind of off topic but I need some guidance from
an established blog. Is it very hard to set up your own blog?
I’m not very techincal but I can figure things out pretty fast.
I’m thinking about creating my own but I’m not sure where to begin. Do you
have any ideas or suggestions? Many thanks
My web-site: dune sofa for sale
Fantastic goods from you, man. I’ve understand your
stuff previous to and you’re just extremely fantastic.
I really like what you have acquired here, certainly like what you are saying and the way in which you say
it. You make it entertaining and you still care for to keep it smart.
I cant wait to read far more from you. This is actually
a wonderful website.
Feel free to visit my website :: Punjabi movies download free
I really like reading through a post that will make people think.
Also, thanks for allowing for me to comment!
Also visit my blog post; flooring store online
Superb, what a website it is! This weblog presents valuable information to us,
keep it up.
Also visit my webpage flooring store online
Hi, its fastidious article about media print, we all be familiar with media
is a fantastic source of data.
Also visit my web page; Bitcoin wallet recovery
When someone writes an article he/she maintains the
plan of a user in his/her brain that how a user can be aware of it.
So that’s why this post is perfect. Thanks!
My site flooring store online
What’s up it’s me, I am also visiting this web site on a regular basis, this website is really pleasant and the
visitors are in fact sharing pleasant thoughts.
My homepage … flooring store phoenix
Why people still make use of to read news papers when in this technological world the whole thing is available
on net?
Feel free to visit my web page … flooring store
I was curious if you ever considered changing the layout of your blog?
Its very well written; I love what youve got to say.
But maybe you could a little more in the way of content so people could connect
with it better. Youve got an awful lot of text for only having one or 2 pictures.
Maybe you could space it out better?
My web blog – flooring store
In fact when someone doesn’t know then its up to other people that they will assist,
so here it takes place.
You need to be a part of a contest for one of the
greatest sites on the net. I will highly recommend this web site!
Feel free to surf to my homepage: flooring store phoenix
Hello, every time i used to check blog posts here early in the break of day,
as i love to find out more and more.
my blog post; flooring store
I love your blog.. very nice colors & theme. Did
you design this website yourself or did you hire someone to do it for you?
Plz reply as I’m looking to create my own blog and would
like to find out where u got this from. thank you
Look at my blog; flooring store phoenix
Its like you read my mind! You seem to know
so much about this, like you wrote the book in it
or something. I think that you can do with a few pics to drive the
message home a bit, but other than that, this is excellent
blog. A fantastic read. I will definitely be back.
Feel free to visit my page flooring store online
whoah this blog is fantastic i like studying your articles.
Keep up the great work! You understand, many persons are searching round for this info,
you could aid them greatly.
My webpage … flooring store online
Hurrah! After all I got a website from where I be capable of
really obtain valuable data regarding my study and knowledge.
Also visit my web-site; flooring store phoenix
Thanks for sharing your thoughts about usa flooring store online.
Regards
I’ve learn some good stuff here. Definitely price bookmarking for revisiting.
I surprise how a lot attempt you put to create any such
magnificent informative site.
My web-site flooring store phoenix
Lauren Reep is historical past of the I in order to be called with therefore love it
all. One of his favorite hobbies is to cycle and he is making it
a profession. Hiring is could make money and I don’t think I’ll change it anytime subsequently.
North Carolina is where home is therefore i don’t plan on changing this
item.
Good day! This post couldn’t be written any better! Reading through this post reminds me of my good old room mate!
He always kept chatting about this. I will forward this write-up to him.
Pretty sure he will have a good read. Many thanks for sharing!
Feel free to visit my web site; dkmtoto
An impressive share! I have just forwarded this onto a colleague who
had been doing a little homework on this. And he in fact bought me dinner simply because I discovered it for him…
lol. So let me reword this…. Thank YOU for the meal!!
But yeah, thanks for spending some time to talk about this matter here on your web site.
Here is my webpage: dkmtoto
What’s Happening i am new to this, I stumbled upon this I’ve found It positively
helpful and it has helped me out loads. I am hoping to contribute & help other users like its aided me.
Great job.
Also visit my page: Affiliate Marketing Lifestyle
Very shortly this web site will be famous amid all blogging viewers, due to it’s pleasant articles
Also visit my site demo
Howdy I am so delighted I found your website, I
really found you by error, while I was researching on Google for something else, Anyways I am here now and would
just like to say many thanks for a remarkable
post and a all round exciting blog (I also love the theme/design), I don’t have time to look
over it all at the minute but I have saved it and also added
your RSS feeds, so when I have time I will be back to
read a lot more, Please do keep up the great work.
Here is my web-site; Make Money Online
Can I just say what a relief to uncover somebody that genuinely knows
what they’re talking about over the internet.
You definitely know how to bring an issue to light and make it important.
More people need to check this out and understand this side of your story.
It’s surprising you are not more popular because you certainly have the
gift.
Here is my site – Proposals
Hi, I do think this is an excellent site. I stumbledupon it 😉 I may
come back yet again since i have book marked it.
Money and freedom is the best way when to take cialis for best results change,
may you be rich and continue to help others.
Hi there, just became alert to your blog through Google, and found that it is really
informative. I am gonna watch out for brussels. I’ll appreciate if you
continue this in future. Lots of people will be benefited from
your writing. Cheers!
Have a look at my web site; Make Money Online
Hmm it appears like your website ate my first
comment (it was super long) so I guess I’ll just sum it up what I had written and
say, I’m thoroughly enjoying your blog. I too am an aspiring blog blogger but I’m still new
to everything. Do you have any tips for newbie blog writers?
I’d really appreciate it.
my homepage cialis without a prescription
Does your site have a contact page? I’m having trouble locating it but,
I’d like to send you an e-mail. I’ve got some recommendations
for your blog you might be interested in hearing.
Either way, great blog and I look forward to seeing it expand over time.
my homepage … prescription antacids
What’s up to all, for the reason that I am actually keen of reading this weblog’s post
to be updated on a regular basis. It consists of fastidious material.
Here is my page tadalafil precio
If you want to grow your experience only keep visiting this site and be updated with the most up-to-date news posted
here.
My blog :: Affiliate Marketing tools
I every time spent my half an hour to read this website’s articles or reviews all the
time along with a mug of coffee.
Also visit my blog post how long does tadalafil 20 mg last
Hi there all, here every person is sharing these know-how often do you take saxenda, thus it’s nice to
read this weblog, and I used to go to see this web site everyday.
I think the admin of this web site is in fact working
hard in favor of his website, as here every material is quality based stuff.
Look into my web site :: maxi cab
Wow! In the end I got a web site from where
I be capable of actually get valuable data concerning my
study and knowledge.
my web blog … maxi cab
Hi there, I do think your site might be having browser compatibility problems.
When I take a look at your website in Safari, it looks fine however when opening in IE, it
has some overlapping issues. I simply wanted to give you a quick
heads up! Besides that, excellent blog!
Also visit my blog post: Trucker hats
Please let me know if you’re looking for a
article writer for your site. You have some really great posts and I feel I would be a good asset.
If you ever want to take some of the load off, I’d really like to write some content for your blog in exchange for a
link back to mine. Please shoot me an email if interested.
Kudos!
Take a look at my web-site gerhanatoto
Good day! I could have sworn I’ve been to this
website before but after browsing through some of the post I realized
it’s new to me. Nonetheless, I’m definitely happy I found it and I’ll be bookmarking and checking back often!
My web-site Mobile Fleet Graphic Removals
Definitely imagine that that you stated. Your favourite justification seemed to be
at the internet the easiest thing to be aware of.
I say to you, I definitely get irked at the same time as people consider
worries that they plainly don’t recognise
about. You controlled to hit the nail upon the top and defined out the whole thing with no need side effect , other folks could
take a signal. Will likely be again to get more. Thanks
Also visit my page :: mid century modern couches
I’ve been browsing online greater than 3 hours today,
yet I by no means discovered any fascinating article like yours.
It is beautiful worth enough for me. In my view, if all
webmasters and bloggers made excellent content material as you did, the net will probably be a lot more useful than ever before.
Look into my web blog :: mid century modern couches
I’m not sure exactly why but this site is loading incredibly slow for me.
Is anyone else having this problem or is it a issue on my end?
I’ll check back later on and see if the problem still exists.
My website – jamintoto
I do believe all the concepts you’ve offered
for your post. They are really convincing and can definitely work.
Still, the posts are very quick for starters. May just you please
prolong them a little from next time? Thanks for the post.
Have a look at my page … mid century modern couches
I was wondering if you ever thought of changing the page layout
of your blog? Its very well written; I love what youve got to say.
But maybe you could a little more in the way of content
so people could connect with it better. Youve got an awful lot of text for only having one
or 2 pictures. Maybe you could space it out better?
Feel free to surf to my homepage mid century modern couches
For those involved in regular travel, it’s essential to have an Auto insurance policy in Mundelein policy that covers all facets of roadway trip.
Whether it’s driving daily to function or even taking lengthy journeys, enough insurance
coverage is actually vital. Guaranteeing your car insurance in Mundelein IL insurance coverage in Mundelein meets these demands
can easily avoid financial hardship in the event of
an incident. Go over travel habits with your insurance company to guarantee your policy is extensive.